初始HTML
了解HTML
1.1 HTML的作用
HTML就是用来制作网页
1.2 什么是HTML
HTML是英文HyperText Markup Language的首字母缩写,即超文本标记语言
超文本 - 网页中包含的图片、音频或者超链接等非文字元素
标 记 - 有特殊含义的符号
<br />含义:在网页中插入一个换行符,是HTML标签/元素,网页就是有一个一个标签/元素构成的。
1.1 HTML的发明者
Tim Berners-Lee(蒂姆·伯纳斯·李)
一、web标准
web准备介绍:
- w3c:万维网联盟组织,用来制定web标准的机构(组织)
- web标准:制作网页遵循的规范
- web准备规范的分类:结构标准、表现标准、行为标准。
- 结构:html。表示:css。行为:Javascript。
web准备总结:
- 结构标准:相当于人的身体。html就是用来制作网页的。
- 表现标准: 相当于人的衣服。css就是对网页进行美化的。
- 行为标准: 相当于人的动作。JS就是让网页动起来,具有生命力的
1.2 W3C简介

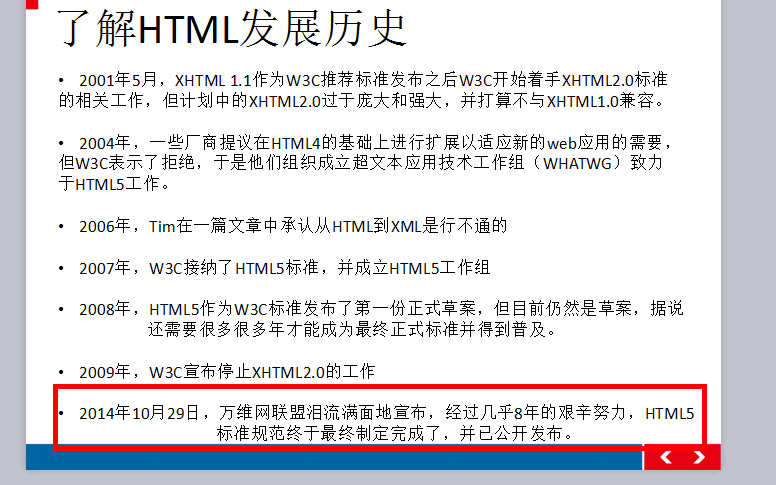
1.5 HTML发展历史


1.6 文件后缀:文件名.对应的格式
HTML网页:.html或者.htm(不区分大小写,建议使用.html并且小写)
WORD文档:.doc
文本文档:.txt
图 片:.jpg、.png、.gif(动态)
二、浏览器介绍
浏览器是网页运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、猎豹浏览器、Safari和Opera等

