201871010133-赵永军《面向对象程序设计(java)》第十四周学习总结
| 项目 | 内容 |
| 这个作业属于哪个课程 | https://www.cnblogs.com/nwnu-daizh/ |
| 这个作业的要求在哪里 | https://www.cnblogs.com/nwnu-daizh/p/11953993.html |
| 作业学习目标 |
(1)掌握GUI布局管理器用法; (2)掌握Java Swing文本输入组件用途及常用API; (3)掌握Java Swing选择输入组件用途及常用API。 |
一、理论部分
1.Layout Manager(布局管理器):布局管理器是一组类,实现 java.awt.LayoutManager 接口,决定容器中组件的位置和大小。
每个容器都有与之相关的默认布局管理器。
五种布局管理器:
(1)FlowLayout: 流布局(Applet和Panel的默认布局管理器):从左到右,从上到下逐行摆放。
(2)BorderLayout:边框布局( Window、Frame和Dialog的默认布局管理器):分上下左右中五个方位
(3)GridLayout: 网格布局
(4)GridBagLayout: 网格组布局:容许组件扩展到多行、多列。
(5)CardLayout :卡片布局:把组件象一系列卡片一样叠放,一个时刻只能看到最上面的。
通过setLayout( )方法为容器设置新的布局。格式 :容器组件名.setLayout( 布局类对象名)
a.FlowLayout (流布局管理器)
– FlowLayout( ):生成一个默认的流式布局对象
– FlowLayout(int align): 设定每一行组件的对齐方式(FlowLayout.LEFT, FlowLayout.CENTER, FlowLayout.RIGHT)
– FlowLayout(int align,int hgap,int vgap):可以设定组件间的水平和垂直距离(缺省时组件之间没有空隙)
b.边框布局管理器是每个JFrame的内容窗格的默认布局管理器
向容器中加入组件时,若使用两个参数的add()方法,第二个参数必须说明加入组件在容器中的放置位置;
位置参数是BorderLayout 类的常量:CENTER、NORTH、SOUTH、EAST、 WEST.
c.网格布局按行列排列所有的组件;在网格布局对象的构造器中,需要指定行数和列数:panel.setLayout(new GridLayout(6,10));
放置组件的每个单元具有相同的尺寸。
添加组件,从第一行和第一列开始,然后是第一行的第二列。以此类推
d.GridLayout的构造函数如下:
(1)GridLayout():生成一个单行单列的网格布局
(2)GridLayout(int rows,int cols):生成一个设定行数和列数的网格布局
(3)GridLayout(int rows,int columns,int hgap,int vgap):可以设置组件之间的水平和垂直间隔
2.文本域(JTextField) : 用于获取单行文本输入。
用于文本输入的组件继承于JTextComponent抽象类
3.文本区(JTextArea)组件可让用户输入多行文本。生成JTextArea组件对象时,可以指定文本区的行数和列数:textArea = new JTextArea(8, 40);
4.文本区与文本域的异同:
相同之处:
文本域和文本区组件都可用于获取文本输入。
不同之处:
文本域只能接受单行文本的输入;
文本区能够接受多行文本的输入
5.标签是容纳文本的组件。它们没有任何修饰(如没有边界 ),也不响应用户输入。
标签的常用用途之一就是标识组件.
6.密码域是一种特殊类型的文本域。每个输入的字符都用回显字符实现,典型的回显字符是 *。
7.Swing中文本区没有滚动条,若需要滚动条。将文本区放入一个滚动窗格中即可.
8.复选框构造器
(1)bold = new JCheckBox("Bold");复选框自动地带有表示标签。
(2)JCheckBox(String label,Icon icon);构造带有标签与图标的复选框,默认初始未被选择。
(3)JCheckBox(String label,boolean state);用指定的标签和初始化选
9.单选按钮的构造器:
(1)JRadioButton(String label,Icon icon);创建一个带标签和图标的单选按钮
(2)JRadioButton(String label,boolean state);用指定的标签和初始化状态构造单选按钮
10.菜单是GUI编程中经常用到的一种组件。位于窗口顶部的菜单栏(menu bar)中包括下拉菜单的名字。点击一个名字就可以打开包含菜单项(menuitems)和子菜单(submenus)的菜单.
