<style type="text/css">
.orderType_selector {
border-bottom: 1px solid rgb(232, 232, 232);
height: 48px;
}
.orderType_selector li {
padding: 14px 25px;
float: left;
cursor: pointer;
}
.orderType_selector li:hover {
background: #f2f2f2;
}
.orderType_selector li.active {
background: rgba(24, 144, 255, 0.1);
border-bottom: 3px solid rgb(24, 144, 255);
color: rgb(24, 144, 255);
}
</style>
<div style="background: #fff; padding: 0px 20px;" id="data_view" v-cloak>
<div style="background: #fff; padding: 20px 20px 0px;"></div>
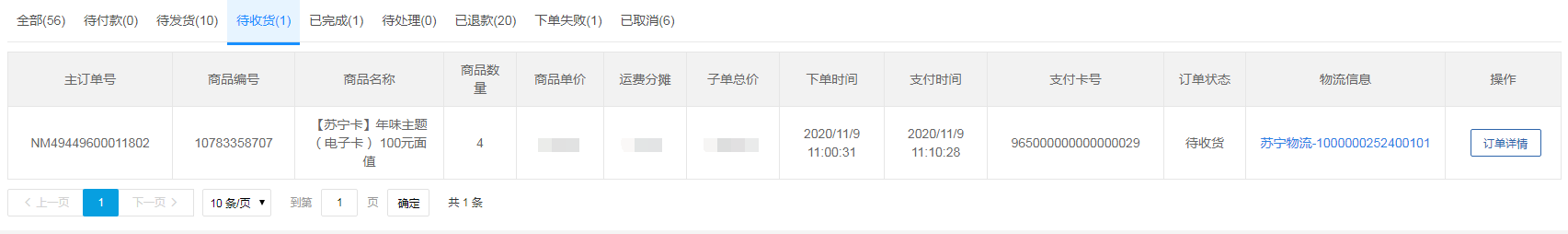
<ul class="orderType_selector">
<li v-bind:class="{'active':MainPaystatus == '-1'}" v-on:click="change_orderType('-1')"><span>全部({{pageCaculate1}})</span> </li>
<li v-bind:class="{'active':MainPaystatus == '0'}" v-on:click="change_orderType('0')"><span>待付款({{pageCaculate2}})</span></li>
<li v-bind:class="{'active':MainPaystatus == '13'}" v-on:click="change_orderType('13')"><span>待发货({{pageCaculate3}})</span></li>
<li v-bind:class="{'active':MainPaystatus == '14'}" v-on:click="change_orderType('14')"><span>待收货({{pageCaculate10}})</span></li>
<li v-bind:class="{'active':MainPaystatus == '12'}" v-on:click="change_orderType('12')"><span>已完成({{pageCaculate4}})</span></li>
<li v-bind:class="{'active':MainPaystatus == '16'}" v-on:click="change_orderType('16')"><span>待处理({{pageCaculate5}})</span></li>
<li v-bind:class="{'active':MainPaystatus == '11'}" v-on:click="change_orderType('11')"><span>已退款({{pageCaculate6}})</span></li>
<%--<li v-bind:class="{'active':MainPaystatus == '8'}" v-on:click="change_orderType('8')"><span>审核失败({{pageCaculate7}})</span></li>--%>
<li v-bind:class="{'active':MainPaystatus == '17'}" v-on:click="change_orderType('17')"><span>下单失败({{pageCaculate8}})</span></li>
<li v-bind:class="{'active':MainPaystatus == '18'}" v-on:click="change_orderType('18')"><span>已取消({{pageCaculate9}})</span></li>
</ul>
<div>
<table class="layui-table" style="margin: 0;">
<colgroup>
</colgroup>
<thead>
<tr>
<th>主订单号</th>
<th>商品编号</th>
<th>商品名称</th>
<th>商品数量</th>
<th>商品单价</th>
<th>运费分摊</th>
<th>子单总价</th>
<th>下单时间</th>
<th>支付时间</th>
<th>支付卡号</th>
<th>订单状态</th>
<th>物流信息</th>
<th>操作</th>
</tr>
</thead>
<tbody v-for="order in orderList">
<tr v-for="(sonOrder, index) in order.SuNingSonOrderList">
<td v-if="!index" :rowspan="order.SuNingSonOrderList.length" style="width: 168px;">{{order.YkMainOrderId}}</td>
<td style="width: 119px;">{{sonOrder.GoodsId}}</td>
<td style="width: 236px;">{{sonOrder.GoodsName}}</td>
<td style="width: 82px;">{{sonOrder.GoodsCount}}</td>
<td style="width: 91px;">{{sonOrder.GoodsSellingPrice}} </td>
