前端之jQuery
jQuery简介
jQuery:内部封装了js代码,使编程更加简单并且兼容所以的主流浏览器
版本
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)、
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
下载
官网:https://jquery.com/
中文文档:https://jquery.cuishifeng.cn/
导入
1、本地导入
缺点:需要提前下载文件
优点:不会受网络影响
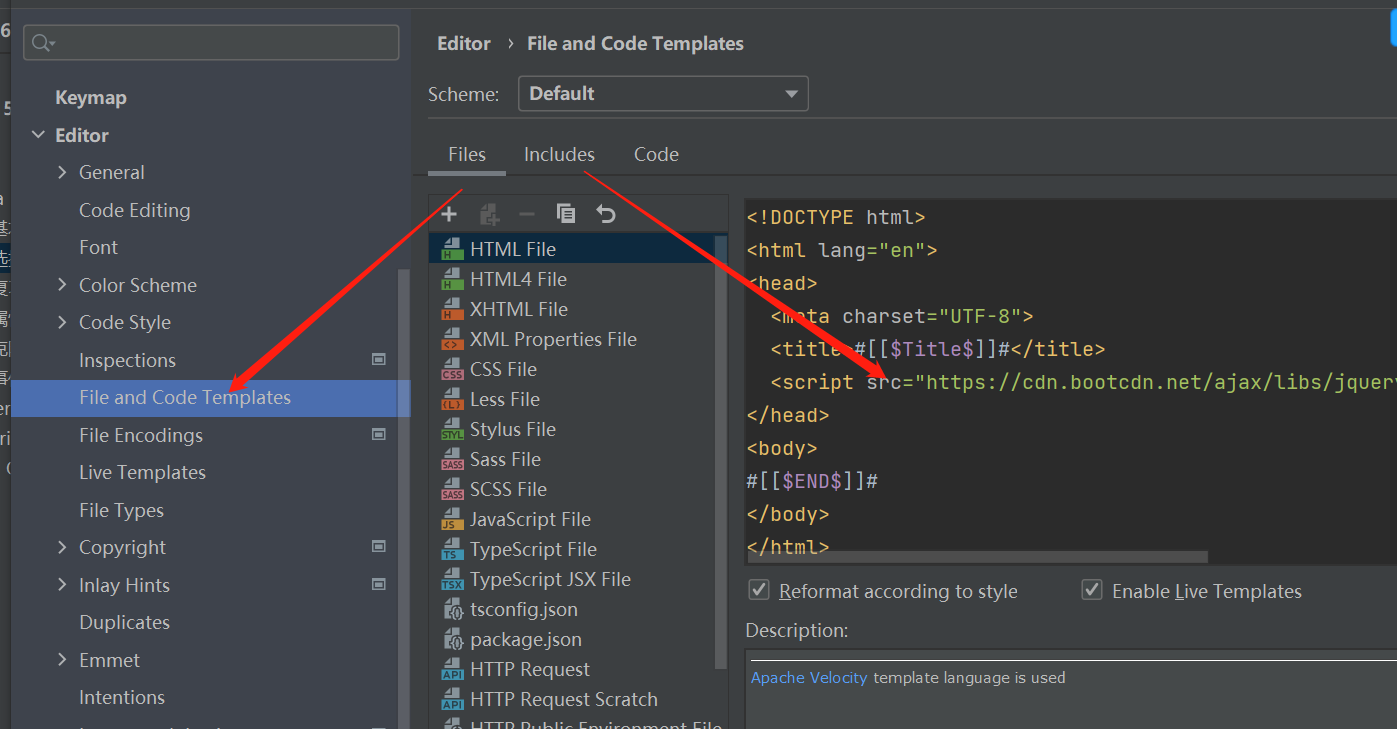
2、CDN导入 
基本使用
需要关键字jQuery声明
jQuery ===$(一般都用缩写$来表示)
基本选择器
1、id选择器
$("#id")
2、标签选择器
$("tagName")
3、class选择器
$(".className")
4、配合使用
$("div.c1") // 找到有c1 class类的div标签
5、所有元素选择器
$("*")
6、组合选择器
$("#id, .className, tagName")
7、层级选择器
$("x y");// x的所有后代y(子子孙孙) $("x > y");// x的所有儿子y(儿子) $("x + y")// 找到所有紧挨在x后面的y $("x ~ y")// x之后所有的兄弟y
基本筛选器
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子
$("div:has(h1)")// 找到所有后代中有h1标签的div标签 $("div:has(.c1)")// 找到所有后代中有c1样式类的div标签 $("li:not(.c1)")// 找到所有不包含c1样式类的li标签 $("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
属性选择器
[attribute] [attribute=value]// 属性等于 [attribute!=value]// 属性不等于
例子
$('[name]') $('[name="jason"]') $('input[name="jason"]')
表单选择器
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
注:$(':checked') # 会连同option默认的selected一起找到
表单对象属性
:enabled
:disabled
:checked
:selected
例子
找到可用的input标签
<form> <input name="email" disabled="disabled" /> <input name="id" /> </form> $("input:enabled") // 找到可用的input标签
找到被选中的option
<select id="s1"> <option value="beijing">北京市</option> <option value="shanghai">上海市</option> <option selected value="guangzhou">广州市</option> <option value="shenzhen">深圳市</option> </select> $(":selected") // 找到所有被选中的option
筛选器方法
1、下一个元素
$("#id").next() $("#id").nextAll() $("#id").nextUntil("#i2")
2、上一个元素
$("#id").prev() $("#id").prevAll() $("#id").prevUntil("#i2")
3、父亲元素
$("#id").parent() $("#id").parents() // 查找当前元素的所有的父辈元素 $("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
4、儿子和兄弟元素
$("#id").children();// 儿子们 $("#id").siblings();// 兄弟们
5、查找
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p")
等价于$("div p")
6、筛选
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") // 从结果集中过滤出有c1样式类的
等价于 $("div.c1")
7、补充
.first() // 获取匹配的第一个元素 .last() // 获取匹配的最后一个元素 .not() // 从匹配元素的集合中删除与指定表达式匹配的元素 .has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。 .eq() // 索引值等于指定值的元素
JS和jQuery两者对象转换
使用原生js代码批量查找到标签之后 结果是一个数组。需要索引取值之后才可以调用标签的一些方法
使用jQuery代码批量查找到标签之后 结果是一个jQuery对象(像数组),不需要索引取值 就可以直接调用封装的方法
两者对象的转换
js对象转jQuery对象
$(js对象)
jQuery对象转jd对象
jQuery对象索引取值
样式操作
1、样式类
addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
2、CSS
css("color","red")//DOM操作:tag.style.color="red" # css('属性名','属性值')
示例
$("p").css("color", "red"); //将所有p标签的字体设置为红色
文本操作
1、HTML代码
html()// 取得第一个匹配元素的html内容
html(val)// 设置所有匹配元素的html内容
2、文本值
text()// 取得所有匹配元素的内容