11.单选按钮菜单项与普通单选按钮的工作方式一样,必须将它们加入的按钮组中。当按钮组中的一个按钮被选中时,其它按钮就自动变为选择项。
12.弹出菜单:创建一个弹出菜单与创建一个常规菜单的方法类似 ,但是弹出菜单没有标题。
13.布局管理器应用总结:
FlowLayout是 Applet 和面板的缺省布局管理器。组件从左上角到右下角进行排列。
BorderLayout 按北、南、东、西、中的不同区域划分将组件排列于容器中。
GridLayout 将组件按行和列排列。所有组件大小相同。
GridBagLayout 能将组件放置在最精确的位置。各组件的大小可以不同。
对话框是一种大小不能变化、不能有菜单的容器窗口;
对话框不能作为一个应用程序的主框架,而必须包含在其它容器。
二、实验部分
1、实验目的与要求
(1)掌握GUI布局管理器用法;
(2)掌握Java Swing文本输入组件用途及常用API;
(3)掌握Java Swing选择输入组件用途及常用API;
2、实验内容和步骤
实验1: 导入第12章示例程序,测试程序并进行组内讨论。
测试程序1
※在elipse IDE中运行教材479页程序12-1,结合运行结果理解程序;
※掌握布局管理器的用法;
※理解GUI界面中事件处理技术的用途。
※在布局管理应用代码处添加注释;
实验程序如下:
1 import java.awt.*;
2 import javax.swing.*;
3
4 /**
5 * @version 1.34 2015-06-12
6 * @author Cay Horstmann
7 */
8 public class Calculator
9 {
10 public static void main(String[] args)
11 {
12 EventQueue.invokeLater(() -> {
13 CalculatorFrame frame = new CalculatorFrame();
14 frame.setTitle("Calculator");
15 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
16 frame.setVisible(true);
17 });
18 }
19 }
1 import javax.swing.*;
2
3 /**
4 * A frame with a calculator panel.
5 */
6 public class CalculatorFrame extends JFrame
7 {
8 public CalculatorFrame()
9 {
10 add(new CalculatorPanel());
11 pack();
12 }
13 }
1 import java.awt.*;
2 import java.awt.event.*;
3 import javax.swing.*;
4
5 /**
6 * A panel with calculator buttons and a result display.
7 */
8 public class CalculatorPanel extends JPanel
9 {
10 private JButton display;//定义显示Button组件对象
11 private JPanel panel;
12 private double result;//定义基本数据对象
13 private String lastCommand;
14 private boolean start;//布尔型:开始启动为ture
15
16 public CalculatorPanel()//构造器
17 {
18 setLayout(new BorderLayout());//边框布局管理器
19
20 result = 0;
21 lastCommand = "=";
22 start = true;
23
24 // 添加显示
25
26 display = new JButton("0");
27 display.setEnabled(false);
28 add(display, BorderLayout.NORTH);//显示在窗口上方
29
30 ActionListener insert = new InsertAction();
31 ActionListener command = new CommandAction();
32
33 //在一个4×4的网格中添加按钮
34
35 panel = new JPanel();
36 panel.setLayout(new GridLayout(4, 4));//网格布局管理器:4行4列
37
38 addButton("7", insert);
39 addButton("8", insert);
40 addButton("9", insert);
41 addButton("/", command);
42
43 addButton("4", insert);
44 addButton("5", insert);
45 addButton("6", insert);
46 addButton("*", command);
47
48 addButton("1", insert);
49 addButton("2", insert);
50 addButton("3", insert);
51 addButton("-", command);
52
53 addButton("0", insert);
54 addButton(".", insert);
55 addButton("=", command);
56 addButton("+", command);
57
58 add(panel, BorderLayout.CENTER);//显示在窗口中心位置
59 }
60
61 /**
62 * Adds a button to the center panel.
63 * @param label the button label
64 * @param listener the button listener
65 */
66 private void addButton(String label, ActionListener listener)//普通方法
67 {
68 JButton button = new JButton(label);
69 button.addActionListener(listener);
70 panel.add(button);
71 }
72
73 /**
74 * 此操作将按钮操作字符串插入到显示文本的末尾.
75 */
76 private class InsertAction implements ActionListener//
77 {
78 public void actionPerformed(ActionEvent event)
79 {
80 String input = event.getActionCommand();
81 if (start)
82 {
83 display.setText("");
84 start = false;
85 }
86 display.setText(display.getText() + input);
87 }
88 }
89
90 /**
91 * 该操作执行按钮操作字符串表示的命令.
92 */
93 private class CommandAction implements ActionListener
94 {
95 public void actionPerformed(ActionEvent event)
96 {
97 String command = event.getActionCommand();
98
99 if (start)
100 {
101 if (command.equals("-"))
102 {
103 display.setText(command);
104 start = false;
105 }
106 else lastCommand = command;
107 }
108 else
109 {
110 calculate(Double.parseDouble(display.getText()));
111 lastCommand = command;
112 start = true;
113 }
114 }
115 }
116
117 /**
118 * Carries out the pending calculation.
119 * @param x the value to be accumulated with the prior result.
