使用tx的X5 调试页面,记录过程
由于要做小程序的自动化测试,最初使用UIAutomator,但是发现定位元素的效果不尽人意。于是开始寻找新的工具。
最终发现这个帖子:通过Debugx5在电脑端调试微信页面 - 风达的专栏 - CSDN博客
于是便试着玩了一下,
下面记录一下我的学习过程!
第一步:连接USB,进入USB调试模式
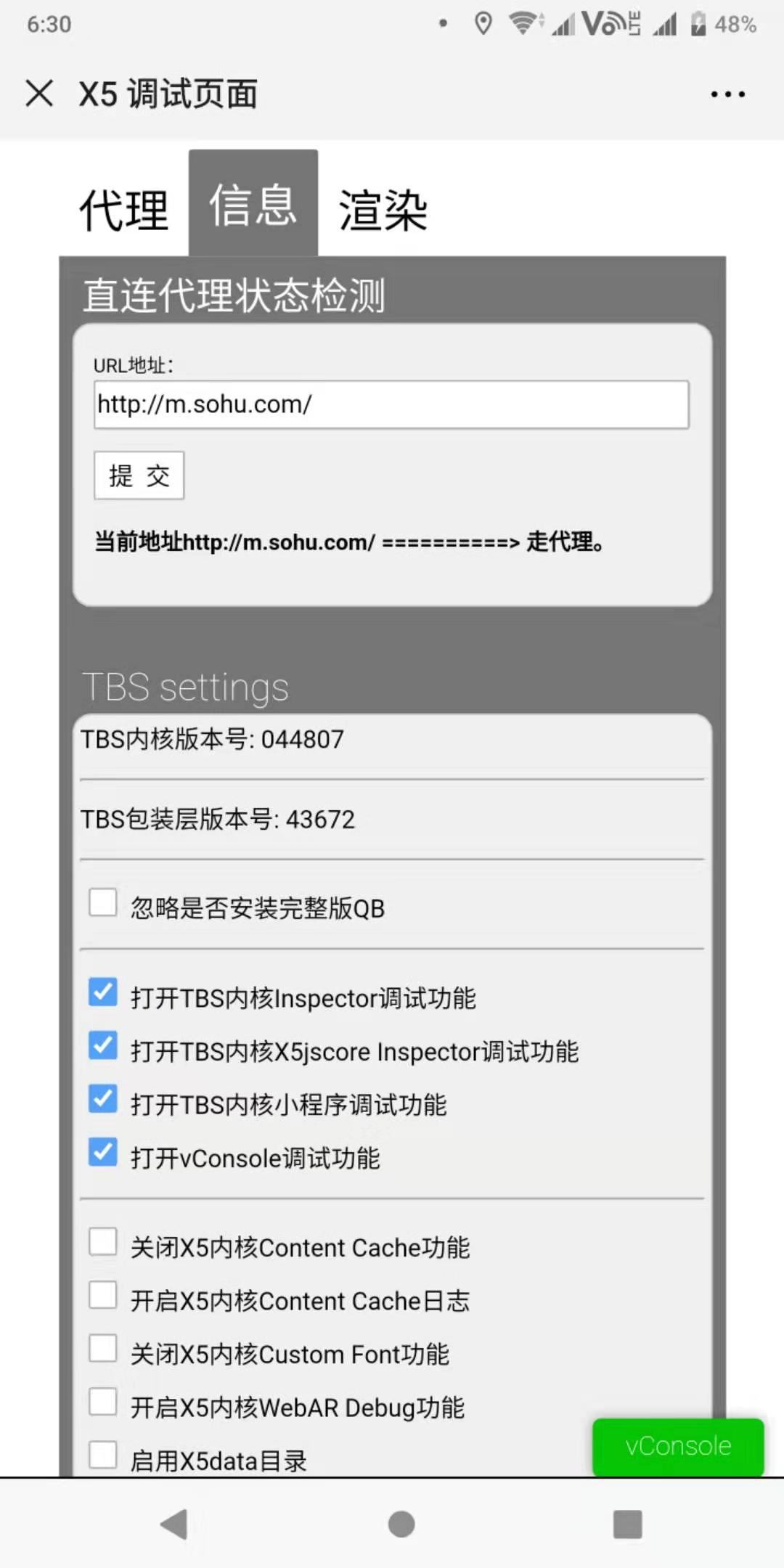
第二步:微信内输入链接,点击打开X5调试页面:http://debugx5.qq.com,也可直接扫描二维码(图片转的)

