vue学习之------vue-router【动态路由】
动态路由的概念:
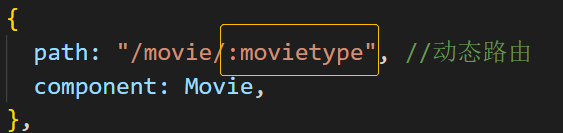
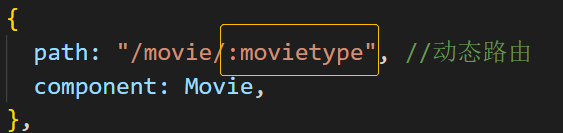
把hash地址中的可变部分用【英文冒号(:)+参数 】的形式进行定义

获取动态路由的参数值:
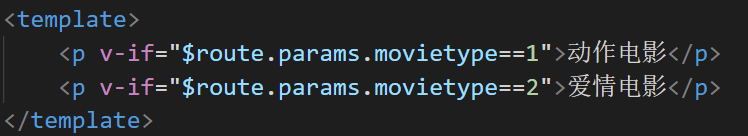
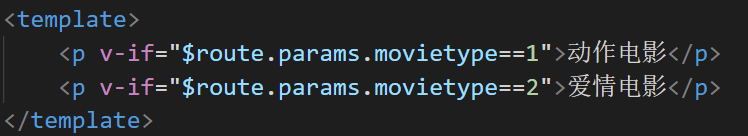
(1)第一种获取方式:可以直接使用 $route.params对象访问到动态匹配的参数

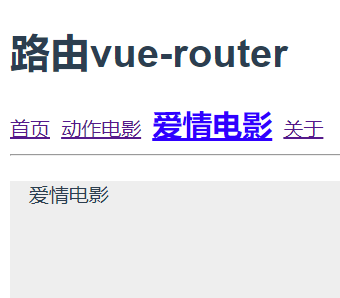
效果:

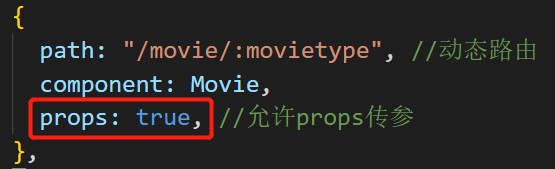
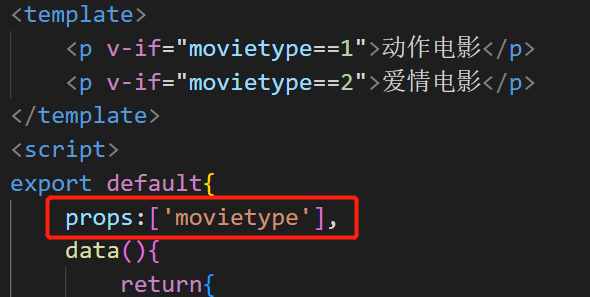
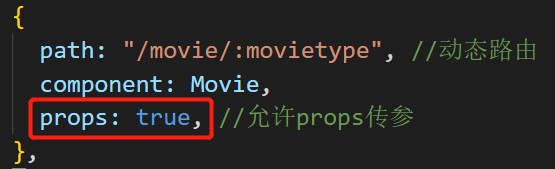
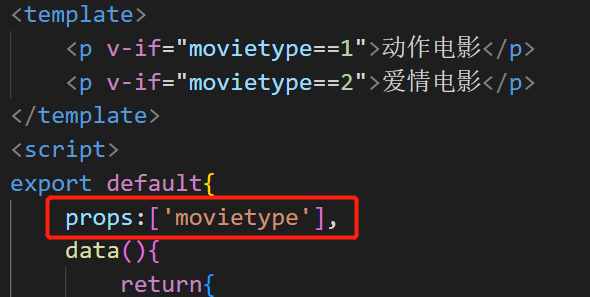
(2)第二种获取方式:在路由规则中开启允许props传参,然后在组件中用 props 接收路由中的参数


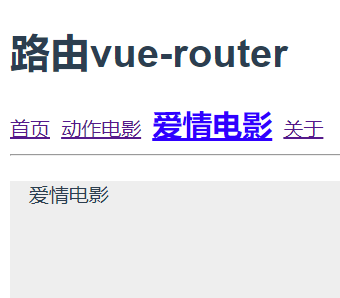
效果:

动态路由的概念:
把hash地址中的可变部分用【英文冒号(:)+参数 】的形式进行定义

获取动态路由的参数值:
(1)第一种获取方式:可以直接使用 $route.params对象访问到动态匹配的参数

效果:

(2)第二种获取方式:在路由规则中开启允许props传参,然后在组件中用 props 接收路由中的参数


效果:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!