浏览器内核:
| 浏览器 | 内核 |
| IE | trident |
| chrome | blink |
| 火狐 | gecko |
| Safari | webkit |
PS:「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎是兼容性问题出现的根本原因。
HTML结构详解
新建HTML文件,输入 html:5,按tab键后,自动生成的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
1、文档声明头
任何一个标准的HTML页面,第一行一定是一个以
<!DOCTYPE...
开头的这一行,就是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
PS:
XHTML:Extensible Hypertext Markup Language,可扩展超文本标注语言。
XHTML的主要目的是为了取代HTML,也可以理解为HTML的升级版。
HTML的标记书写很不规范,会造成其它的设备(ipad、手机、电视等)无法正常显示。
XHTML与HTML4.0的标记基本上一样。
XHTML是严格的、纯净的HTML
以下内容仅做了解:
HTML4.01有哪些规范呢?
首先我们先确定一件事儿,我们现在学习的是HTML4.01这个版本,这个版本是IE6开始兼容的。HTML5是IE9开开始兼容的。但是IE6、7、8这些浏览器还不能过早的淘汰,所以这几年网页还是应该用HTML4.01来制作。如今,手机、移动端的网页,就可以使用HTML5了,因为其兼容性更高。
说个题外话,html1 至 html3 是美国军方以及高等研究所用的,并未对外公开。
HTML4.01里面有两大种规范,每大种规范里面又各有3种小规范。所以一共6种规范(见下面):
HTML4.01里面规定了普通和XHTML两大种规范。
HTML觉得自己有一些规定不严谨,比如,标签是否可以用大写字母呢?
<H1></H1>
所以,HTML就觉得,把一些规范严格的标准,又制定了一个XHTML1.0。在XHTML中的字母X,表示“严格的”。
2、头标签(head)
head标签都放在头部分之间。这里面包含了:<title>、<meta>、<link>,<style>
<title>:指定整个网页的标题,在浏览器最上方显示。<meta>:提供有关页面的基本信息<link>:定义文档与外部资源的关系。- <style>:定义内部样式表与网页的关系
2.1 Meta标签介绍:
Meta 标签 - 网页编码
说明:
文件名utf-8,声明charset=utf-8,则不会乱
文件名gbk,声明charset=gbk,则不会乱;反之文件名gbk,声明charset=utf-8,会乱
总结:
文件名是什么类型,声明对应的类型,则不会乱
utf-8 国际编码(汉语,法语、英文等)
Gb2312 中国汉字编码(国标)
Gbk是GB2312的扩展,中国汉字编码,繁体等
元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。
提供的信息是用户不可见的。 meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
常用的meta标签:
(1)http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="refresh" content="2;URL=http://www.luffycity.com"> <!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv="x-ua-compatible" content="IE=edge">
(2)name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到。
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。
效果如下:

<meta name=viewport content="width=device-width, initial-scale=1">
上面这个标签,是让我们网页支持移动端,移动设备优先(了解即可)
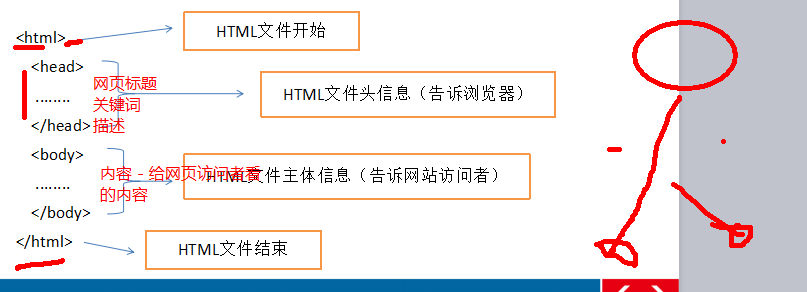
2. HTML网页基本构成

<html>
<head>
<title>标题</title>
关键词
描述
</head>
<body>
内容
......
</body>
</html>
其实HTML就是一个基本的小脚本的,它的书写就是以.html为后缀,然后再在里面写上你的代码命令,它的形成就是很简单的一些代码规定一般是以
<标签名 属性名N=”属性值N”>内容</标签名>
来作为规定的
一般主要内容都写在body内 title写的是你浏览器打开的额时候显示框显示的
HTML标签中有两类标签:
1.字体标签
2.排版标签
一、字体标签
字体标签包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
二、排版标签
段落标签<p>
段落:是英文paragraph的缩写。
属性:
- align='属性值':对齐方式。属性值包括:left、center、right
2. 认识HTML标签
代码注释
语法:<!-- 待注释的内容 -->
说明:
1. 给body中内容加了注释,运行网页的时候就不会显示
2. <!-- 待注释的内容 --> 中空格被视为待注释内容,可写N个
3. 注释不能嵌套
4.1 语法(游戏规则):
1.1.1 双标签/围堵标记
<标签名 属性名N=”属性值N”>内容</标签名>
说明:
1. 双标签有开始标记有结束标记,如果不写结束标记,会认为从开始到文章结束都用该标签
2. 标签有属性,属性值需要加双引号(注:必须是英文下面的双引号,按键盘 ctrl 上面一个键:shift )
3. 属性名前面至少有一个空格(建议加一个就行)
1.1.2 单标签/空标记
<标签名 属性名N=”属性值N”/>
4.2 文本标签
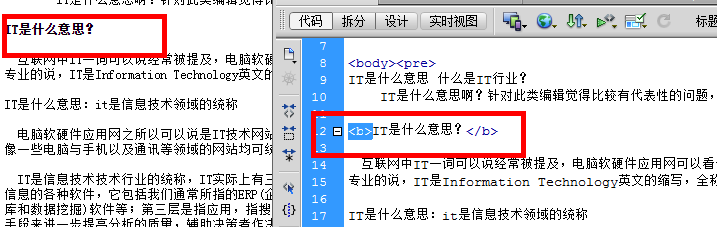
加粗标签
|
标签名称 |
加粗标签 |
|
标签格式 |
<b>内容</b> |
|
功 能 |
|
|
描 述 |
给指定内容加粗 |