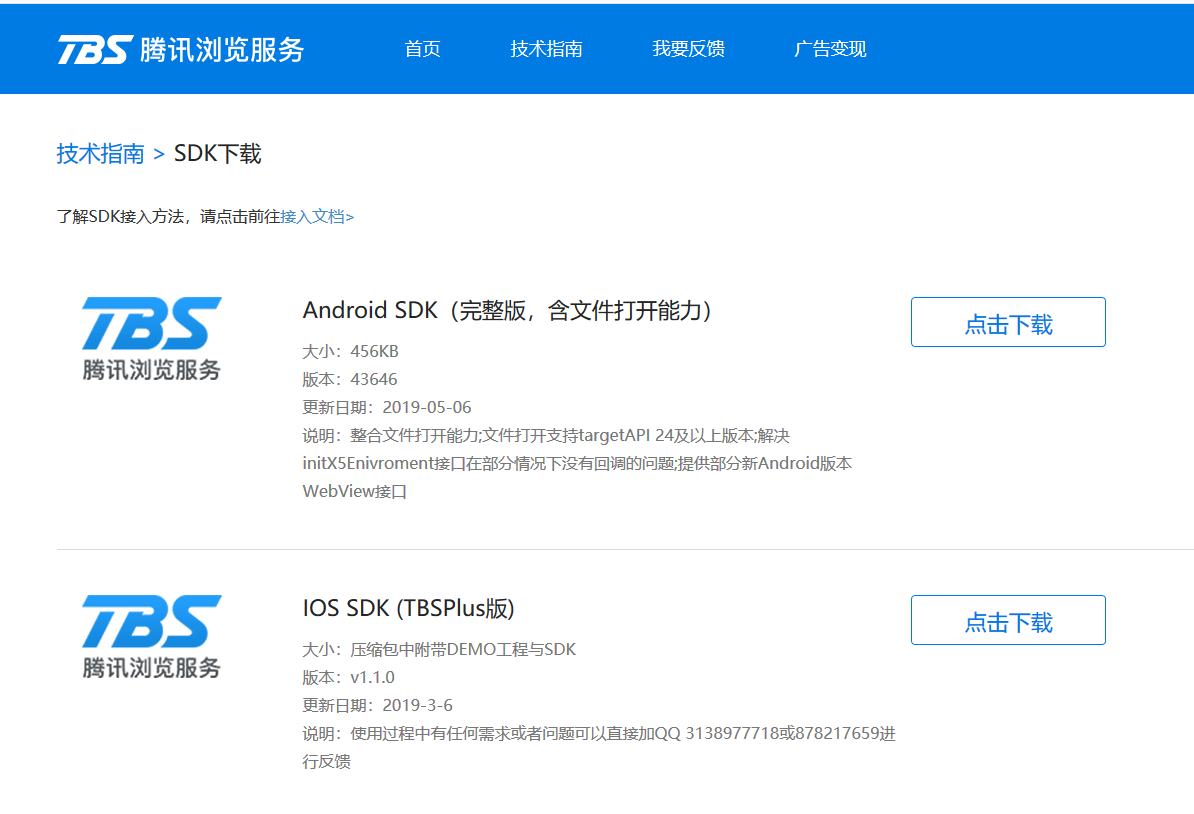
这里第一个问题来了(没有此问题的请忽视)!!本人的手机型号为 song-h9493 系统版本为android9.0,扫描二维码之后一直提示我未加载X5内核(图片未能截图下来),并给了我一个链接。电脑端打开是这样的

这里我们点击接入文档,如图:

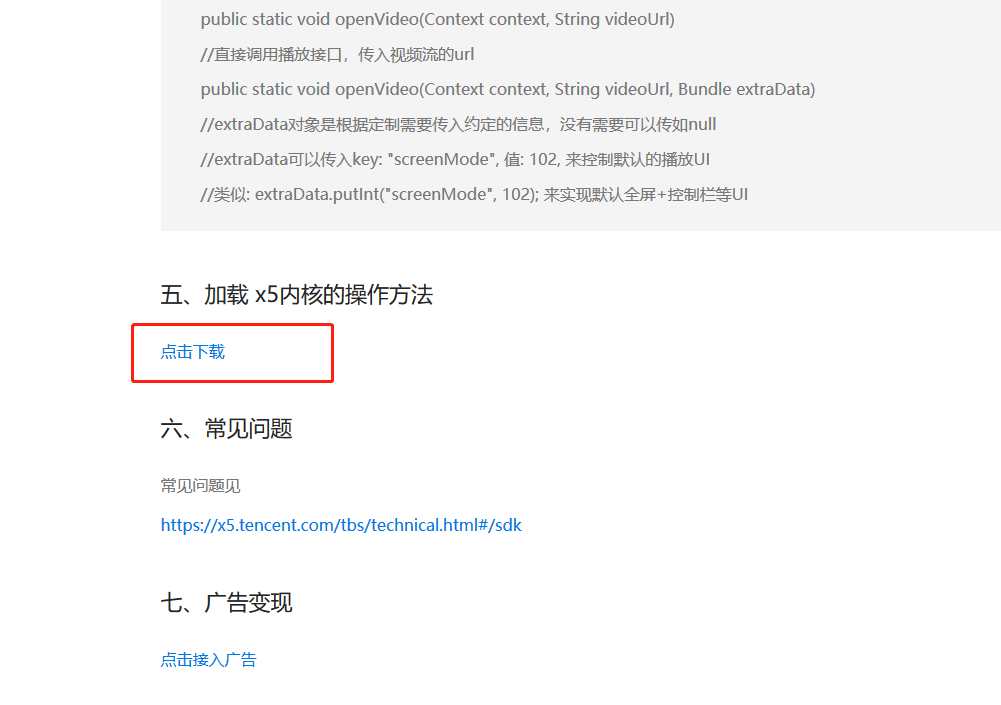
点击后跳转到这个页面,一直下拉到最下面,第五点:加载x5内核的操作方法,点击并下载文档

