vue学习之------vite
vue两种快速创建工程化SPA(单页面应用)项目的方法:
vite:仅支持vue3;运行速度快;不是基于webpack打包
vue-cli:vue2、vue3都支持;运行速度较慢;基于webpack打包
用vite创建项目:npm init vite-app 项目名
进入项目文件:cd 项目文件
安装所有依赖包:npm install
启动项目:npm run dev
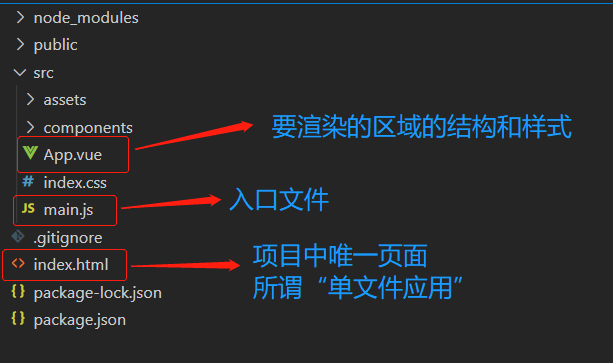
项目结构分析:

项目流程可以概括为:通过main.js把App.vue渲染到index.html的指定区域中




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)