vue学习之------vue-router【路由嵌套】
1、声明子路由链接和子路由占位符
1 2 3 4 5 6 7 8 9 10 | <template> <h2>>>about组件</h2> <!-- 子路由链接 --> <router-link to="/about/tab1">选项一</router-link> <router-link to="/about/tab2">选项二</router-link> <hr /> <!-- 子路由占位符 --> <router-view></router-view></template> |
2、在父路由规则中,通过children属性嵌套声明子路由规则
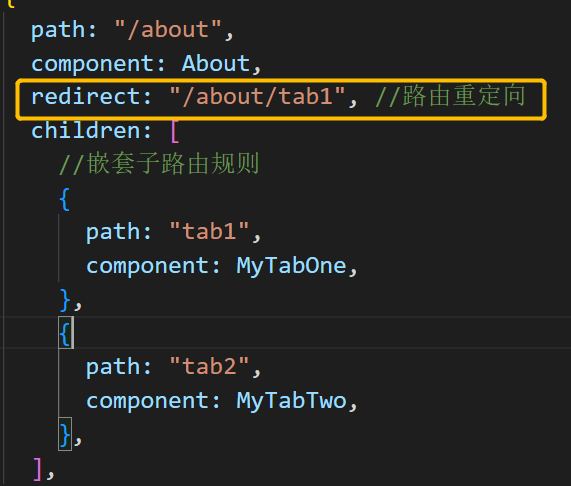
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | { path: "/about", component: About, children: [ //嵌套子路由规则 { path: "tab1", component: MyTabOne, }, { path: "tab2", component: MyTabTwo, }, ], }, |
3、子路由中的路由重定向

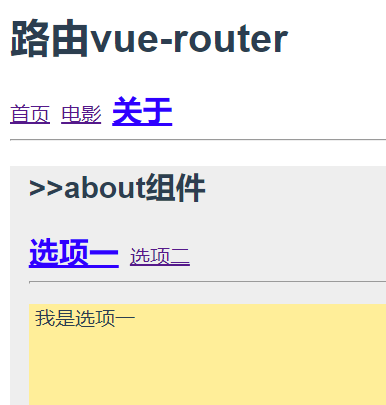
效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~