前台创建及配置
创建项目
vue create luffycity
使用pycharm打开

文件中的东西删除成以下样式
APP.vue
<template> <div id="app"> <router-view/> </div> </template>
HomeView.vue
<template> <div class="home"> <h1>首页</h1> </div> </template> <script> export default { name: 'HomeView', components: { } } </script>
router下的index.js
const routes = [ { path: '/', name: 'home', component: HomeView }, ]
elementui ,bootstrap,jquery,axios配置
下载
# axios cnpm install axios -S #elementui cnpm install element-ui -S # bootstrap和jq cnpm install jquery -S cnpm install bootstrap@3 -S
文件配置
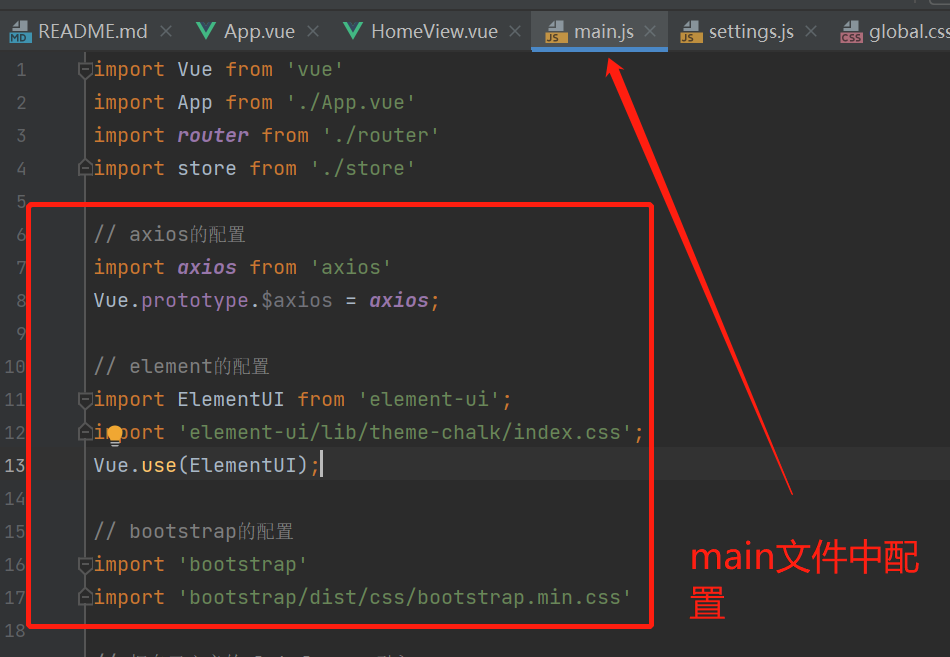
在main.js文件中进行配置
# axios import axios from 'axios' Vue.prototype.$axios = axios; #elementui import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); # bootstrap import 'bootstrap' import 'bootstrap/dist/css/bootstrap.min.css'

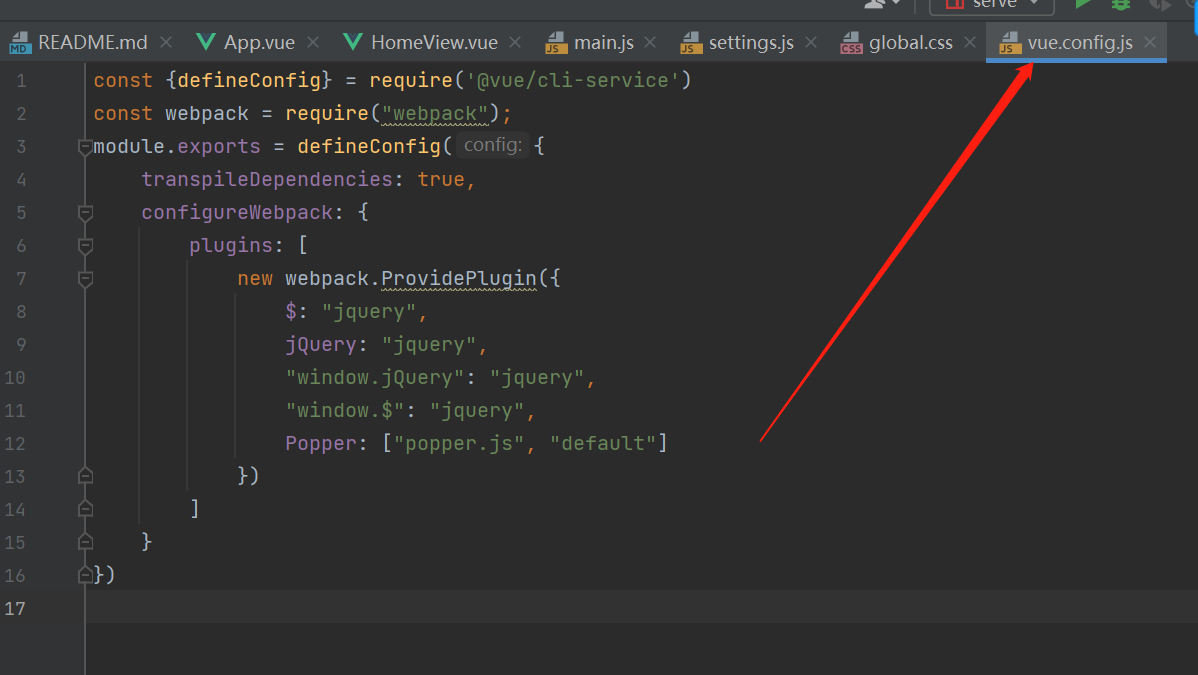
vue.config.js
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};

全局css样式配置
assets/css/global.css
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin: 0;
padding: 0;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
ul {
list-style: none;
}
table {
border-collapse: collapse; /* 合并边框 */
}
main.js
// 把自己定义的global.css 引入 import './assets/css/global.css'
配置文件配置
assets/js/settings.js
export default { base_url: "http://127.0.0.1:8000" }
main.js
// 导入自定义配置
import settings from './assets/js/settings'
Vue.prototype.$settings = settings;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通