120 */
121 public void calculate(double x)//普通方法:计算数值
122 {
123 if (lastCommand.equals("+")) result += x;
124 else if (lastCommand.equals("-")) result -= x;
125 else if (lastCommand.equals("*")) result *= x;
126 else if (lastCommand.equals("/")) result /= x;
127 else if (lastCommand.equals("=")) result = x;
128 display.setText("" + result);
129 }
130 }
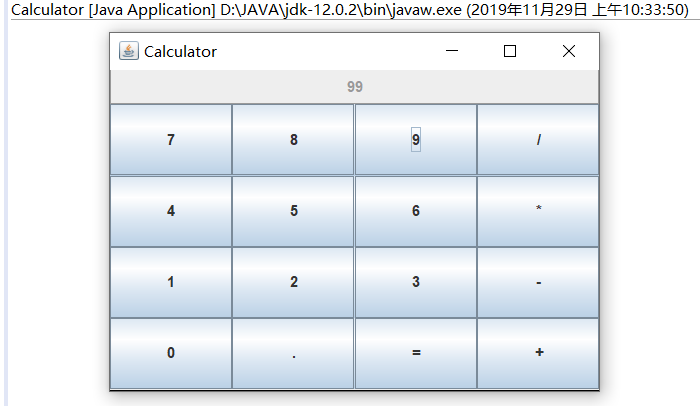
实验结果如下:

测试程序2
※在elipse IDE中调试运行教材486页程序12-2,结合运行结果理解程序;
※掌握文本组件的用法;
※记录示例代码阅读理解中存在的问题与疑惑。
实验程序如下:
1 import java.awt.*;
2 import javax.swing.*;
3
4 /**
5 * @version 1.41 2015-06-12
6 * @author Cay Horstmann
7 */
8 public class TextComponentTest
9 {
10 public static void main(String[] args)
11 {
12 EventQueue.invokeLater(() -> {
13 JFrame frame = new TextComponentFrame();
14 frame.setTitle("TextComponentTest");
15 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
16 frame.setVisible(true);
17 });
18 }
19 }
1 import java.awt.BorderLayout;
2 import java.awt.GridLayout;
3
4 import javax.swing.JButton;
5 import javax.swing.JFrame;
6 import javax.swing.JLabel;
7 import javax.swing.JPanel;
8 import javax.swing.JPasswordField;
9 import javax.swing.JScrollPane;
10 import javax.swing.JTextArea;
11 import javax.swing.JTextField;
12 import javax.swing.SwingConstants;
13
14 /**
15 * A frame with sample text components.
16 */
17 public class TextComponentFrame extends JFrame
18 {
19 public static final int TEXTAREA_ROWS = 8;//定义行
20 public static final int TEXTAREA_COLUMNS = 20;//定义列
21
22 public TextComponentFrame()//构造器
23 {
24 JTextField textField = new JTextField();
25 JPasswordField passwordField = new JPasswordField();
26
27 JPanel northPanel = new JPanel();
28 northPanel.setLayout(new GridLayout(2, 2));//网格布局管理器:2行2列
29 northPanel.add(new JLabel("User name: ", SwingConstants.RIGHT));
30 northPanel.add(textField);//将文本域添加到窗口
31 northPanel.add(new JLabel("Password: ", SwingConstants.RIGHT));
32 northPanel.add(passwordField);//将密码输入框添加到窗口
33
34 add(northPanel, BorderLayout.NORTH);//显示在窗口的上方
35
36 JTextArea textArea = new JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS);
37 JScrollPane scrollPane = new JScrollPane(textArea);
38
39 add(scrollPane, BorderLayout.CENTER);//显示在窗口中心
40
41 // 添加按钮,将文本追加到文本区域
42
43 JPanel southPanel = new JPanel();
44
45 JButton insertButton = new JButton("Insert");//定义Button按钮:insert
46 southPanel.add(insertButton);//添加insert按钮
47 insertButton.addActionListener(event ->
48 textArea.append("User name: " + textField.getText() + " Password: "
49 + new String(passwordField.getPassword()) + "\n"));
50
51 add(southPanel, BorderLayout.SOUTH);//显示在窗口下方
52 pack();
53 }
54 }
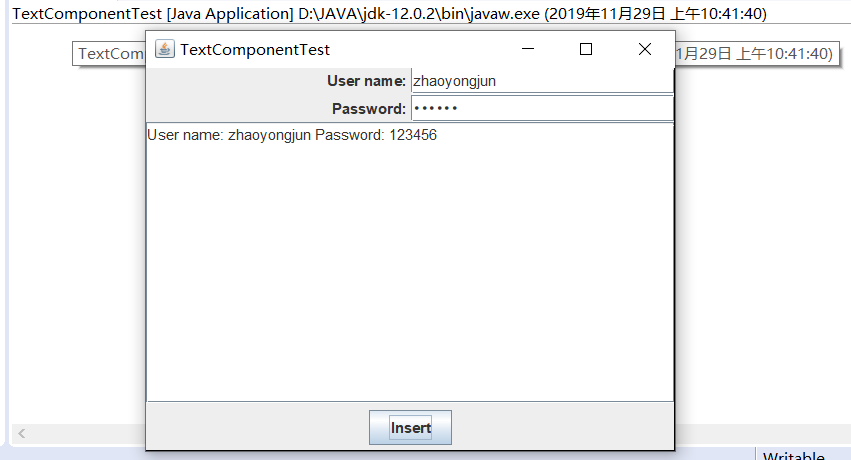
实验结果如下:

我的问题是在文本框输入姓名和密码后,如果输入过长,会显示不了,只能将文本框放大。能不能设置为根据窗口大小自动换行来显示。
测试程序3
※在elipse IDE中调试运行教材489页程序12-3,结合运行结果理解程序;
※掌握复选框组件的用法;
※记录示例代码阅读理解中存在的问题与疑惑。
实验程序如下:
1 import java.awt.*;
2 import javax.swing.*;
3
4 /**
5 * @version 1.34 2015-06-12
6 * @author Cay Horstmann
7 */
8 public class CheckBoxTest
9 {
10 public static void main(String[] args)
11 {
12 EventQueue.invokeLater(() -> {
13 JFrame frame = new CheckBoxFrame();
14 frame.setTitle("CheckBoxTest");
15 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
16 frame.setVisible(true);
17 });
18 }
19 }
1 import java.awt.*;
2 import java.awt.event.*;
3 import javax.swing.*;
4
5 /**
6 * A frame with a sample text label and check boxes for selecting font
7 * attributes.
8 */
9 public class CheckBoxFrame extends JFrame
10 {
11 private JLabel label;//文本
12 private JCheckBox bold;//定义一个标签
13 private JCheckBox italic;//斜体字
14 private static final int FONTSIZE = 24;
15
16 public CheckBoxFrame()//构造器
17 {
18 // add the sample text label
19
20 label = new JLabel("The quick brown fox jumps over the lazy dog.");
21 label.setFont(new Font("Serif", Font.BOLD, FONTSIZE));
22 add(label, BorderLayout.CENTER);//边框布局管理器:显示在窗口中心位置
23
24 // this listener sets the font attribute of
25 // the label to the check box state
26
27 ActionListener listener = event -> {//设置字体为常规、加粗或斜体等
28 int mode = 0;
29 if (bold.isSelected()) mode += Font.BOLD;
30 if (italic.isSelected()) mode += Font.ITALIC;
31 label.setFont(new Font("Serif", mode, FONTSIZE));
32 };
33
34 //添加复选框
35
36 JPanel buttonPanel = new JPanel();
37 bold = new JCheckBox("Bold");
38 bold.addActionListener(listener);
39 bold.setSelected(true);
40 buttonPanel.add(bold);
41
42 italic = new JCheckBox("Italic");
43 italic.addActionListener(listener);
44 buttonPanel.add(italic);
45
46 add(buttonPanel, BorderLayout.SOUTH);
47 pack();
48 }
49 }
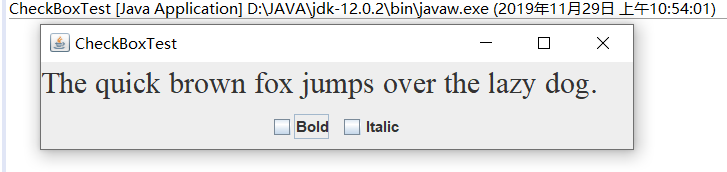
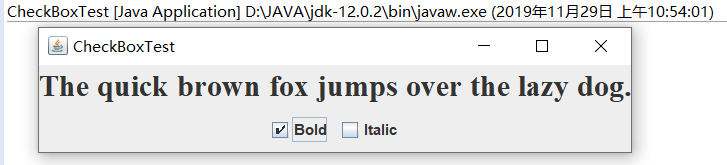
实验结果如下:



问题:对设置字体那部分的代码不是太理解。
测试程序4
※在elipse IDE中调试运行教材491页程序12-4,运行结果理解程序;
※掌握单选按钮组件的用法;
※记录示例代码阅读理解中存在的问题与疑惑。
实验程序如下:
1 import java.awt.*;
2 import javax.swing.*;
3
4 /**
5 * @version 1.34 2015-06-12
6 * @author Cay Horstmann
7 */
8 public class RadioButtonTest
9 {
10 public static void main(String[] args)
11 {
12 EventQueue.invokeLater(() -> {
13 JFrame frame = new RadioButtonFrame();
14 frame.setTitle("RadioButtonTest");
15 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
16 frame.setVisible(true);
17 });
18 }
1 import java.awt.*;
2 import java.awt.event.*;
3 import javax.swing.*;
4
5 /**
6 * 带有示例文本标签和用于选择字体大小的单选按钮的框架.
7 */
8 public class RadioButtonFrame extends JFrame
9 {
10 private JPanel buttonPanel;
11 private ButtonGroup group;//定义一个ButtonGroup对象
12 private JLabel label;
13 private static final int DEFAULT_SIZE = 36;
14
15 public RadioButtonFrame()//构造器
16 {
17 // add the sample text label
18
19 label = new JLabel("The quick brown fox jumps over the lazy dog.");
20 label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE));
21 add(label, BorderLayout.CENTER);//边框布局管理器:显示在窗口中心
22
23 // 添加单选按钮
24
25 buttonPanel = new JPanel();
26 group = new ButtonGroup();
27
28 addRadioButton("Small", 8);
29 addRadioButton("Medium", 12);
30 addRadioButton("Large", 18);
31 addRadioButton("Extra large", 36);
32
33 add(buttonPanel, BorderLayout.SOUTH);//四个按钮显示在窗口下方
34 pack();
35 }
36
37 /**
38 * 添加一个单选按钮,用于设置示例文本的字体大小.
39 * @param name the string to appear on the button
40 * @param size the font size that this button sets
41 */
42 public void addRadioButton(String name, int size)
43 {
44 boolean selected = size == DEFAULT_SIZE;
45 JRadioButton button = new JRadioButton(name, selected);
46 group.add(button);
47 buttonPanel.add(button);
48
49 // 这个监听器设置标签字体大小
50
51 ActionListener listener = event -> label.setFont(new Font("Serif", Font.PLAIN, size));
52
53 button.addActionListener(listener);
54 }
55 }
实验结果如下:




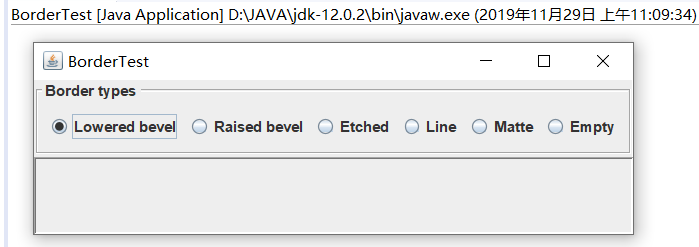
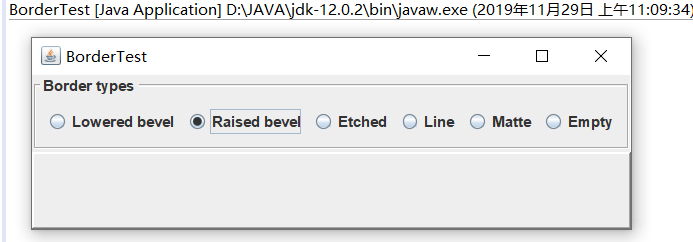
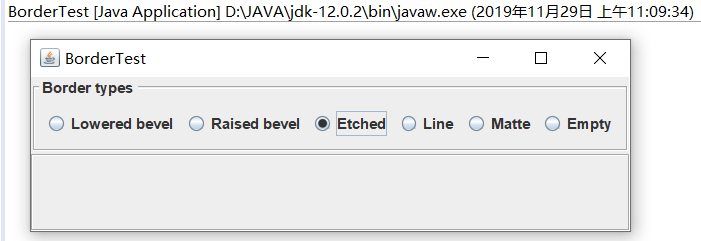
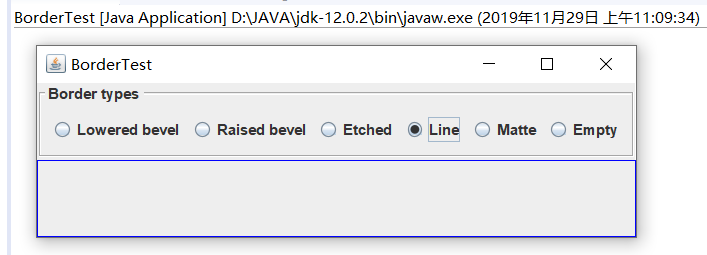
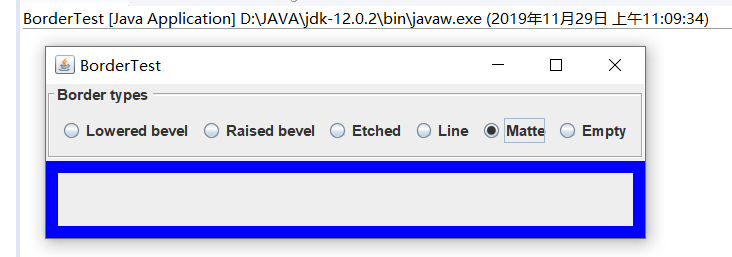
测试程序5
※在elipse IDE中调试运行教材494页程序12-5,结合运行结果理解程序;
※掌握边框的用法;
※记录示例代码阅读理解中存在的问题与疑惑。
实验程序如下:
1 import java.awt.*;
2 import javax.swing.*;
3
4 /**
5 * @version 1.34 2015-06-13
6 * @author Cay Horstmann
7 */
8 public class BorderTest
9 {
10 public static void main(String[] args)
11 {
12 EventQueue.invokeLater(() -> {
13 JFrame frame = new BorderFrame();
14 frame.setTitle("BorderTest");
15 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
16 frame.setVisible(true);
17 });
18 }
19 }
20
21 BorderTest
1 import java.awt.*;
2 import javax.swing.*;
3 import javax.swing.border.*;
4
5 /**
6 * A frame with radio buttons to pick a border style.
7 */
8 public class BorderFrame extends JFrame
9 {
10 private JPanel demoPanel;
11 private JPanel buttonPanel;
12 private ButtonGroup group;
13
14 public BorderFrame()
15 {
16 demoPanel = new JPanel();
17 buttonPanel = new JPanel();
18 group = new ButtonGroup();
19
20 //设置不同的边框类型按钮,共六种(提供标准 Border 对象的工厂类)
21 addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder());
22 addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder());
23 addRadioButton("Etched", BorderFactory.createEtchedBorder());
24 addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE));
25 addRadioButton("Matte", BorderFactory.createMatteBorder(10, 10, 10, 10, Color.BLUE));
26 addRadioButton("Empty", BorderFactory.createEmptyBorder());
27
28 Border etched = BorderFactory.createEtchedBorder();
29 Border titled = BorderFactory.createTitledBorder(etched, "Border types");
30 buttonPanel.setBorder(titled);
31
32 setLayout(new GridLayout(2, 1));
33 add(buttonPanel);
34 add(demoPanel);
35 pack();
36 }
37
38 public void addRadioButton(String buttonName, Border b)
39 {
40 JRadioButton button = new JRadioButton(buttonName);
41 button.addActionListener(event -> demoPanel.setBorder(b));
42 group.add(button);
43 buttonPanel.add(button);
44 }
45 }
46
47 BorderFrame
实验结果如下:






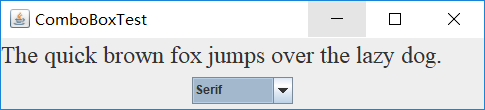
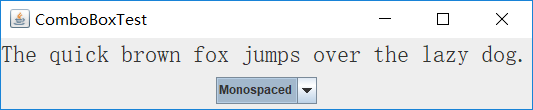
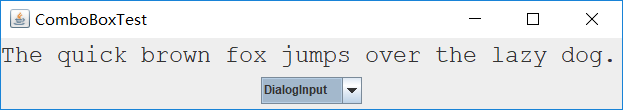
测试程序6
※在elipse IDE中调试运行教材498页程序12-6,结合运行结果理解程序;
※掌握组合框组件的用法;
※记录示例代码阅读理解中存在的问题与疑惑。
实验程序如下:
1 import java.awt.*; 2 import javax.swing.*; 3 4 /** 5 * @version 1.35 2015-06-12 6 * @author Cay Horstmann 7 */ 8 public class ComboBoxTest 9 { 10 public static void main(String[] args) 11 { 12 //lambda表达式 13 EventQueue.invokeLater(() -> { 14 //构造frame框架对象 15 JFrame frame = new ComboBoxFrame(); 16 //设置标题 17 frame.setTitle("ComboBoxTest"); 18 //设置用户在此窗体上发起 "close" 时默认执行的操作。 19 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 20 //设置框架是否可见 21 frame.setVisible(true); 22 }); 23 } 24 }
1 import java.awt.BorderLayout; 2 import java.awt.Font; 3 4 import javax.swing.JComboBox; 5 import javax.swing.JFrame; 6 import javax.swing.JLabel; 7 import javax.swing.JPanel; 8 9 /** 10 * 具有示例文本标签和用于选择字体外观的组合框的框架。 11 * 组合框:将按钮或可编辑字段与下拉列表组合的组件。 12 * 用户可以从下拉列表中选择值,下拉列表在用户请求时显示。 13 * 如果使组合框处于可编辑状态,则组合框将包括用户可在其中键入值的可编辑字段。 