text(val)// 设置所有匹配元素的内容
3、值
val()// 取得第一个匹配元素的当前值 val(val)// 设置所有匹配元素的值 val([val1, val2])// 设置多选的checkbox、多选select的值
4、例子
<input type="checkbox" value="basketball" name="hobby">篮球 <input type="checkbox" value="football" name="hobby">足球 <select multiple id="s1"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select>
5、设置值
$("[name='hobby']").val(['basketball', 'football']); $("#s1").val(["1", "2"])
6、例子
获取被选中的checkbox或radio的值:
<label for="c1">女</label> <input name="gender" id="c1" type="radio" value="0"> <label for="c2">男</label> <input name="gender" id="c2" type="radio" value="1">
可以使用
$("input[name='gender']:checked").val()
属性操作
1、用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值 attr(attrName, attrValue)// 为所有匹配元素设置一个属性值 attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值 removeAttr()// 从每一个匹配的元素中删除一个属性
2、用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性
3、prop和attr的区别:
attr全称attribute(属性) ; prop全称property(属性)
attr() # setAttribute() '''适用于属性为静态的情况(不经常修改动态变化的)''' prop() $($(':checkbox')[1]).prop('checked',true) """适用于动态变化的情况 尤其是选择类标签"""
文档处理
1、内部的尾部追加元素
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
2、内部的头部追加元素
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
3、同级别下面添加元素
$(A).after(B)// 把B放到A的后面
4、同级别上面追加元素
$(A).before(B)// 把B放到A的前面
5、移除当前元素
remove()// 从DOM中删除所有匹配的元素。
6、清空当前元素内部所有的数据
empty()// 删除匹配的元素集合中所有的子节点。
7、替换
replaceWith()
replaceAll()
8、克隆标签,括号内可以加布尔值来明确是否克隆事件
clone()// 参数
克隆示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>克隆</title> <style> #b1 { background-color: deeppink; padding: 5px; color: white; margin: 5px; } #b2 { background-color: dodgerblue; padding: 5px; color: white; margin: 5px; } </style> </head> <body> <button id="b1">屠龙宝刀,点击就送</button> <hr> <button id="b2">屠龙宝刀,点击就送</button> <script src="jquery-3.2.1.min.js"></script> <script> // clone方法不加参数true,克隆标签但不克隆标签带的事件 $("#b1").on("click", function () { $(this).clone().insertAfter(this); }); // clone方法加参数true,克隆标签并且克隆标签带的事件 $("#b2").on("click", function () { $(this).clone(true).insertAfter(this); }); </script> </body> </html>
事件
1、绑定事件的两种方式
方式1 jQuery对象.事件名(function(){}) $('#d1').click(function(){alert(123)}) 方式2 jQuery对象.on('事件名',function(){}) $('#d1').on('click',function(){alert(123)})
2、常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
