Processing基础之绘画
图形
//在(x, y)绘制点 point(x, y); //(x1, y1)到(x2, y2)的一条线 line(x1, y1, x2, y2); rect(x, y, weight, height); //Constant有三个值: //默认CORNER:rect(左上x, 左上y, 宽, 高) //CENTER:rect(中心x, 中心y, 宽, 高) //CORNERS:rect(左上x, 左上y, 右下x, 右下y) rectMode(Constant); //(x, y)圆心位置,weight水平直径,height垂直直径 ellipse(x, y, weight, height); //start圆弧起始角度,stop圆弧结束角度 arc(x, y, width, height, start, stop) //(x1, y1) (x2, y2) (x3, y3)表示三角形的三个顶点 triangle(x1, y1, x2, y2, x3, y3); //四边形 quad(x1, y1, x2, y2, x3, y3, x4, y4); //贝塞尔曲线 //(x1, y1)起始点 (x2, y2)终止点 //(cx1, cy1) (cx2, cy2)控制点 bezier(x1, y1, cx1, cy1 cx2, cy2, x2, y2); //自由图形 beginShape();//开始 vertex(x, y);//各节点 endShape(CLOSE);//结束绘制,闭合图形
案例:
size(300, 300); background(50); smooth(); //cloud fill(255); beginShape(); vertex(50, 180); bezierVertex(50, 150, 80, 120, 132, 150); bezierVertex(150, 115, 210, 135, 200, 160); bezierVertex(270, 175, 230, 235, 170, 220); bezierVertex(170, 250, 80, 255, 70, 220); bezierVertex(20, 240, 25, 170, 50, 180); endShape(); //moon fill(255, 250, 190); beginShape(); vertex(130, 60); bezierVertex(250, 70, 210, 200, 130, 200); bezierVertex(150, 190, 200, 115, 130, 60); endShape();
效果

色彩
fill(灰阶)
fill(灰阶,透明度)
fill(R, G, B); fill(R, G, B, alpha);//值越大,透明度越低
例子:
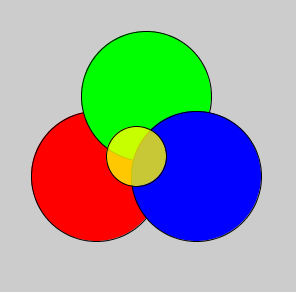
size(300, 300); fill(255, 0, 0);//red ellipse(100, 180, 130, 130); fill(0, 255, 0);//green ellipse(150, 100, 130, 130); fill(0, 0, 255);//blue ellipse(200, 180, 130, 130); fill(255, 255, 0, 200);// ellipse(140, 160, 60, 60);
效果

HSB色彩(百度百科)
例子
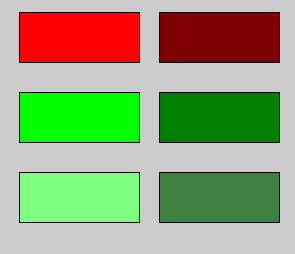
size(300, 300); colorMode(HSB, 360, 100, 100); fill(0, 100, 100); rect(20, 20, 120, 50); fill(0, 100, 50); rect(160, 20, 120, 50); fill(120, 100, 100); rect(20, 100, 120, 50); fill(120, 100, 50); rect(160, 100, 120, 50); fill(120, 50, 100); rect(20, 180, 120, 50); fill(120, 50, 50); rect(160, 180, 120, 50);
效果

绘画属性
background(color)设定画布底色
fill(color)指定填充色
noFill()不填色
stroke(color)指定线条颜色
noStroke()不画线条
strokeWeight(thickness)指定边框宽度
strokeCap(mode)指定线条端点形式,SQUARE(方形端点)、PROJECT(方形延伸端点)、ROUND(圆形端点)
strokeJoin(mode)线条折角形式:MITER(尖角)、BEVEL(斜角)、ROUND(圆角)
smooth()开启平滑绘图模式
noSmooth()关闭
PDF输出
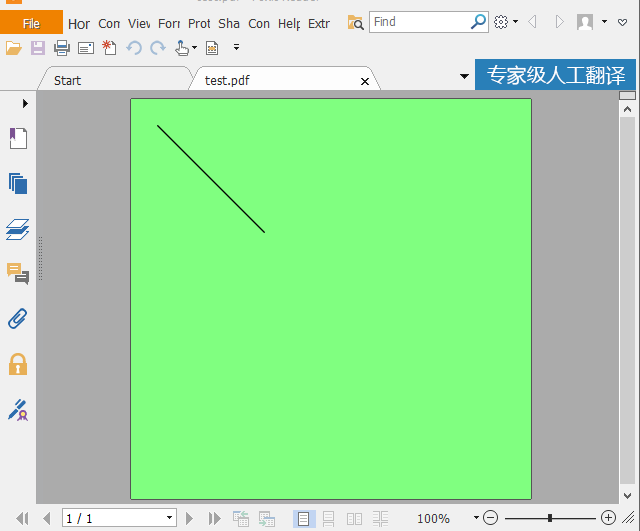
import processing.pdf.*; size(300, 300, PDF, "test.pdf"); background(255); smooth(); fill(100, 100 , 0); line(20, 20, 100, 100);
效果

实例
代码:
size(300, 300); background(255); smooth(); noFill(); for (int i = 0; i < 75; i++) { for (int x = 0; x < 350; x += 75) { for (int y = 0; y < 350; y += 75) { stroke(random(255), random(255), 255); strokeWeight(4); ellipse(x, y, i, i); } } }
效果