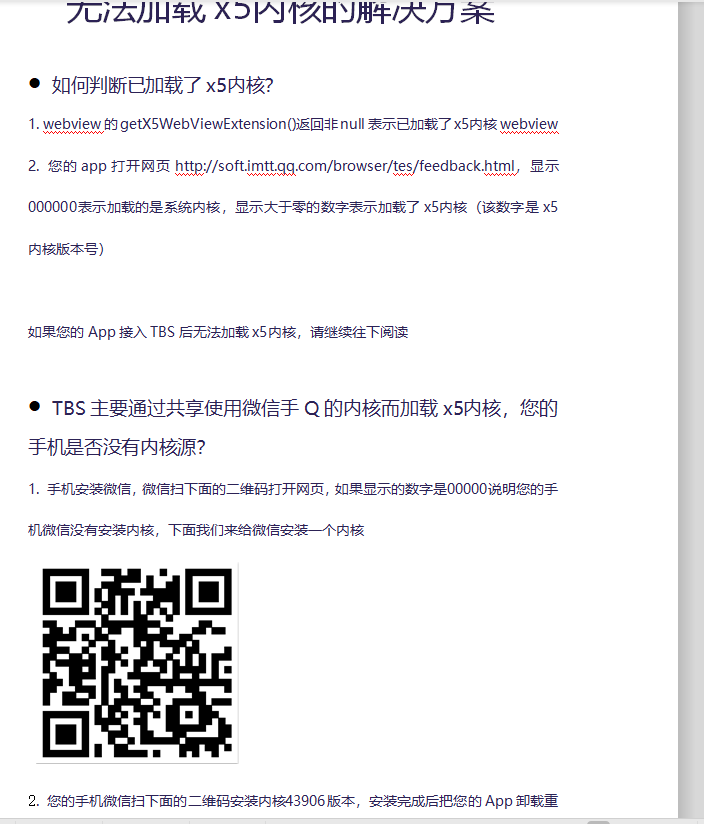
打开文档

按照文档的提示,成功加载x5内核
第三步:勾选“打开 TBS内核Inspector调试功能”和“打开vConsole调试功能

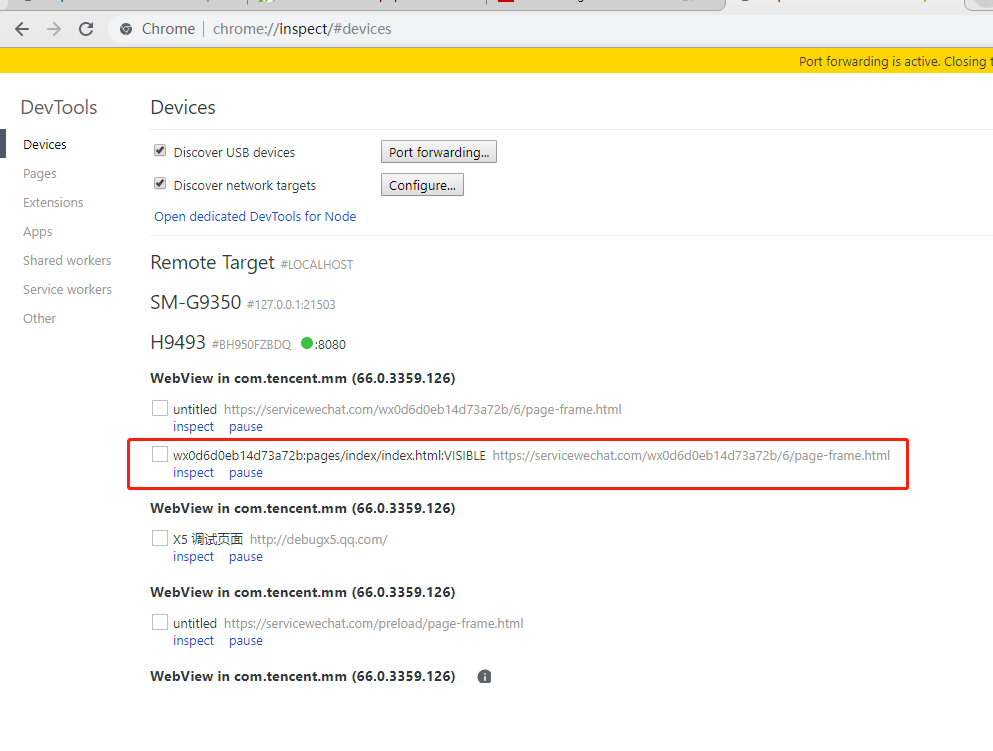
第四步:在谷歌浏览器地址栏输入 chrome://inspect/#devices,可以看到手机型号与调试链接,手机端打开小程序,然后回到谷歌浏览器刷新,点击“inspect”

更新:发现了一个tx的小程序自动化测试框架
https://www.cnblogs.com/zhaoyugang/p/11277871.html



