vue学习之------ ref 引用
ref 引用的作用 ——— 在不依赖jQuery的情况下,获取到DOM元素或者组件的引用;
每个vue的实例上,都包含一个 $refs 对象
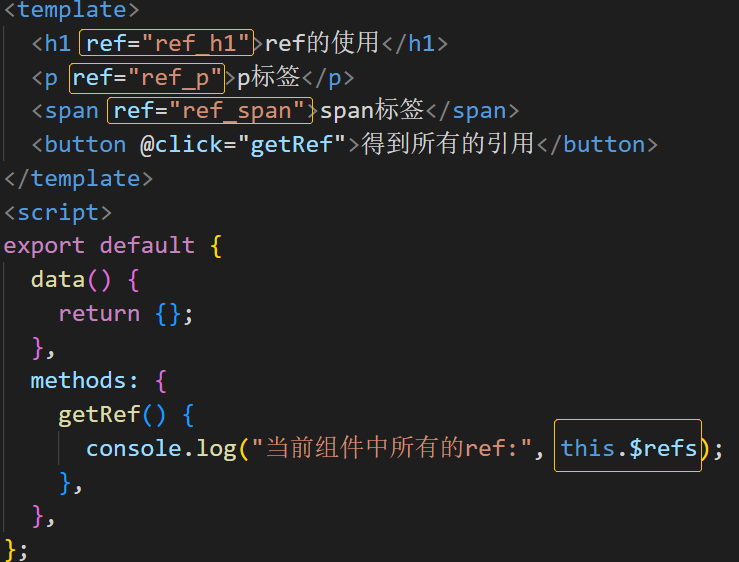
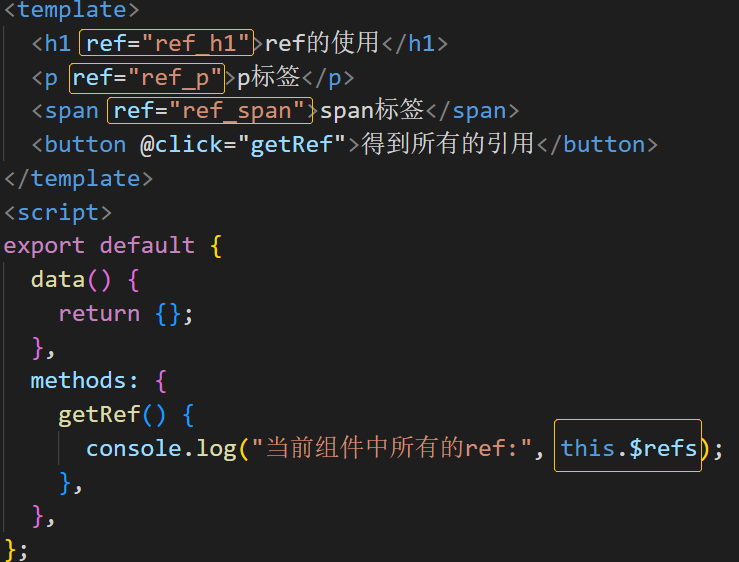
1、得到当前组件中所有的 ref 引用
想通过ref属性得到DOM元素,必须先在标签上定义ref名字

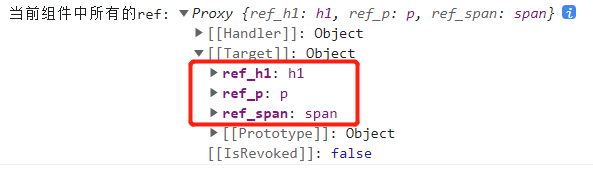
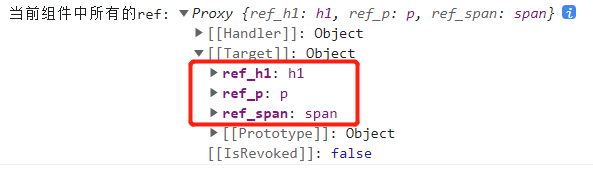
结果:

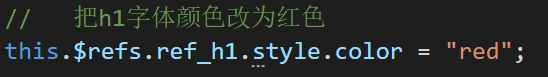
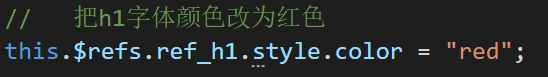
2、利用 ref 改变标签样式

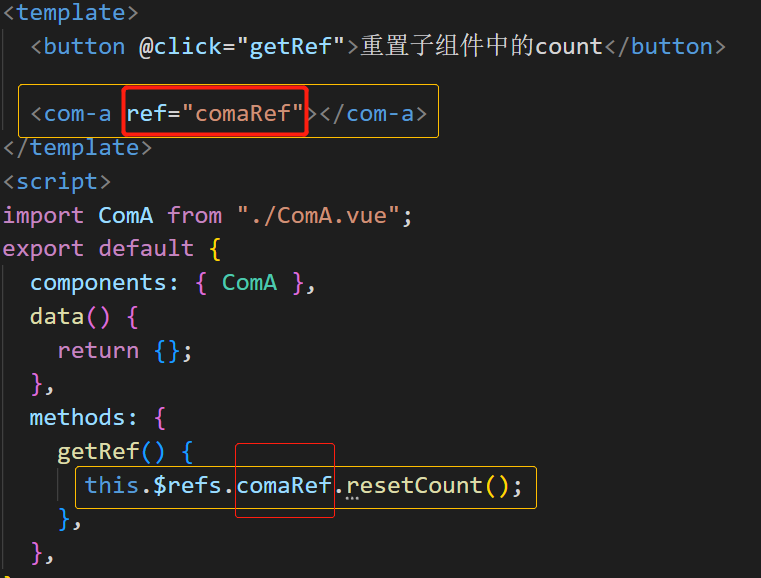
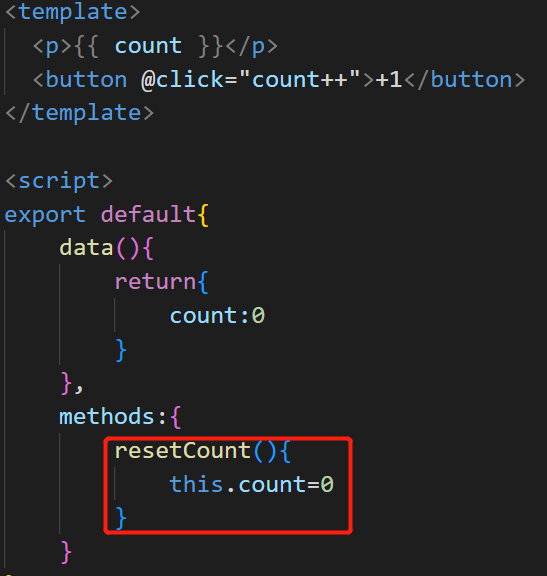
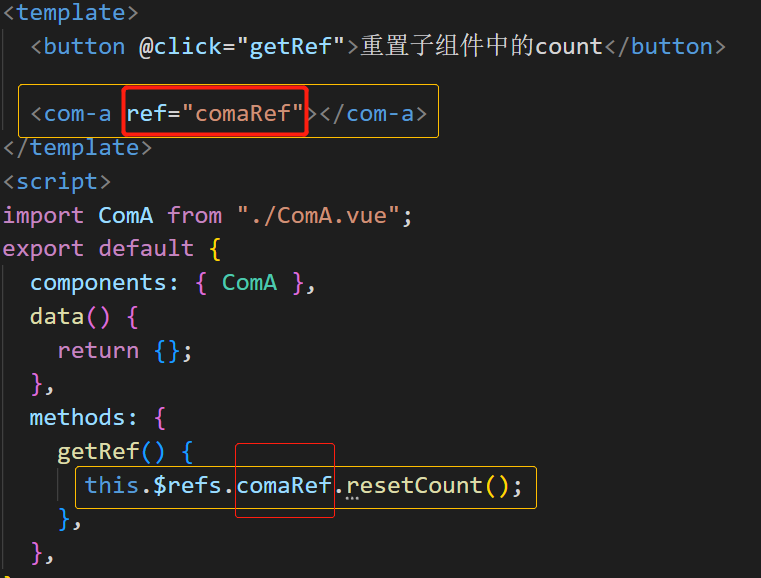
3、利用 ref 调用子组件中的方法
父组件:

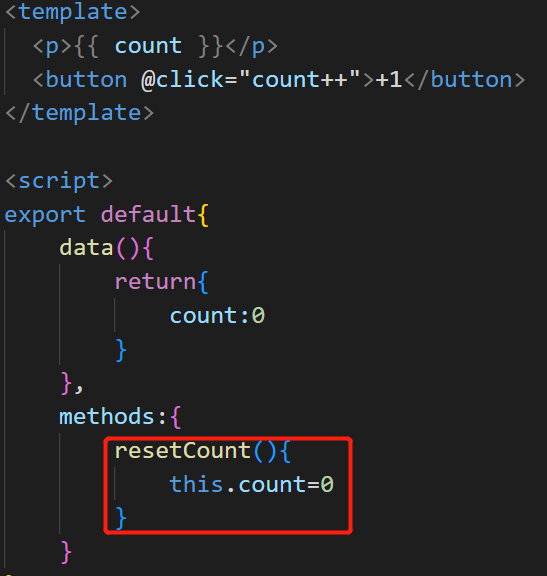
子组件:

ref 引用的作用 ——— 在不依赖jQuery的情况下,获取到DOM元素或者组件的引用;
每个vue的实例上,都包含一个 $refs 对象
想通过ref属性得到DOM元素,必须先在标签上定义ref名字

结果:


父组件:

子组件:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现