14 */ 15 16 //ComboBoxFrame继承于JFrame类 17 public class ComboBoxFrame extends JFrame 18 { 19 //设置ComboBoxFrame的私有属性 20 private JComboBox<String> faceCombo; 21 private JLabel label; 22 private static final int DEFAULT_SIZE = 24; 23 24 public ComboBoxFrame() 25 { 26 // 添加示例文本标签 27 28 label = new JLabel("The quick brown fox jumps over the lazy dog."); 29 //设置字体 30 label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE)); 31 //添加到边框布局管理器的中间 32 add(label, BorderLayout.CENTER); 33 34 // 创建一个组合框对象并添加项目名称 35 36 faceCombo = new JComboBox<>(); 37 //把一个选项添加到选项列表中,共五种选项 38 faceCombo.addItem("Serif"); 39 faceCombo.addItem("SansSerif"); 40 faceCombo.addItem("Monospaced"); 41 faceCombo.addItem("Dialog"); 42 faceCombo.addItem("DialogInput"); 43 44 // 组合框监听器将标签字体更改为所选的名称(添加监听器,使用lambda表达式) 45 46 faceCombo.addActionListener(event -> 47 //设置标签的字体 48 label.setFont( 49 //getItemAt用于返回指定索引处的列表项;getSelectedIndex用于返回当前选择的选项 50 new Font(faceCombo.getItemAt(faceCombo.getSelectedIndex()), 51 Font.PLAIN, DEFAULT_SIZE))); 52 53 // 将组合框添加到框架南部边界的面板 54 55 JPanel comboPanel = new JPanel(); 56 comboPanel.add(faceCombo); 57 add(comboPanel, BorderLayout.SOUTH); 58 pack(); 59 } 60 }
实验结果如下:





实验2:结对编程练习
利用所掌握的GUI技术,设计一个用户信息采集程序,要求如下:
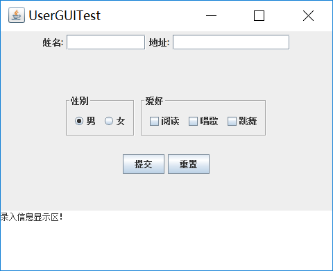
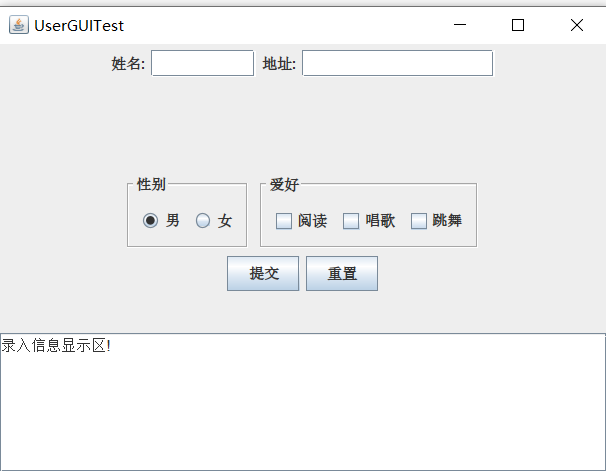
(1) 用户信息输入界面如下图所示:

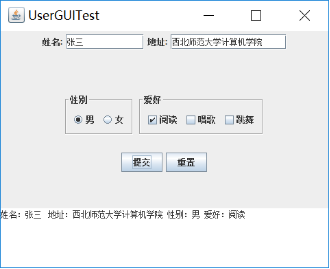
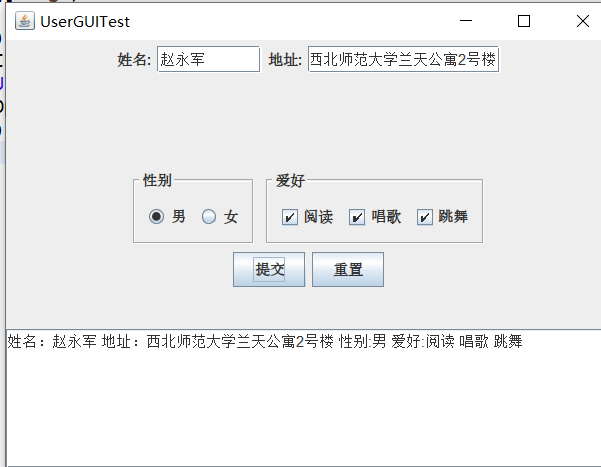
(2) 用户点击提交按钮时,用户输入信息显示在录入信息显示区,格式如下:

(3)用户点击重置按钮后,清空用户已输入信息;
(4) 点击窗口关闭,程序退出。
结对编程练习包含以下4部分:
1) 程序设计思路简述;
运用GridLayout布局,北边放JTextField(用以处理姓名和地址)以及JLabel,还有性别按钮(此为单选按钮用以处理性别选择)和爱好按钮(此为复选按钮用以处理爱好选择),南边放一个JTextArea(用以打印提交后的信息显示),总归就是把前几个示例代码糅合在一起写出来的。
2) 程序代码;
1 import java.awt.BorderLayout;
2 import java.awt.FlowLayout;
3 import java.awt.GridLayout;
4
5 import javax.swing.BorderFactory;
6 import javax.swing.ButtonGroup;
7 import javax.swing.JButton;
8 import javax.swing.JCheckBox;
9 import javax.swing.JFrame;
10 import javax.swing.JLabel;
11 import javax.swing.JPanel;
12 import javax.swing.JRadioButton;
13 import javax.swing.JScrollPane;
14 import javax.swing.JTextArea;
15 import javax.swing.JTextField;
16 import javax.swing.border.Border;
17
18 public class GUIFrame extends JFrame{
19 public GUIFrame() {
20 setSize(500,380);
21
22 JPanel northPanel = new JPanel(); //北面
23 add(northPanel,BorderLayout.NORTH);
24 //northPanel.setLayout(new GridLayout(1,4));
25
26 JLabel nameLabel = new JLabel("姓名:",JLabel.RIGHT);
27 JTextField nameText = new JTextField(8);
28 JLabel adressLabel = new JLabel("地址:",JLabel.RIGHT);
29 JTextField adressText = new JTextField(15);
30 northPanel.add(nameLabel);
31 northPanel.add(nameText);
32 northPanel.add(adressLabel);
33 northPanel.add(adressText);
34
35
36 JPanel centerPanel = new JPanel();
37 centerPanel.setLayout(new GridLayout(3,1));
38 add(centerPanel,BorderLayout.CENTER);
39
40 JPanel blankPanel = new JPanel();
41 centerPanel.add(blankPanel);
42
43 JPanel choosePanel = new JPanel();
