vue2和vue3的区别
1、vue2每个模块必须有一个根节点,vue3则不需要

===================分隔======================

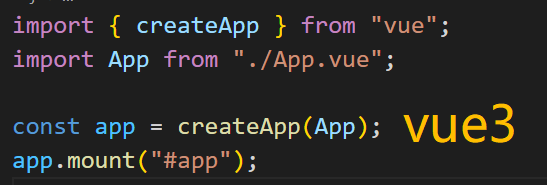
2、创建vue应用的方法不一样

=====================分隔======================

3、全局注册组件的方式不一样

=====================分隔======================

4、使用的vue-router版本不一样,创建路由实例的方法也不一样
vue2 使用 vue-router3.x 版本-------安装:npm i vue-router@3.4.9 -S
vue3 使用 vue-router4.x 版本-------安装:npm i vue-router@next -S
vue2------ router.js中:

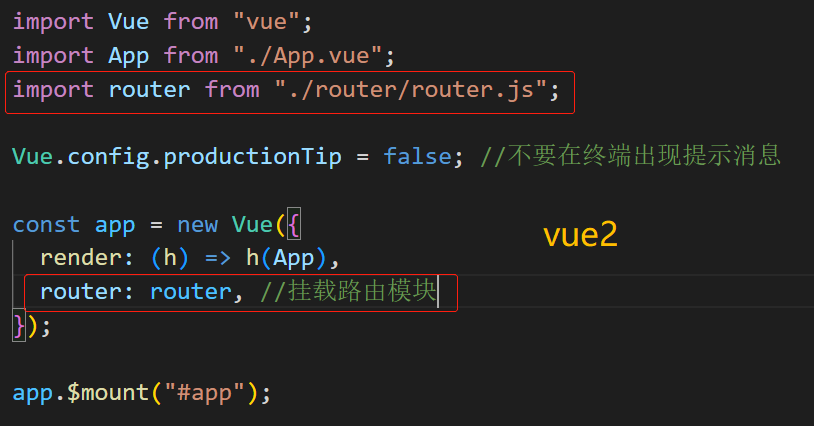
vue2------ main.js中:

=====================分隔======================
vue3------ router.js中:

vue3------ main.js中:

5、使用element UI 的版本不一样
vue2:element UI ---------安装:npm i element-ui -S
vue3:element Plus ----------安装:npm i element-plus -S
具体使用的不同,参考官方文档~
element UI :Element - 网站快速成型工具
element Plus:一个 Vue 3 UI 框架 | Element Plus (gitee.io)
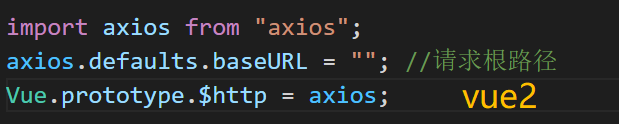
6、全局配置方法(属性)的方式不一样

=====================分隔======================

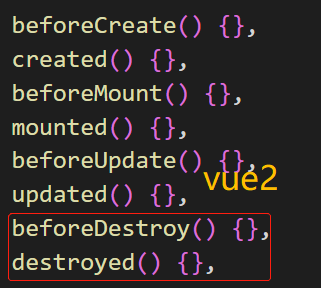
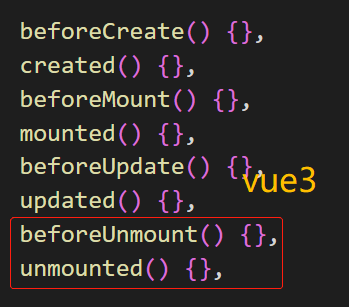
7、生命周期钩子不一样


不断补充中~




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)