<td style="width: 89px;">{{sonOrder.SplitFreightMoney}} </td>
<td style="width: 97px;">{{sonOrder.SonOrderTotalMoney}}</td>
<td style="width: 104px;">{{sonOrder.CreateTime}}</td>
<td style="width: 100px;">{{sonOrder.PayTime}}</td>
<td style="width: 180px;">{{sonOrder.PayAccount}}</td>
<td style="width: 101px;">
<div v-if="sonOrder.PayStatus == 0 && sonOrder.OrderCancelStatus == 0 && sonOrder.IsOverTime">超时</div>
<div v-if="sonOrder.YkOrderStatus == 0 && sonOrder.PayStatus == 0 && (!sonOrder.IsOverTime) && sonOrder.OrderCancelStatus == 0">待付款</div>
<div v-if="sonOrder.OrderStatus == 2 && sonOrder.PayStatus == 1 && sonOrder.YkOrderStatus==13">待发货</div>
<div v-if="sonOrder.OrderStatus == 3 && sonOrder.PayStatus == 1 && sonOrder.YkOrderStatus==14">待收货</div>
<div v-if="sonOrder.OrderStatus == 4 && sonOrder.PayStatus == 1 && sonOrder.YkOrderStatus==12">已完成</div>
<div v-if="sonOrder.OrderStatus == 6 && sonOrder.YkOrderStatus==16">待处理</div>
<div v-if="sonOrder.YkOrderStatus==11">已退款</div>
<%--<div v-if="sonOrder.OrderStatus == 8 && sonOrder.YkOrderStatus==18">审核失败</div>--%>
<div v-if="sonOrder.YkOrderStatus==17">下单失败</div>
<div v-if="sonOrder.YkOrderStatus==18">已取消</div>
<%--<div v-if="sonOrder.PayStatus == 0 && sonOrder.IsOverTime && sonOrder.OrderCancelStatus == 1">已取消</div> <%-- 已超时未支付的订单取消订单展示为已取消 --%>
</td>
<td style="width: 228px;">
<div v-if="sonOrder.LogisticsInfoList.length==0">/</div>
<div v-for="express in sonOrder.LogisticsInfoList" v-on:click="expressInfo(sonOrder, express.LogisticsName, express.LogisticsNumber)" style="color: rgba(42, 130, 228, 1); cursor: pointer">{{express.LogisticsName}}-{{express.LogisticsNumber}}</div>
</td>
<td style="width: 107px;" class="op_btn" v-if="!index" :rowspan="order.SuNingSonOrderList.length" >
<div class="layui-btn layui-btn-primary layui-btn-sm" style="width: 77px;" v-on:click="toDetail(order.YkMainOrderId)">订单详情</div>
<div class="layui-btn layui-btn-primary layui-btn-sm" style="width: 77px;" v-if="sonOrder.YkOrderStatus == 0 && sonOrder.PayStatus == 0 && sonOrder.OrderCancelStatus == 0" v-on:click="quitOrder(order.YkMainOrderId, sonOrder.UserId)">取消订单</div>
</td>
</tr>
</tbody>
</table>
</div>
<div id="pageModule"></div>
</div>
<script type="text/javascript">
//选择订单类型 查询
change_orderType: function (index) {
//console.log(index)
this.MainPaystatus = index
var form = layui.form;
var parameterdata = form.val("FormDataForOrder"); //筛选条件
this.GetSuNingOrderList(parameterdata, 1, this.pageSize, index) //列表绑定数据
},
</script>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!