vue学习之------proxy跨域代理
1、接口跨域问题
vue项目运行地址是:http://localhost:8080/
API接口运行地址是:https://192.168.0.0/api/
由于协议、域名、端口都不一样--------跨域
如果API接口没有开启CORS跨域资源共享,则就需要前端想办法解决跨域问题~
2、前端通过代理解决接口跨域问题
(1)把axios请求根路径设置为前端项目的运行地址(http://localhost:8080/)
(2)vue项目发现请求接口不存在,就把请求转交给 proxy 代理
(3)代理把请求根路径替换为 devServer.proxy 属的值,发起真正的请求
(4)代理把请求到的数据,转发给axios
3、在vue-cli中配置proxy跨域代理
把请求根路径配置为本地项目运行地址
![]()
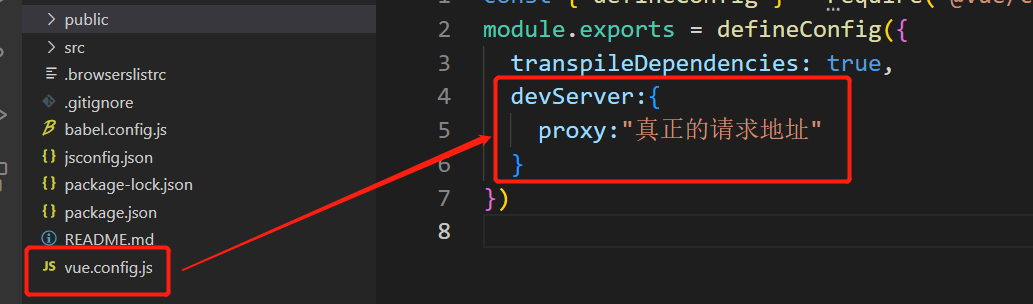
在vue.config.js中配置真正的地址:

注1:配置完后一定要重启项目,才能生效!
注2:跨域接口代理,只是在开发调试阶段生效,项目上线还是要后端开启API接口服务器CORS跨域资源共享~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了