44 choosePanel.setLayout(new FlowLayout());
45 centerPanel.add(choosePanel);
46 choosePanel.setSize(100,100);
47
48 JPanel sexPanel = new JPanel(); //性别按钮
49 choosePanel.add(sexPanel);
50 Border etched = BorderFactory.createEtchedBorder();
51 Border titled1 = BorderFactory.createTitledBorder(etched,"性别");
52 sexPanel.setBorder(titled1);
53 ButtonGroup sexGroup = new ButtonGroup();
54 JRadioButton manButton = new JRadioButton("男",true);
55 sexGroup.add(manButton);
56 JRadioButton womenButton = new JRadioButton("女",false);
57 sexGroup.add(womenButton);
58 sexPanel.add(manButton);
59 sexPanel.add(womenButton);
60
61 JPanel hobbyPanel = new JPanel(); //爱好按钮
62 choosePanel.add(hobbyPanel);
63 Border titled2 = BorderFactory.createTitledBorder(etched,"爱好");
64 hobbyPanel.setBorder(titled2);
65 JCheckBox read = new JCheckBox("阅读");
66 JCheckBox sing = new JCheckBox("唱歌");
67 JCheckBox dance = new JCheckBox("跳舞");
68 hobbyPanel.add(read);
69 hobbyPanel.add(sing);
70 hobbyPanel.add(dance);
71
72 JPanel ButtonPanel = new JPanel();
73 centerPanel.add(ButtonPanel);
74 JButton submit = new JButton("提交");
75 JButton reset = new JButton("重置");
76 ButtonPanel.add(submit);
77 ButtonPanel.add(reset);
78
79 JTextArea southText = new JTextArea("录入信息显示区!",6,10); //南面
80 JScrollPane scrollPane = new JScrollPane(southText); //滚动
81 southText.setLineWrap(true);
82 add(scrollPane,BorderLayout.SOUTH);
83
84
85 submit.addActionListener(event->{ //按钮监听器
86 String hobby="";
87 if(read.isSelected())
88 hobby=hobby+"阅读 ";
89 if(sing.isSelected())
90 hobby=hobby+"唱歌 ";
91 if(dance.isSelected())
92 hobby=hobby+"跳舞 ";
93
94 String sex="";
95 if(manButton.isSelected())
96 sex="男";
97 else
98 sex="女";
99 if(southText.getText().equals("录入信息显示区!")) //清空默认值
100 southText.setText("");
101 southText.append("姓名:"+nameText.getText()+" 地址:"+adressText.getText()+" 性别:"+sex+" 爱好:"+hobby+"\n");
102 });
103
104 reset.addActionListener(event->{
105 southText.setText("");
106 nameText.setText("");
107 adressText.setText("");
108 });
109 }
110 }
111
112 GUIFrame
1 import java.awt.EventQueue;
2
3 import javax.swing.JFrame;
4
5 public class Test {
6 public static void main(String[] args)
7 {
8 EventQueue.invokeLater(() -> {
9 JFrame frame = new GUIFrame();
10 frame.setTitle("UserGUITest");
11 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
12 frame.setVisible(true);
13 });
14 }
15 }
16
17 main
3) 程序运行功能界面截图;


4) 结对过程描述及结对照片(非摆拍)。

三:实验总结。
这一周学习了Swing用户界面组件以及GUI相关组件。在学习过程中,自己对理论知识的学习学的比较混乱,混淆了这几部分的学习内容。另外,对于本周的实验,实验都有很多相同和类似的地方,在实验过程中任然没有理解的太清楚。在查了课本上的内容之后,稍微有了掌握。此外,通过小组协作进行实验,结合两个人对实验的理解,相比独自完成试验,在互相学习中有了更好的理解和掌握。



