前后端打通以及后端自定义配置
<template> <div class="banner"> <el-carousel :interval="5000" arrow="always" height="400px"> <el-carousel-item v-for="item in banner_list"> <img :src="item.image" alt=""> </el-carousel-item> </el-carousel> </div> </template> <script> export default { name: "Banner", data(){ return { banner_list:[] } }, created() { this.$axios.get(this.$settings.base_url+'home/banner/').then(res=>{ if(res.data.status==100){ this.banner_list=res.data.result console.log(this.banner_list) } }) } } </script> <style scoped> el-carousel-item { height: 400px; min-width: 1200px; } .el-carousel__item img { height: 400px; margin-left: calc(50% - 1920px / 2); } </style>
settings.js
export default {
base_url: "http://127.0.0.1:8000/api/v1/"
}
后端urls.py
from django.views.static import serve from django.conf import settings urlpatterns = [# 开启emdia的访问 path('media/<path:path>', serve, {'document_root': settings.MEDIA_ROOT}), ]

后端自定义配置
第一步
# 在setting文件夹下新建 user_settings.py # 用户自己的配置,单独放到另一个py文件中 BANNER_COUNT=3
第二步
# 在dev.py中导入 # 导入用户自定义的配置 from .user_settings import *
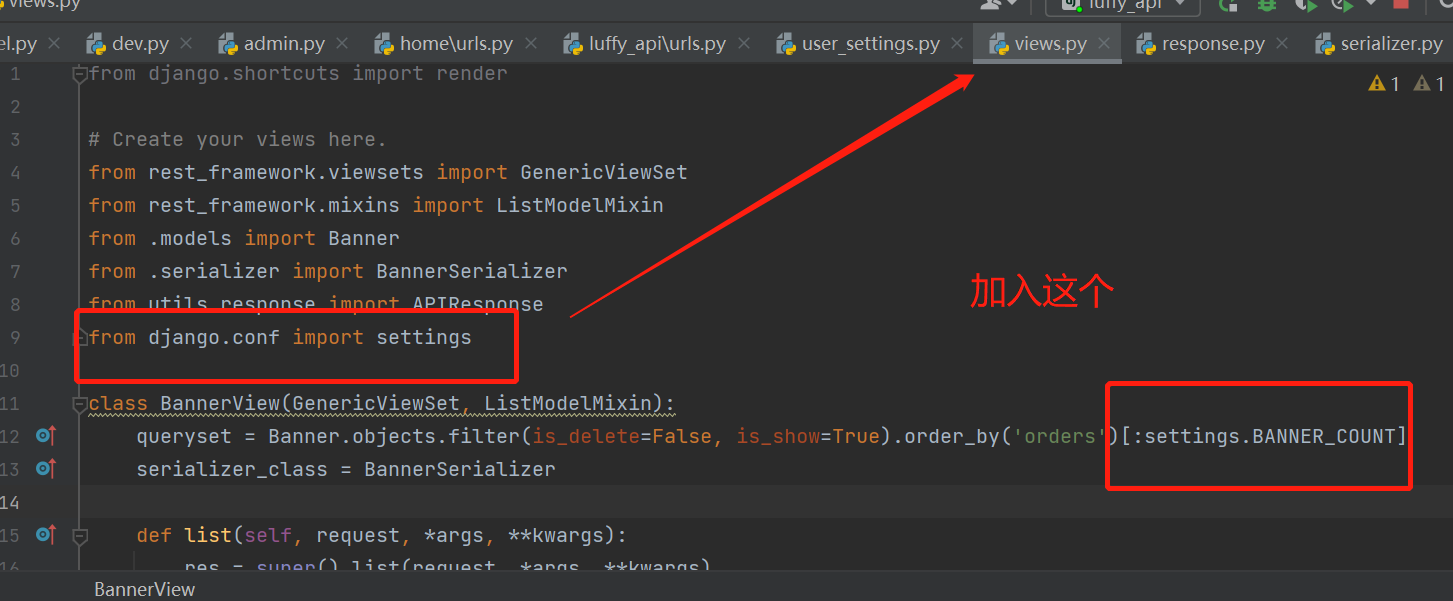
视图类
from rest_framework.viewsets import GenericViewSet from rest_framework.mixins import ListModelMixin from .models import Banner from .serializer import BannerSerializer from utils.response import APIResponse from django.conf import settings class BannerView(GenericViewSet, ListModelMixin): queryset = Banner.objects.filter(is_delete=False, is_show=True).order_by('orders')[:settings.BANNER_COUNT] serializer_class = BannerSerializer def list(self, request, *args, **kwargs): res = super().list(request, *args, **kwargs) return APIResponse(result=res.data)









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构