uni-app学习笔记之----页面跳转
1、声明式跳转
<navigator url="/pages/detail/detail"> <button>跳转至详情页</button> </navigator> <navigator url="/pages/index/index" open-type="switchTab"> <button>跳转至首页</button> </navigator>
open-type:跳转方式
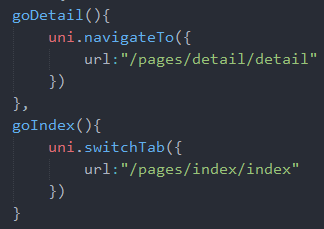
2、编程式跳转

注:
(1)跳转到tab页,需要用uni.switchTab(),关闭其他所有非tab页面
(2)uni.navigateTo()跳转非tab页面,可以返回
(3)uni.redirectTo()跳转非tab页面,关闭当前页面,不能返回
(4)uni.reLaunch() 可跳转任意页面,关闭其他所有页面,不能返回
标签:
uni-app




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端