vue+vue-router+axios+element-ui构建vue实战项目之七(渲染content.vue内容)
在上一节《vue+vue-router+axios+element-ui构建vue实战项目之六(渲染index.vue列表)》中,我们从后端接口获取数据,并成功渲染出一个列表。
这节内容,我们来做内容页面。
编写src/page/content.vue 文件
话不多说,直接上代码
1 <template> 2 <div> 3 <h3>{{getMsg.title}}</h3> 4 <p>作者:{{getMsg.author.loginname}} 发表于:{{$utils.formatDate(getMsg.create_at)}}</p> 5 <hr> 6 <article v-html="getMsg.content"></article> 7 <h4>网友回复:</h4> 8 <ul> 9 <li v-for="item in getMsg.replies"> 10 <p>评论者:{{item.author.loginname}}, 发表于:{{$utils.formatDate(item.create_at)}}</p> 11 <article v-html="item.content"></article> 12 </li> 13 </ul> 14 </div> 15 </template> 16 <script> 17 export default { 18 data (){ 19 return { 20 id: this.$route.params.id, 21 getMsg: {} 22 } 23 }, 24 mounted (){ 25 this.getContent() 26 }, 27 methods:{ 28 getContent (){ 29 this.$http.get('topic/'+this.id) 30 .then(res => { 31 res.data.success && (this.getMsg = res.data.data) 32 }) 33 .catch(err => { 34 console.log(err) 35 }) 36 } 37 } 38 } 39 </script> 40 <style lang="scss"> 41 @import "../style/style"; 42 </style>
保存文件,然后我们随便点开一篇文章,看到的结果如下:

好,按照我们的需求已经渲染出来了。
-_-!!,请忽略样式!
讲解下里面的重点部分
template部分
其他的内容,我们在列表页面已经见过了。这里第一次出现 <article v-html="dat.content"></article> 这个东西。
同样是渲染内容, v-html 和 v-text 有什么区别呢?
其实区别非常简单,v-text 会把所有的内容当成字符串给直接输出出来。
而 v-html 会把字符串给转换为 html 标记语言给渲染出来。这部门更多内容,请参考:https://cn.vuejs.org/v2/api/#v-html
script部分
代码基本上是一致的,重点是 id: this.$route.params.id, 这一句。
还记得我们前面配置的路由吗?如果忘了,请移步vue+vue-router+axios+element-ui构建vue实战项目之四(修改App.vue、router和page文件)
我们是这么配置的:
1 export default new Router({ 2 routes: [ 3 { 4 path: '/', 5 name: '首页', //path别名,可删除 6 meta:{ 7 title: '首页' //设置页面title 8 }, 9 component: index 10 }, 11 { 12 path: '/content/:id', 13 name: '详情', 14 meta:{ 15 title: '详情' 16 }, 17 component: content 18 } 19 ] 20 })
重点:path: '/content/:id', 中,我们使用了 :id 这个东西。
这是动态路由匹配。参考文档: 《vue动态路由匹配》
我们需要从 url 中获取 id, 然后根据这个 id 来进行数据的查询。
从浏览器地址可以看到, url已经 包含了这个 id 。
http://localhost:8080/#/content/5c7e9a0d90c14711cc8ca9d8
如上:5c7e9a0d90c14711cc8ca9d8 这个就是 id。
我们如何取出来呢?
不用想很多复杂的事情,vue-router 早就给我们准备了解决方法了。
我们可以在项目中打印如下代码:
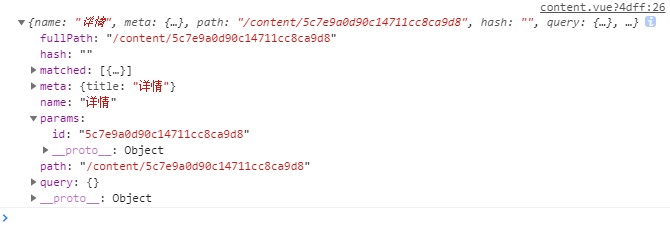
console.log(this.$route)
打印结果,如图

我们再看下我们的接口数据调用,代码如下:
1 this.$http.get('topic/'+this.id) 2 .then(res => { 3 res.data.success && (this.getMsg = res.data.data) 4 }) 5 .catch(err => { 6 console.log(err) 7 })
等于没什么要说的,就是把数据拿过来了而已,需要注意的是,我们的请求的接口地址是根据 id 进行变化的。
所以,我这边采用了字符串拼接的方法,'topic/' + this.id 来得到我们真正想要请求的接口数据。
好,到这里为止,我们已经非常顺利的把列表页面和内容页面已经渲染出来了!
如果我们按照这个步骤,相信你也顺利的得到了一样的结果。
如果文章中存在错误的地方,麻烦请大家在评论中指正,以免误人子弟,谢谢!



