【Element】点击整行里的任意地方都能展开table
场景描述:官方给出的示例中展开行的事件在图标上,调整一下作用在整行上

实现思路:
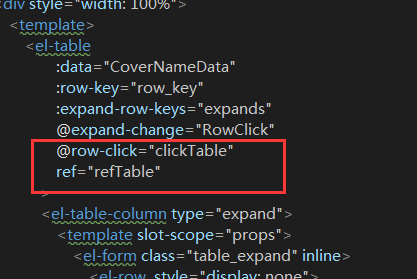
1. table 添加 ref="refTable" 引用 该table
2. table 添加 @row-click="clickTable" 点击事件
3. 点击时,调用table的方法 toggleRowExpansion 展开/关闭
clickTable:function(row, index, e){ //调用table的方法。展开/折叠行 this.$refs.refTable.toggleRowExpansion(row) },


原文链接:https://blog.csdn.net/weixin_42144379/article/details/89511513
分类:
Element




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-01-26 VS2015 NuGet错误:远程证书无效