强调标签
|
标签名称 |
强调标签 |
|
标签格式 |
<strong>内容</strong> |
|
功 能 |
|
|
描 述 |
一般用于需要强调的内容(注:肉眼看到的效果和b标签大同小异) |
下划线标签
|
标签名称 |
下划线标签 |
|
标签格式 |
<u>内容</u> |
|
功 能 |
|
|
描 述 |
给指定内容添加下划线 |

居中标签:center:
<center>居中内容</center>可以把图片什么的都可以居中
斜体标签
|
标签名称 |
斜体标签 |
|
标签格式 |
<i>内容</i> |
|
功 能 |
|
|
描 述 |
将字体设置为斜体 |

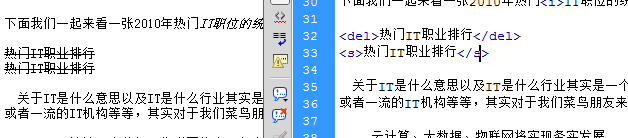
删除标签
|
标签名称 |
删除标签 |
|
标签格式 |
<del>内容</del> <s>内容</s> |
|
功 能 |
|
|
描 述 |
给指定内容添加删除线(注:w3c建议使用del标签代替s标签) |

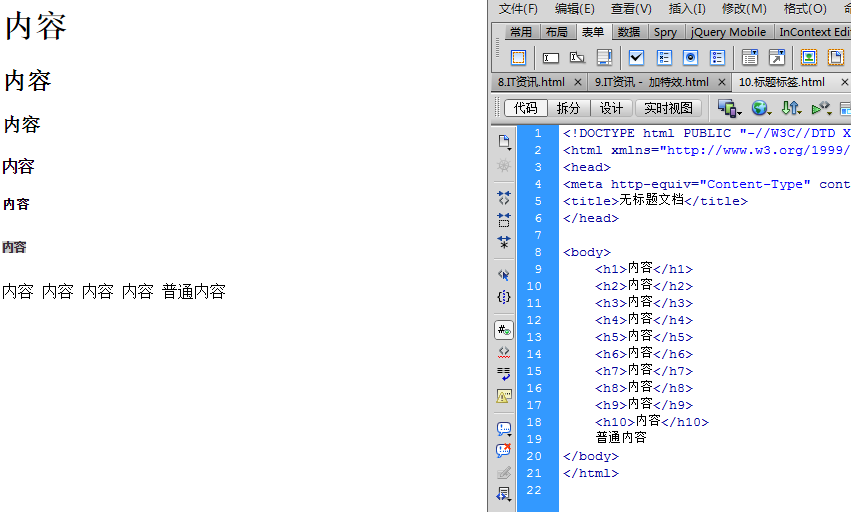
标题标签
|
标签名称 |
标题标签(h1~h6) |
|
标签格式 |
<h1>内容</h1> ... <h6>内容</h6> |
|
功 能 |
|
|
描 述 |
1. 标题标签有: h1~h6 2. H1最大,h6最小 |

字体标签
字体标签<font>(已废弃)
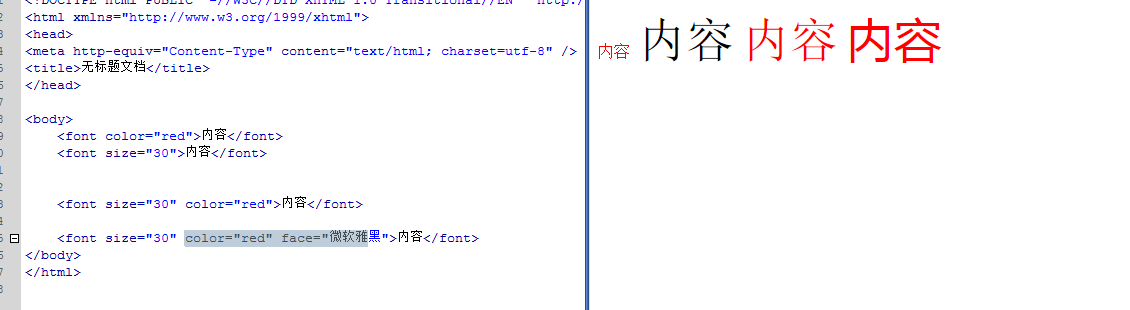
color="红色"或color="#ff00cc"或color="new rgb(0,0,255)":设置字体颜色。设置方式:单词 #ff00cc rgb(0,0,255)
size:设置字体大小。 取值范围只能是:1至7。取值时,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,那就只能通过css样式来解决-
face="微软雅黑":设置字体类型。注意在写字体时,“微软雅黑”这个字不能写错。
实例:
<font face="微软雅黑" color="green" size="8">字体</font>

|
标签名称 |
字体标签 |
|
标签格式 |
<font 属性名N=”属性值N”>内容</font> |
|
标签属性 |
Color - 设置字体的颜色 Size - 设置字体的大小 Face - 设置字体 |
|
描述 |
给指定字体设置尺寸、颜色、字体样式 |

上标标签
|
标签名称 |
上标标签 |
|
标签格式 |
<sup>内容</sup> |
|
描述 |
设置上标(圆圈在上面的是上标,反之下标) |
下标标签
|
标签名称 |
下标标签 |
|
标签格式 |
<sub>内容</sub> |
|
描述 |
设置下标(圆圈在上面的是上标,反之下标) |
4.3 排版标签
换行标签
|
标签名称 |
换行标签 |
|
标签格式 |
<br /> |
|
功 能 |
给指定内容后面/前面插入一个换行符 |
|
描 述 |
1. 单标签/空标记 |
段落标签
|
标签名称 |
段落标签 |
|
标签格式 |
<p></p> |
|
属 性 |
Align - 对其方式(center、right、left),默认居左 |
|
描 述 |
一般用于一段文字或者需要打换行的时候使用 |
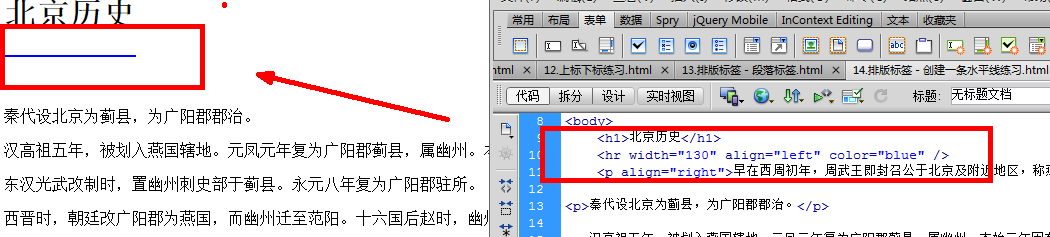
创建一条水平线标签
|
标签名称 |
创建一条水平线标签 |
|
标签格式 |
<hr /> |
|
属 性 |
Width - 设置宽度 单位(%,百分比或者px,像素) Align - 对其方式(center、right、left),默认居中 Color - 设置颜色 |
|
描 述 |
创建一条水平线 |

