uni-app学习笔记之----传参、通讯
1、页面传参
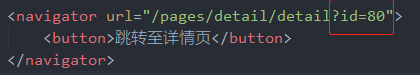
父级页面传递参数到详情页:

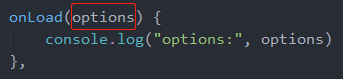
详情页得到参数:

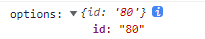
打印:

2、组件通信
(1)子组件----》父组件:$emit()
(2)父组件----》子组件:props
(3)兄弟组件:
注册:uni.$on("事件名" , callback)
按需触发:uni.$emit("事件名" , callback)
组件A:
<template>
<view>
<button @click="addNum">修改B组件数据</button>
</view>
</template>
<script>
export default {
name: "comA",
data() {
return {
};
},
methods: {
addNum() {
uni.$emit("updateNum", 5)
}
}
}
</script>
<style>
</style>
组件B:
<template>
<view>
B组件num:{{num}}
</view>
</template>
<script>
export default {
name: "comB",
data() {
return {
num: 0
};
},
created() {
uni.$on("updateNum", step => {
this.num += step
})
}
}
</script>
<style>
</style>



