vue学习之-----vuex通俗易懂篇(二)
1、State ---- 唯一公共数据源
(1)组件中访问State数据的第一种方式:
![]()
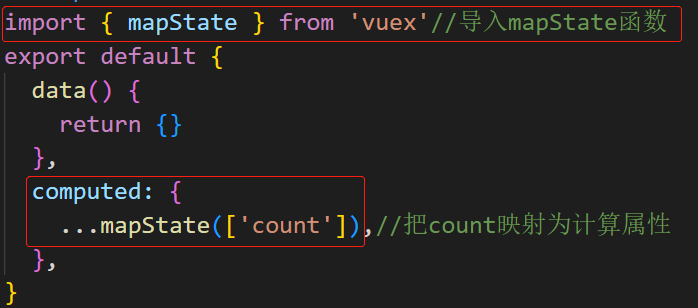
(2)组件中访问State数据的第二种方式:

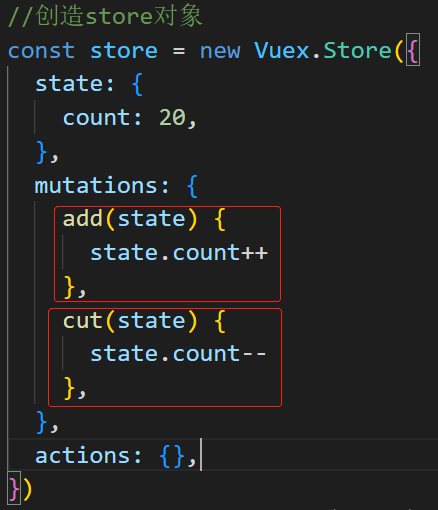
2、Mutation ---- 更改store中的数据的唯一方法是提交 mutation,不能直接操作store中的数据
如果在组件中各自修改store中的数据,那如果出现bug,很难追溯是哪里改了数据,不利于统一管理!
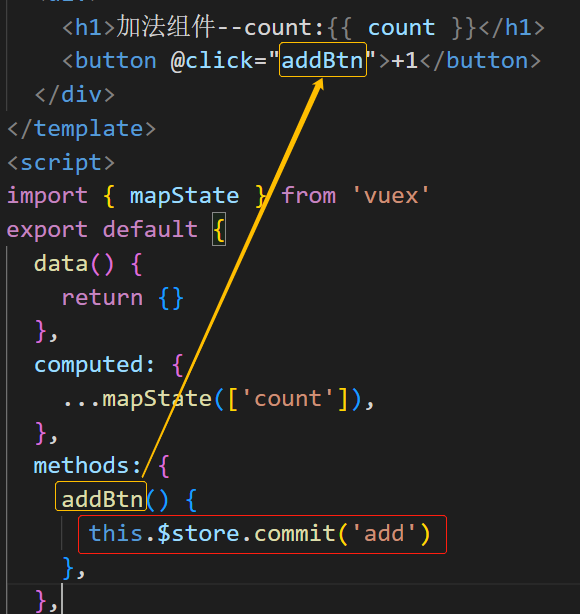
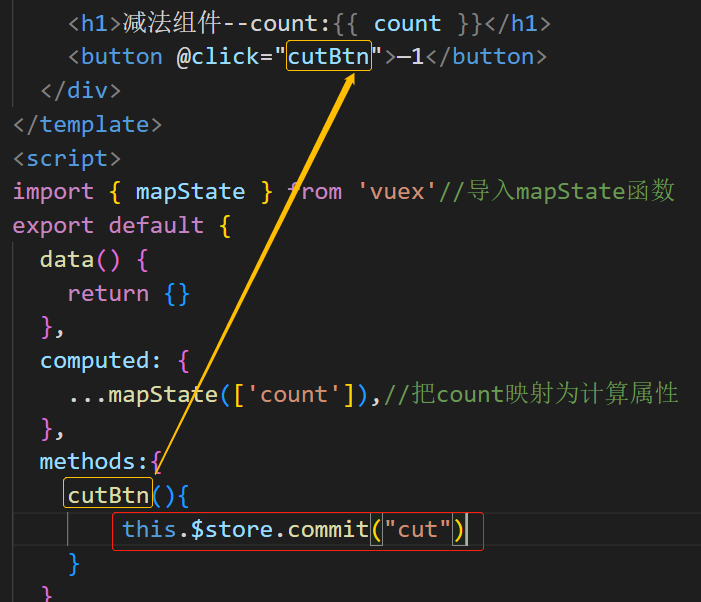
(1)组件中触发mutation中函数的第一种方式:



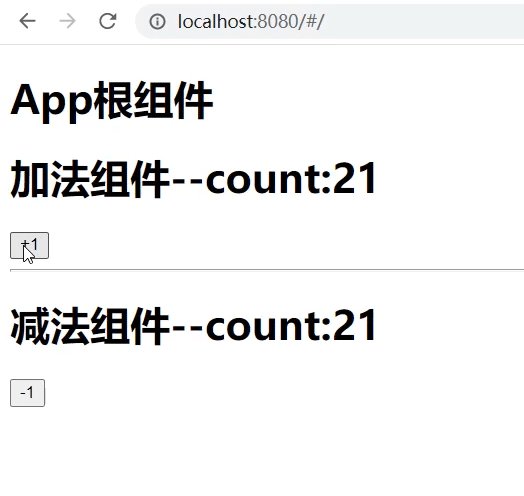
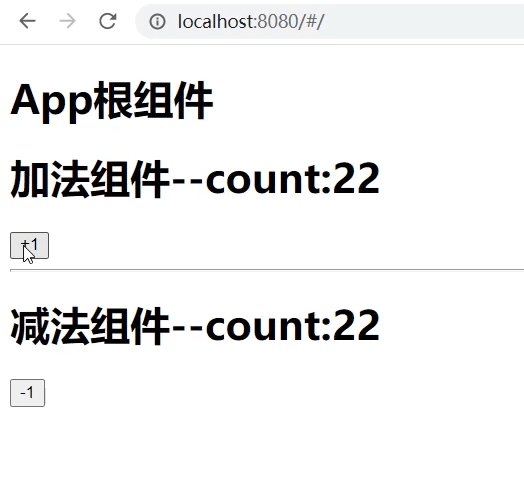
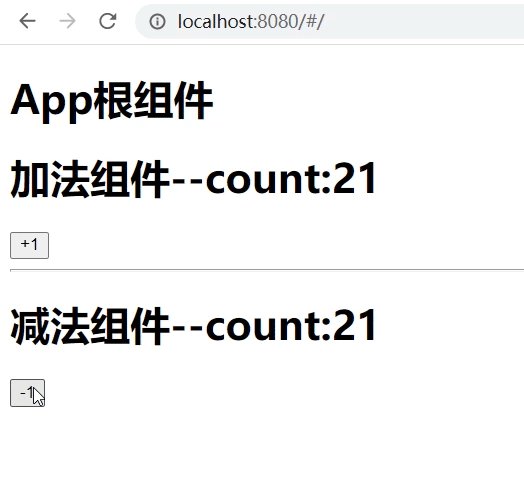
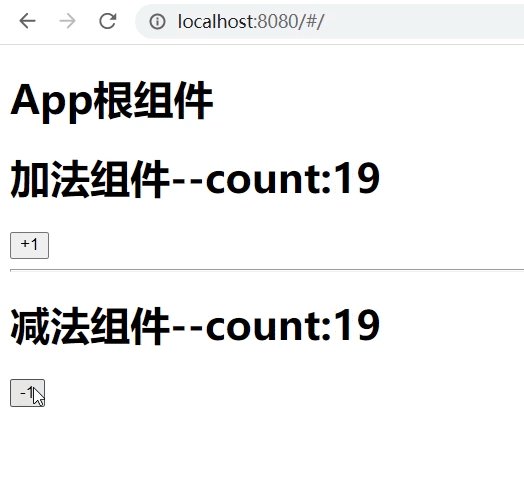
效果:

============================================分隔=====================================================
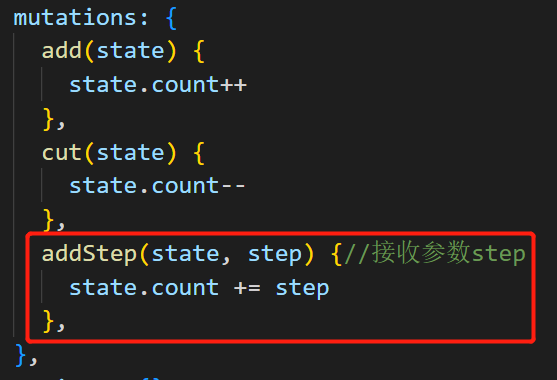
传参:

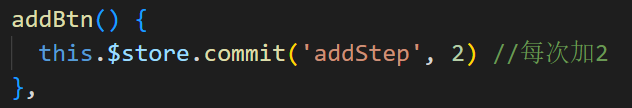
组件中:

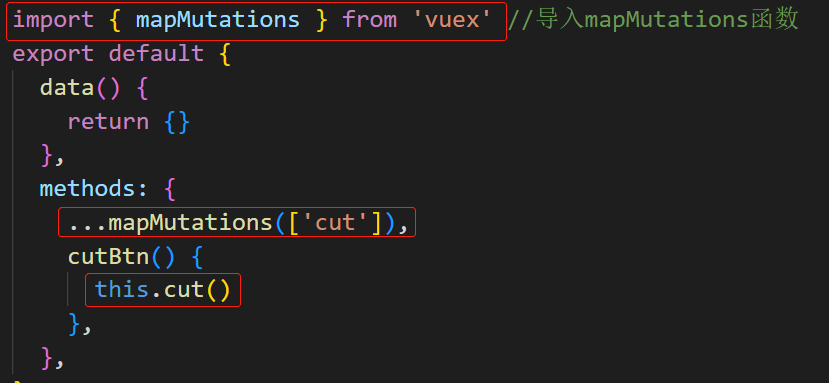
(2)组件中触发mutation中函数的第二种方式:

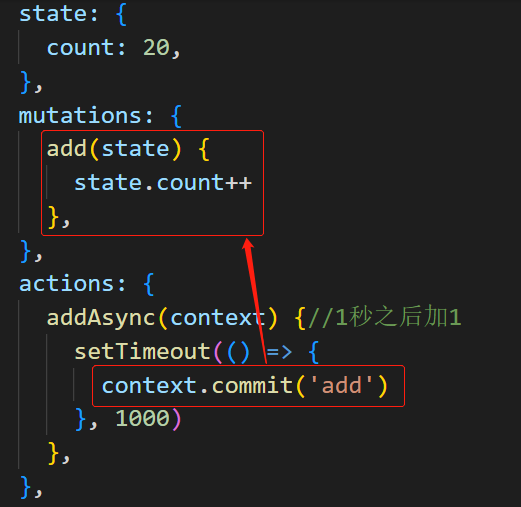
3、Action ---- 异步操作,则要通过Action触发mutation中的方法来间接改变数据
定义mutation方法:

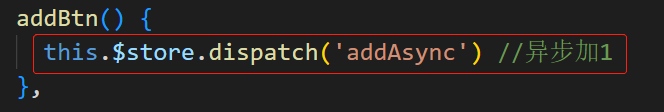
(1)组件中触发action的第一种方法:

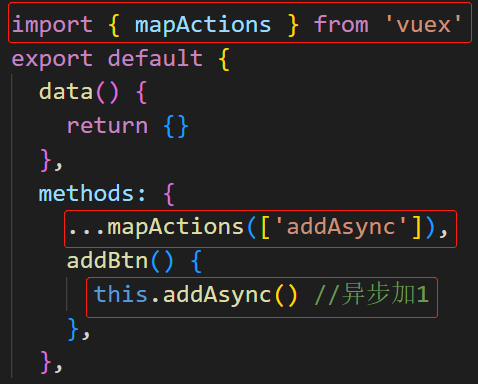
(2)组件中触发action的第二种方法:

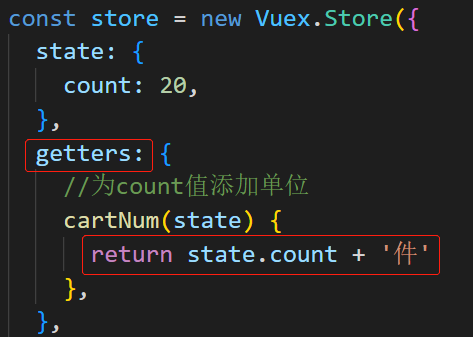
4、Getter ---- 对store中的数据进行加工处理,类似于计算属性
store中的数据发生变化,getter中的数据也会跟着变化,是联动的。
定义getter:

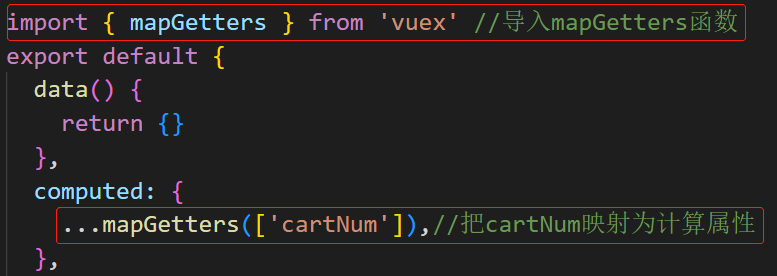
(1)组件中使用getter的第一种方式:

(2)组件中使用getter的第二种方式: