vue学习之----兄弟组件之间通信方式
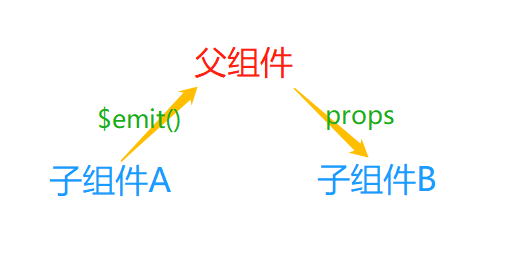
1、第一种方法:借助共同的父组件通信

父组件
<template>
<div>
<PageA @cut="cut_father" @add="add_father"></PageA>
<hr>
<PageB :total="count"></PageB>
</div>
</template>
<script>
import PageA from "./components/vue-pageA.vue"
import PageB from "./components/vue-pageB.vue"
export default{
components:{PageA,PageB},
data(){
return{
count:0
}
},
methods:{
cut_father(e){
this.count=e
},
add_father(e){
this.count=e
}
}
}
</script>
<style>
</style>
子组件A
<template>
<div class="count-box">
<h5>pageB----数目加减:</h5>
<span class="cut-btn" @click="cutBtn">-</span>
<span class="count">{{count}}</span>
<span class="add-btn" @click="addBtn">+</span>
</div>
</template>
<script>
export default {
data() {
return {
count: 0
}
},
methods:{
//减
cutBtn(){
this.count--
this.$emit('cut',this.count)
},
//加
addBtn(){
this.count++
this.$emit('add',this.count)
},
}
}
</script>
<style scoped>
.count-box {
display: flex;
align-items: center;
}
.cut-btn,
.add-btn {
background-color: bisque;
border: solid green 1px;
padding: 20px;
margin: 60px 20px;
}
.count {
border: solid black 1px;
padding: 20px;
}
</style>
子组件B
<template>
<div>
<h5>pageB----统计:</h5>
<span>{{total}}</span>
</div>
</template>
<script>
export default {
props:['total'],
data() {
return {
}
}
}
</script>
<style scoped>
</style>
2、第二种方法:注册事件总线进行通信
main.js
Vue.prototype.$EventBus = new Vue()//全局注册一个事件总线
父组件
<template>
<div>
<PageA></PageA>
<hr>
<PageB></PageB>
</div>
</template>
<script>
import PageA from "./components/vue-pageA.vue"
import PageB from "./components/vue-pageB.vue"
export default{
components:{PageA,PageB},
data(){
return{
}
}
}
</script>
<style>
</style>
子组件:pageA
<template>
<div class="count-box">
<h5>pageB----数目加减:</h5>
<span class="cut-btn" @click="cut">-</span>
<span class="count">{{count}}</span>
<span class="add-btn" @click="add">+</span>
</div>
</template>
<script>
export default {
data() {
return {
count: 0
}
},
methods:{
//减
cut(){
this.count--
this.$EventBus.$emit('cut-change',this.count)//注册事件
},
//加
add(){
this.count++
this.$EventBus.$emit('add-change',this.count)//注册事件
},
}
}
</script>
<style scoped>
.count-box {
display: flex;
align-items: center;
}
.cut-btn,
.add-btn {
background-color: bisque;
border: solid green 1px;
padding: 20px;
margin: 60px 20px;
}
.count {
border: solid black 1px;
padding: 20px;
}
</style>
子组件:pageB
<template>
<div>
<h5>pageB----统计:</h5>
<span>{{total}}</span>
</div>
</template>
<script>
export default {
data() {
return {
total: 0,
}
},
created() {
this.$EventBus.$on('cut-change', (msg) => {//监听事件
this.total = msg
})
this.$EventBus.$on('add-change', (msg) => {//监听事件
this.total = msg
})
},
methods:{
}
}
</script>
<style scoped>
</style>
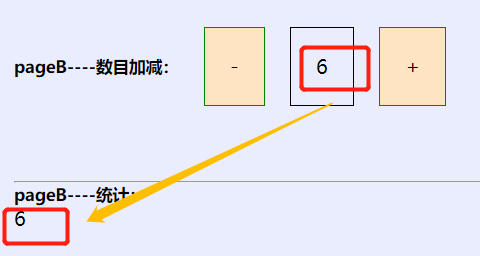
效果:

3、借助vuex
store》》index.js
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state: { count:0 }, mutations: { //减 cut(state){ state.count-- }, //加 add(state){ state.count++ }, }, actions: { }, modules: {} })
子组件:pageA
<template>
<div class="count-box">
<h5>pageB----数目加减:</h5>
<span class="cut-btn" @click="cutBtn">-</span>
<span class="count">{{$store.state.count}}</span>
<span class="add-btn" @click="addBtn">+</span>
</div>
</template>
<script>
export default {
data() {
return {
count: 0
}
},
methods:{
//启动减法
cutBtn(){
this.$store.commit('cut')
},
//启动加法
addBtn(){
this.$store.commit('add')
},
}
}
</script>
<style scoped>
.count-box {
display: flex;
align-items: center;
}
.cut-btn,
.add-btn {
background-color: bisque;
border: solid green 1px;
padding: 20px;
margin: 60px 20px;
}
.count {
border: solid black 1px;
padding: 20px;
}
</style>
子组件:pageB
<template>
<div>
<h5>pageB----统计:</h5>
<span>{{$store.state.count}}</span>
</div>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
<style scoped>
</style>
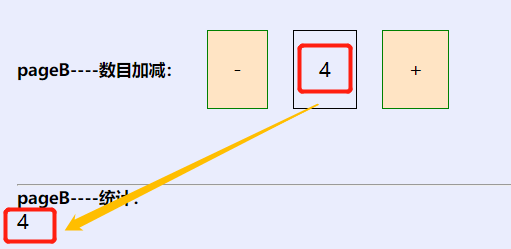
效果: