ES6学习之------async和await
async和await是Promise嵌套的语法糖
不需要then()就能取得异步函数的结果
async和await必须配套使用
举例:【没有async和await的情况】
1 2 3 4 5 6 7 8 9 10 11 12 | function fn() { let r =new Promise((res, rej) => { let obj={ age:10, sex:'女' } res(obj) }) console.log("结果:", r)}fn() |
结果:

举例:【加上async和await】
1 2 3 4 5 6 7 8 9 10 11 12 | async function fn() { let r =await new Promise((res, rej) => { let obj={ age:10, sex:'女' } res(obj) }) console.log("结果:", r)}fn() |
结果:

在async修饰的方法中,await之前的代码会同步执行,await之后的代码会异步执行
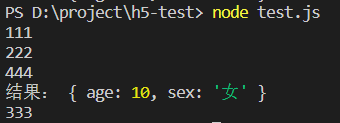
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | console.log("111")async function fn() { console.log("222") let r =await new Promise((res, rej) => { let obj={ age:10, sex:'女' } res(obj) }) console.log("结果:", r) console.log("333")}fn()console.log("444") |
结果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-08-11 vue报错解决----npm ERR!
2021-08-11 Web3D学习之-----Three.js【各种概念】