预格式化标签(本身是什么样在浏览器中显示的也是这样,包括Tab和空格)
|
标签名称 |
预格式化标签 |
|
标签格式 |
<pre>内容</pre> |
|
属 性 |
|
|
描 述 |
按原文的排版方式显示(如:换行、回车、空格等) |

块元素和行内元素
特性1
块元素 - 独占一行(p、h1)
行内元素 - 和其他元素并行显示的标签(b、font、u、i、br等)
特性2
块元素里面可以写行内元素,但是行内元素里面不可以写块元素(?待验证,CSS第一天)
4.5 标签嵌套
<标签名1><标签名2>内容</标签名2></标签名1> 正确(√)
<标签名1><标签名2>内容</标签名1></标签名2> 错误(x)
<标签名1><标签名2>内容</标签名2> 错误(x)
4.6 列表标签
4.6.1 无序列表
|
标签名称 |
无序列表标签 |
|
标签格式 |
<ul> <li></li> ....... </ul> |
|
属 性 |
Type 设置列表项目符号样式 circle - 空心圆 square - 正方形 disc - 实心圆(默认)
|
|
描 述 |
注意: 1. 列表项里面至少有一个li标签(至少1一个,可以写N个) 2. 写无序列表必须写ul 3. 内容必须写在li标签内 说明: 列表项目结构中没有先后顺序的列表,称之为:无序列表 |
4.6.2 有序列表
|
标签名称 |
有序列表标签 |
|
标签格式 |
<ol> <li></li> ....... </ol> |
|
属 性 |
Type 设置列表项目编号样式: A,a - 设置项目编号为大小写英文字母 I,i - 设置项目编号为大小写罗马数字 1 - 设置项目编号为阿拉伯数字(默认) |
|
描 述 |
注意: 1. 至少有一个li标签 2. 内容必须写在li标签里 3. 写有序列表必须写ol标签 4. 设置项目编号样式为英文字母,超过26个字母,会以aa,ab,ac这样的规律递增 说明: 列表结构中有先后顺序并且可以设置项目编号为(1,2,3或者a、b、c)的列表,称之为:有序列表 |
4.6.3 定义列表
|
标签名称 |
定义列表标签 |
|
标签格式 |
<dl> <dt>标题</dt> <dd>描述</dd> ....... </dl> |
|
属 性 |
|
|
描 述 |
注意: 1. 必须写一个dt但是可以不写dd;dt也可以写多个 2. Dd是针对于前面最近的一个dt的表述 3. 内容必须写在dt或者dd里面 说明: 不仅仅是一列项目,还是项目标题和项目描述/注释的组合 |
块级标签<div>和<span>
div和span是非常重要的标签,div的语义是division"分割";span的语义是span"范围 " "跨度 " ,就好比界面中可以分成一部分一部分的就是需要这个来进行的
div:把标签中的内容作为一个块儿来进行对待,必须是单独占据一行
div标签的属性:
align=“属性”,:竖着块儿的位置,属性值可以选择Left right, center
<span> 和<div>唯一的区别在于<span>是不死和换行的,而<div>是换行的
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
示例:
<body>
<div>
导航栏
</div>
<div>
中心banner
</div>
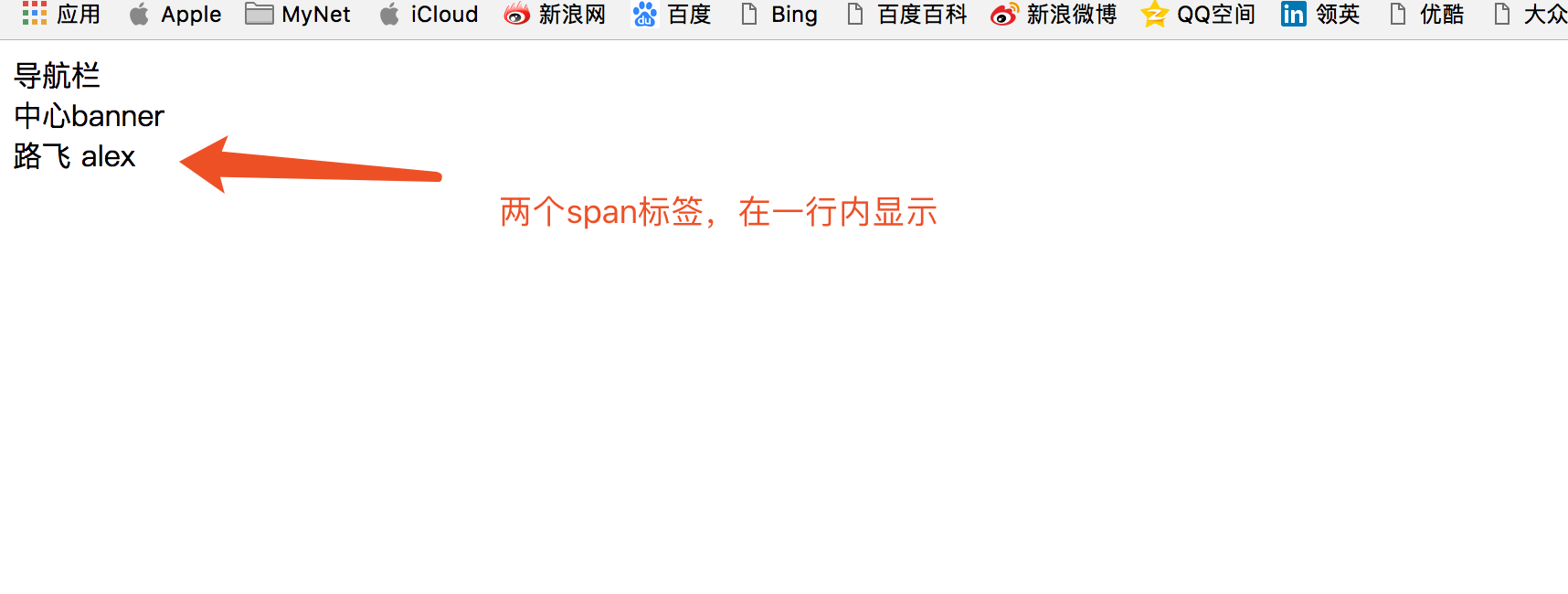
<span>路飞</span>
<span>alex</span>
</body>
效果:

div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。
就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
span举例:
<p>
商品简介:
<span>
<a href="">详细信息</a>
<a href="">生产日期</a>
</span>
</p>
div举例:
<div class="header">
<div class="logo"></div>
<div class="nav"></div>
</div>
<div class="content">
<div class="guanggao"></div>
<div class="shop"></div>
</div>
<div class="footer"></div>
所以,我们亲切的称呼这种模式叫做“div+css”。div标签负责布局,负责结构,负责分块。css负责样式。
ps:这个class属性名就与css有很大关联,讲到css模块会详细讲这块内容
7. 链接标签/链接路径
7.1 超链接/a标签
|
标签名 |
链接标签/链接路径 |
|
标签格式 |
<a>内容</a> |
|
标签属性 |
Target - 设置链接打开方式 _Self - 默认当前窗口,自身 _blank - 在新窗口打开 _parent - 在父元素窗口打开 _top - 在顶级窗口打开 framename - 设置打开的框架 Href - 设置跳转URL/网址 绝对路径 互联网路径(常见案例:友情链接) http://baidu.com http://souhu.com http://qq.com 本地路径(强烈在项目中不推荐使用) file:///F:/itcast/www/php0225/day2/xxxxx.html 相对路径 ./ 相对于当前文件的当前目录 ../ 相对于当前文件的上一级目录 ../../ 相对于当前文件的上一级上一级目录 ../../../ 相对于当前文件的上一级上一级上一级目录 锚(mao)点 1. 先知道名字,取名字(给a标签加name属性) 2. 叫她( 注:考虑距离比较远的情况得加麦克风 HTML中: 在a标签href属性中加名字[name值],name值前面需要加“#”号) |
|
描述 |
给指定内容添加超链接,可以打开新的网页 |
|
注意 |
1. 写链接标签href属性笔写(锚点可以去) |
实战小功能
1. 手机打开网站,点击某个电话图片会提示是否呼叫
<a href=”tel:188888888888”>点击联系我们</a>
- 2. 点击链接,在新窗口打开一个网页发送邮件
<a href=”email:123456@qq.com”>点击联系我们</a>
锚链接:
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
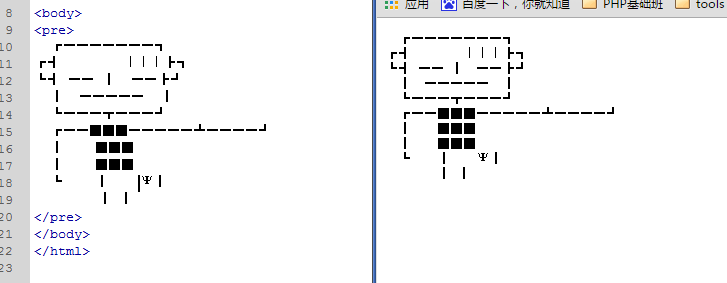
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字。效果如下:

上图中解释:
11行代码表示,顶部这个锚的名字叫做top。
然后在底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也出现了#top)。注意上图中红框部分的#号不要忘记了,表示跳到名为top的特定位置,这是规定。如果少了#号,点击之后,就会跳到top这个文件或者top这个文件夹中去。
如果我们将上图中的第23行代码写成:
<a href="new.hhml#top">回到顶部</a>
就表示,点击之后,跳转到new.html页面的top锚点中去。
说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。
锚点可以设置三种发方式:
<a href="top">顶部</a> <a name =top>顶部</a> <a id="top"></a>
#寻找点:
<a href="#top">顶部</a> #必须加上#加上你上面的定义
这三种的方式不同herf你再上部定义的它会以标志点显示的
上面锚点用的是top但是这个是例外因为top本身就代表着去顶部 ,如果你用其他的字体必须用name或者id来搭配 name或者id是对它的锚点命名然后#就是喇叭然后找到name或者id后面的值
如果你想从上面找到下面就把#喇叭放到上面的锚点放到下面 用法和上面的一样
<a href="#nihao">找下面</a> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <a href="" name="nihao">666</a>
这样把喇叭#放在上面就可以了但是一定要和下面的name或者id 后面的名字一致

会以蓝色字体标记
,name不以标志显示就是正常状态显示

没有蓝色作为重点标记
id标记后是没有任何显示的就是直接跳转到
其实锚链接就是可以底部的来链接可以直接跳转到上面的链接 ,就比如你访问界面中出现的直接跳转到首页一样
3、邮件链接:
代码举例:
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
效果:点击之后,会弹出outlook,作用不大。
前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息
特殊几个链接:
返回页面顶部的位置
<a href="#">跳转到顶部</a>
与js有关:
<a href="javascript:alert(1)">内容</a> <a href="javascript:;">内容</a>
- javascript:;表示什么都不执行,这样点击
<a>时就没有任何反应 例如:<a href="javascrip:;">内容</2 - javascript:是表示在触发
<a>默认动作时,执行一段JavaScript代码。 例如:<ahref="javascript:alert()">内容</a>
超链接的属性
href:目标URLtitle:悬停文本。name:主要用于设置一个锚点的名称。target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:_self:在同一个网页中显示(默认值)_blank:在新的窗口中打开。_parent:在父窗口中显示_top:在顶级窗口中显示
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
ps:a是一个文本级的标签
比如一个段落中的所有文字都能够被点击,那么应该是p包含a;
<p>
<a href="">段落段落段落段落段落段落</a>
</p>
而不是a包裹p:
<a href="">
<p>
段落段落段落段落段落段落
</p>
</a>
a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。
7. 图片标签
|
标签名 |
图片标签 |
|
标签格式 |
<img /> |
|
属性 |
Src - 设置图片地址(URL地址/图片路径) Alt - 设置代替图片文本(图片不存在提示的文字) Title - 鼠标放到图片上提示的信息 Width - 设置宽度 Height - 设置高度 |
|
描述 |
1. Src属性必须写 |
src是打开你图片的地址./是当前的路径../是上一级的路径
最好使用相对路径
<img src="../../wm.jpg" alt="图片错误的提示" title="这是鼠标停留的提示" >
<img src="../../wm.jpg" alt="图片错误的提示" title="这是鼠标停留的提示" width="300px" height="600px" align="right">