keydown和keyup事件组合示例:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <table border="1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>Egon</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>Alex</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>Yuan</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>EvaJ</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>Gold</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> </tbody> </table> <input type="button" id="b1" value="全选"> <input type="button" id="b2" value="取消"> <input type="button" id="b3" value="反选"> <script src="jquery-3.3.1.js"></script> <script> var flag = false; // shift按键被按下的时候 $(window).keydown(function (event) { console.log(event.keyCode); if (event.keyCode === 16){ flag = true; } }); // shift按键被抬起的时候 $(window).keyup(function (event) { console.log(event.keyCode); if (event.keyCode === 16){ flag = false; } }); // select标签的值发生变化的时候 $("select").change(function (event) { // 如果shift按键被按下,就进入批量编辑模式 // shift按键对应的code是16 // 判断当前select这一行是否被选中 console.log($(this).parent().siblings().first().find(":checkbox")); var isChecked = $(this).parent().siblings().first().find(":checkbox").prop("checked"); console.log(isChecked); if (flag && isChecked) { // 进入批量编辑模式 // 1. 取到当前select选中的值 var value = $(this).val(); // 2. 给其他被选中行的select设置成和我一样的值 // 2.1 找到那些被选中行的select var $select = $("input:checked").parent().parent().find("select") // 2.2 给选中的select赋值 $select.val(value); } }); </script> </body> </html> 按住shift实现批量操作
hover事件示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>苍茫的天涯是我的哎,绵绵的青山脚下一片海!</p> <script src="jQuery-3.3.1.js"> </script> <script> $('p').hover( function () { alert('来啦,老弟') }, function () { alert('慢走哦~') } ) </script> </body> </html> hover事件
实时监听input输入值变化示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>实时监听input输入值变化</title> </head> <body> <input type="text" id="i1"> <script src="jquery-3.2.1.min.js"></script> <script> /* * oninput是HTML5的标准事件 * 能够检测textarea,input:text,input:password和input:search这几个元素的内容变化, * 在内容修改后立即被触发,不像onchange事件需要失去焦点才触发 * oninput事件在IE9以下版本不支持,需要使用IE特有的onpropertychange事件替代 * 使用jQuery库的话直接使用on同时绑定这两个事件即可。 * */ $("#i1").on("input propertychange", function () { alert($(this).val()); }) </script> </body> </html> input值变化事件
事件绑定
.on( events [, selector ],function(){})
events: 事件
selector: 选择器(可选的)
function: 事件处理函数
移除事件
.off( events [, selector ][,function(){}])
off() 方法移除用 .on()绑定的事件处理程序。
events: 事件
selector: 选择器(可选的)
function: 事件处理函数
阻止后续事件执行
1、
return false; // 常见阻止表单提交等
2、e.preventDefault();
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>阻止默认事件</title> </head> <body> <form action=""> <button id="b1">点我</button> </form> <script src="jquery-3.3.1.min.js"></script> <script> $("#b1").click(function (e) { alert(123); //return false; e.preventDefault(); }); </script> </body> </html>
注意:像click、keydown等DOM中定义的事件,我们都可以使用`.on()`方法来绑定事件,但是`hover`这种jQuery中定义的事件就不能用`.on()`方法来绑定了。
想使用事件委托的方式绑定hover事件处理函数,可以参照如下代码分两步绑定事件:
$('ul').on('mouseenter', 'li', function() {//绑定鼠标进入事件
$(this).addClass('hover');
});
$('ul').on('mouseleave', 'li', function() {//绑定鼠标划出事件
$(this).removeClass('hover');
});
阻止事件冒泡
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>阻止事件冒泡</title> </head> <body> <div> <p> <span>点我</span> </p> </div> <script src="jquery-3.3.1.min.js"></script> <script> $("span").click(function (e) { alert("span"); e.stopPropagation(); }); $("p").click(function () { alert("p"); }); $("div").click(function () { alert("div"); }) </script> </body> </html>
页面载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
两种写法:
$(document).ready(function(){ // 在这里写你的JS代码... })
简写:
$(function(){ // 你在这里写你的代码 })
文档加载完绑定事件,并且阻止默认事件发生:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>登录注册示例</title> <style> .error { color: red; } </style> </head> <body> <form id="myForm"> <label for="name">姓名</label> <input type="text" id="name"> <span class="error"></span> <label for="passwd">密码</label> <input type="password" id="passwd"> <span class="error"></span> <input type="submit" id="modal-submit" value="登录"> </form> <script src="jquery-3.2.1.min.js"></script> <script src="s7validate.js"></script> <script> function myValidation() { // 多次用到的jQuery对象存储到一个变量,避免重复查询文档树 var $myForm = $("#myForm"); $myForm.find(":submit").on("click", function () { // 定义一个标志位,记录表单填写是否正常 var flag = true; $myForm.find(":text, :password").each(function () { var val = $(this).val(); if (val.length <= 0 ){ var labelName = $(this).prev("label").text(); $(this).next("span").text(labelName + "不能为空"); flag = false; } }); // 表单填写有误就会返回false,阻止submit按钮默认的提交表单事件 return flag; }); // input输入框获取焦点后移除之前的错误提示信息 $myForm.find("input[type!='submit']").on("focus", function () { $(this).next(".error").text(""); }) } // 文档树就绪后执行 $(document).ready(function () { myValidation(); }); </script> </body> </html>
事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
示例:
表格中每一行的编辑和删除按钮都能触发相应的事件。
$("table").on("click", ".delete", function () {
// 删除按钮绑定的事件
})
动画效果
基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
自定义(了解即可)
animate(p,[s],[e],[fn])
自定义动画示例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>点赞动画示例</title> <style> div { position: relative; display: inline-block; } div>i { display: inline-block; color: red; position: absolute; right: -16px; top: -5px; opacity: 1; } </style> </head> <body> <div id="d1">点赞</div> <script src="jquery-3.2.1.min.js"></script> <script> $("#d1").on("click", function () { var newI = document.createElement("i"); newI.innerText = "+1"; $(this).append(newI); $(this).children("i").animate({ opacity: 0 }, 1000) }) </script> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构