el-upload 自定义上传图片(修改文件名,统一上传)
当前遇到的需求是:从本地选取图片之后,要支持用户自己修改文件名,再统一上传oss
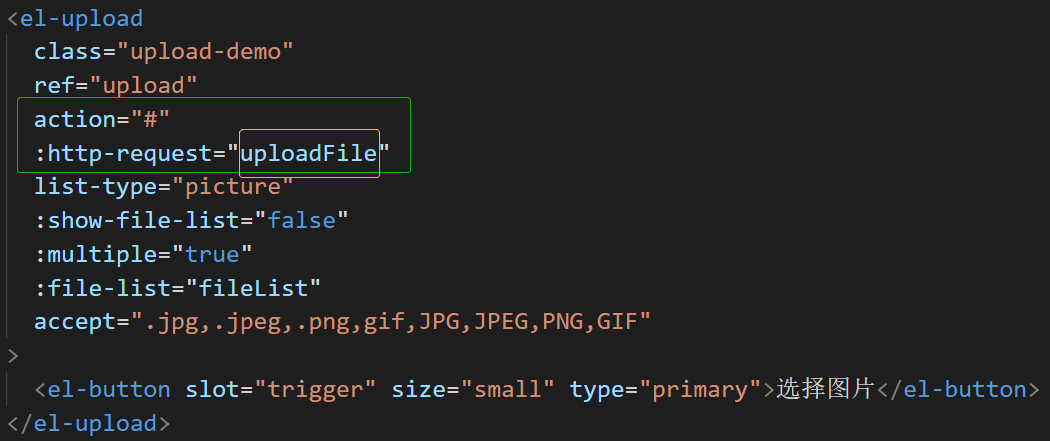
第一步:覆盖默认上传行为

代码为:

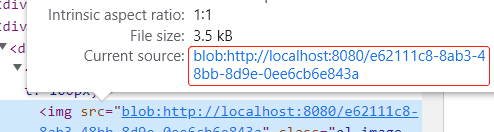
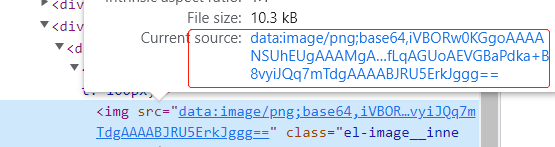
第二步:在图片未上传之前得到图片的“伪协议地址”或Base64地址,循环展示,并在每张图片下方加上修改文件名的input输入框
blob地址:

或者 base64地址:

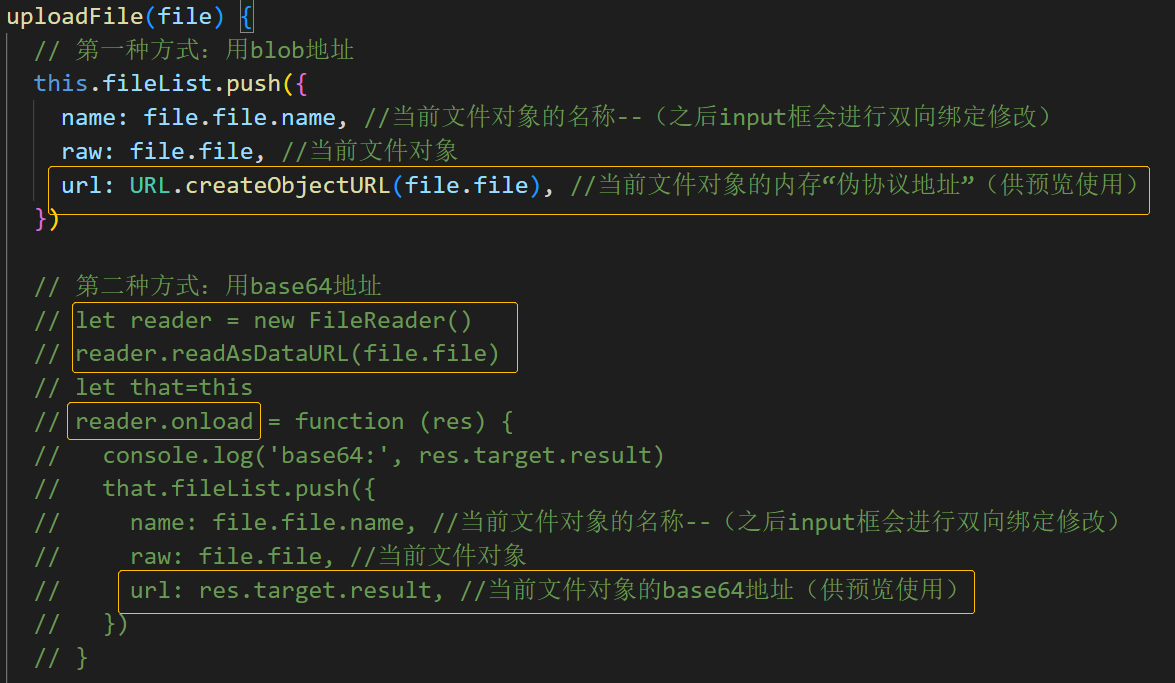
代码为:
js部分

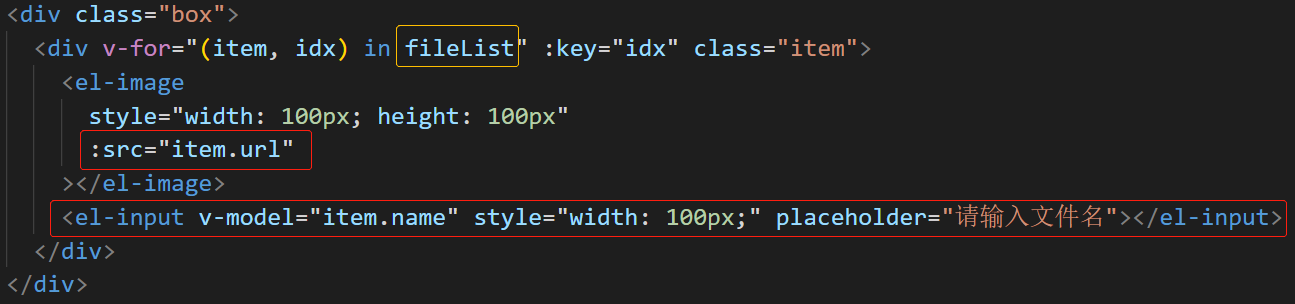
html部分

第三步:统一上传oss
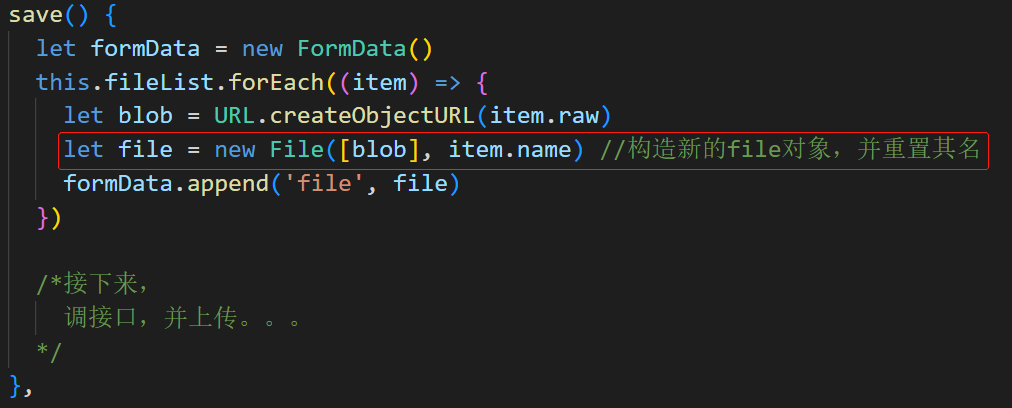
由于file对象的name属性是只读的,所以,在用input改变了文件名之后,要使用new File()构造新的file对象,并重置其名
代码为:

完整代码:
<template> <div> <el-upload class="upload-demo" ref="upload" action="#" :http-request="uploadFile" list-type="picture" :show-file-list="false" :multiple="true" :file-list="fileList" accept=".jpg,.jpeg,.png,gif,JPG,JPEG,PNG,GIF" > <el-button slot="trigger" size="small" type="primary">选择图片</el-button> </el-upload> <div class="box"> <div v-for="(item, idx) in fileList" :key="idx" class="item"> <el-image style="width: 100px; height: 100px" :src="item.url" ></el-image> <el-input v-model="item.name" style="width: 100px" placeholder="请输入文件名" ></el-input> </div> </div> <button @click="save">保存</button> </div> </template> <script> export default { data() { return { fileList: [], formData: null, } }, methods: { uploadFile(file) { // 第一种方式:用blob地址 this.fileList.push({ name: file.file.name, //当前文件对象的名称--(之后input框会进行双向绑定修改) raw: file.file, //当前文件对象 url: URL.createObjectURL(file.file), //当前文件对象的内存“伪协议地址”(供预览使用) }) // 第二种方式:用base64地址 // let reader = new FileReader() // reader.readAsDataURL(file.file) // let that=this // reader.onload = function (res) { // console.log('base64:', res.target.result) // that.fileList.push({ // name: file.file.name, //当前文件对象的名称--(之后input框会进行双向绑定修改) // raw: file.file, //当前文件对象 // url: res.target.result, //当前文件对象的base64地址(供预览使用) // }) // } }, save() { let formData = new FormData() this.fileList.forEach((item) => { let blob = URL.createObjectURL(item.raw) let file = new File([blob], item.name) //构造新的file对象,并重置其名 formData.append('file', file) }) /*接下来, 调接口,并上传。。。 */ }, }, } </script> <style> .box { display: flex; flex-wrap: wrap; } .item { width: 100px; border: dotted 1px #666; margin: 10px; } </style>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)