vue+vue-router+axios+element-ui构建vue实战项目之六(渲染index.vue列表)
在上一节《vue+vue-router+axios+element-ui构建vue实战项目之五(配置axios api接口调用)》中,我们配置完成axios后,成功访问https://unpkg.com/axios@0.18.0/dist/axios.min.js接口并返回了数据。
好,这节开始,我们来写点“真”东西。
编写src/page/index.vue 文件
不多说,直接上代码
1 <template> 2 <div> 3 <ul> 4 <li v-for="item in getList"> 5 <span>{{item.create_at}}</span> 6 <router-link :to="'/content/'+item.id" :target="'_blank'"> 7 {{item.title}} 8 </router-link> 9 </li> 10 </ul> 11 </div> 12 </template> 13 <script> 14 export default { 15 data () { 16 return { 17 getList: [] 18 } 19 }, 20 mounted () { 21 this.getTopics() 22 }, 23 methods: { 24 getTopics (){ 25 this.$http.get('/topics') 26 .then(res => { 27 console.log(res) 28 res.data.success && (this.getList = res.data.data) 29 }) 30 .catch(err =>{ 31 console.log(err) 32 }) 33 } 34 } 35 } 36 </script> 37 <style lang="scss"> 38 @import "../style/style"; 39 </style>
src/style/style.scss代码
1 ul>li{list-style: decimal}
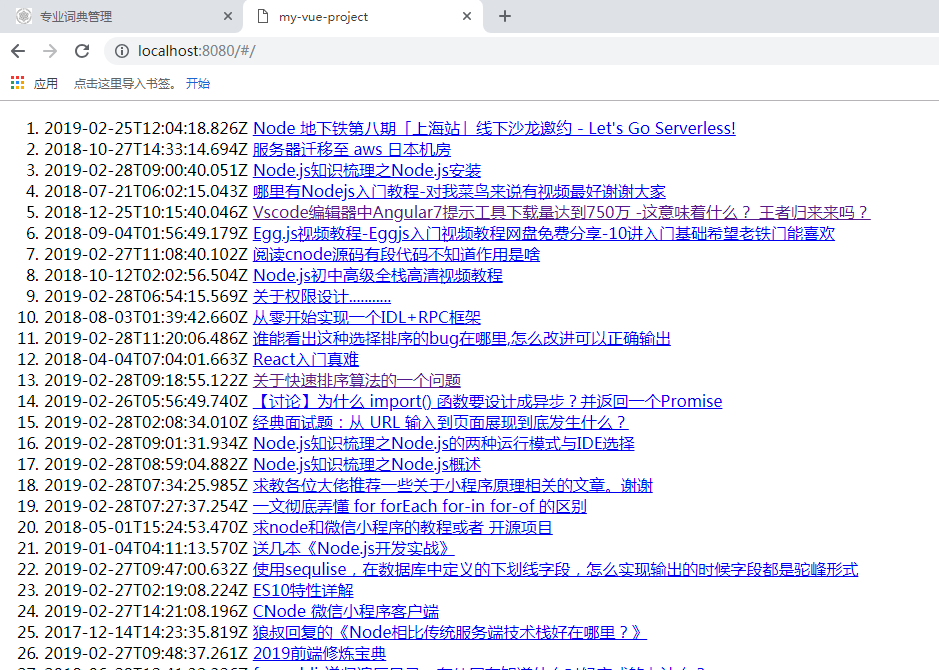
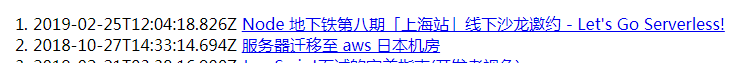
浏览器显示效果,如图

这里要说一下,为什么接口只写了“/topics”,而完整的接口路径为“https://cnodejs.org/api/v1/topics”
1 this.$http.get('/topics') 2 .then(res => { 3 console.log(res) 4 res.data.success && (this.getList = res.data.data) 5 }) 6 .catch(err =>{ 7 console.log(err) 8 })
一般我们做开发的时候,接口的路径基本来自同一个地址,如果每次都这么写的话,重复工作太多,并且后续如果接口变了,修改起来也麻烦。
所以,我们需要在main.js里面添加一句:
1 //设置全局访问接口 2 axios.defaults.baseURL = 'https://cnodejs.org/api/v1'
后续,调用来自同一个地方的接口时,只需要写接口的方法即可。
可能有人要问,代码中 res => {} 是什么意思,这是es6的箭头函数,上面的代码等同于
1 this.$http.get('/topics') 2 .then(function (res) { 3 console.log(res) 4 res.data.success && (this.getList = res.data.data) 5 }) 6 .catch(function (err) { 7 console.log(err) 8 })
如果对es6有其他疑问,可以移步阮一峰老师的《ES6入门》教程,里面有详细介绍。
由于有了前面几篇文章的积累,这里就比较好理解了。
我们从接口拿到了 res.data 的数据,让我们自己定义的 this.getList等于这个数据,然后我们在模板中就可以用 getList 进行渲染了。
这里体现了 vue 的数据双向绑定的特性。
创建一个公用工具处理文件
如下面的图片所示,由于拿到的数据是一个标准的时间格式,直接渲染在页面上,这个效果不是很理想。
因此,我们可以把时间给处理一下,然后再渲染出来。

编写 src/utils/index.js 文件
1 export default { 2 //格式化日期 3 formatDate (str){ 4 let result = '' 5 const date = new Date(str).toLocaleDateString() 6 const hour = new Date(str).getHours() 7 const minute = new Date(str).getMinutes() 8 const second = new Date(str).getSeconds() 9 result = date.replace(/\//g,'-') + ' ' + hour + ':' + minute + ':' + second 10 return result 11 } 12 13 }
写好代码之后,我们保存文件,但是此时,我们还不能使用我们的这个方法函数,我们必须在 main.js 中将我们的方法函数给绑定上。
如下代码:
1 引用utils工具文件 2 import utils from './utils' 3 //全局注册utils 4 Vue.prototype.$utils = utils
好了,这样,我们写的这个函数,就可以随便被我们调用了。
我们再来修改一下我们上面的 index.vue 中的代码,将 span 调整为:
1 <span>{{$utils.formatDate(item.create_at)}}</span>
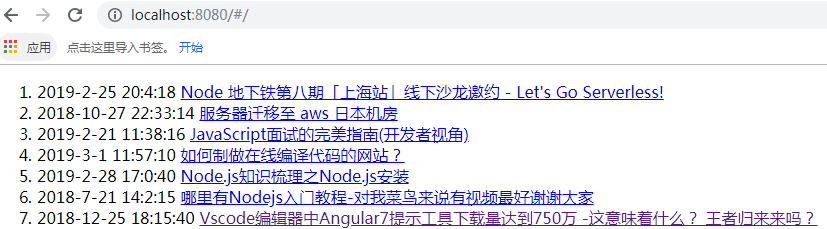
按照上面的步骤修改代码后,我们再来看结果

好,我们已经看到,时间已经搞好了。
不知道大家有没有发现,我们在 script 区域,引用一个函数是使用 this.getTopics或者 this.getList 这样的代码引用的。但是在 template 中,我们是不加 this 的。
在 js 中,关于 this 的论文就很多,这里不深入讲解了,具体的大家去看vue的官方文档。
好,列表已经渲染出来了。下一节,我们渲染content.vue文件。
如果文章中存在错误的地方,麻烦请大家在评论中指正,以免误人子弟,谢谢!