<!-- * 使用img标签插入图片 alt:图片路径有误时的提示文本 src:图片路径 title:鼠标移入(悬停)时的提示文本 * src路径问题 * 目标文件与当前文件在同包下,直接访问目标文件 * 目标文件与当前文件不在同包下,先找目标文件的父包,再找目标文件。 * 返回上一级:../
图片标签 <img />
img: 代表的就是一张图片。是单边标记。
img是自封闭标签,也称为单标签。
能插入的图片类型:
-
能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。类型和类型之间有什么区别,css课上讲。
-
不能往网页中插入的图片格式是:psd、ai
HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
src属性:图片的相对路径和绝对路径
这里涉及到图片的一个属性:
src属性:指图片的路径。
在写图片的路径时,有两种写法:相对路径、绝对路径
1、写法一:相对路径
相对当前页面所在的路径。两个标记 . 和 .. 分表代表当前目录和父路径。
举例1:
<!-- 当前目录中的图片 --> <img src="2.jpg"> <img src=".\2.jpg"> <!-- 上一级目录中的图片 --> <img src="..\2.jpg">
img 是image“图片”的简写,src 是英语source“资源”的缩写。
举例2:
<img src="images/1.jpg">
上方代码的意思是说,当前页面有一个并列的文件夹images,在文件夹images中存放了一张图片1.jpg
2、写法二:绝对路径
(1)以盘符开始的绝对路径。举例:
<img src="C:\Users\aaa\Desktop\html-01\images\1.jpg">
(2)网络路径。举例:
<img src="http://www.baidu.com/2016040102.jpg">
相对路径和绝对路径的总结
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。
问题:我的网页在C盘,图片却在D盘,能不能插入呢?
答案: 用相对路径不能,用绝对路径也不能。
注意:可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。
下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符:
<img src="file://C:\Users\Danny\Pictures\明星\1.jpg" alt="" />
总结一下:
-
我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
-
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
-
绝对路径,就是http://开头的路径。
-
绝对不允许使用file://开头的东西,这个是完全错误的!
img标签的常用其它属性
width:宽度height:高度title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。align:指图片的水平对齐方式,属性值可以是:left、center、right-
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
举例:

示例:
嘿嘿<img src="images/bojie.jpeg" alt="波姐" title='波多野结衣' width="400" height="400">幺幺
文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“高矮不齐,底边对齐”。
此时大家可以给图片设置align属性,来查看效果吧!
注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right
如果想点击图片的时候跳转到某个链接,应该是:
<a> <img src="images/bojie.jpeg" alt="波姐" title='波多野结衣'> </a>
那么给大家送图片福利一波:
男生福利:
女生福利:
特殊字符:
:空格 (non-breaking spacing,不断打空格)-   中文的空格占一个字符
<:小于号(less than)>:大于号(greater than)&:符号&":双引号':单引号©:版权©™:商标™
要求大家背过的特殊字符: 、<、>、©
比如说,你想把<p>作为一个文本在页面上显示,直接写<p>是肯定不行的,因为这代表的是一个段落标签,所以这里需要用到转义字符。应该这么写:
这是一个HTML语言的<p>标签
效果显示:

如果还想知道其它的HTML特殊字符:HTML特殊字符参考表



