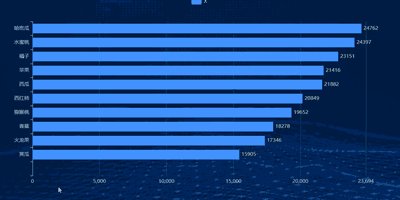
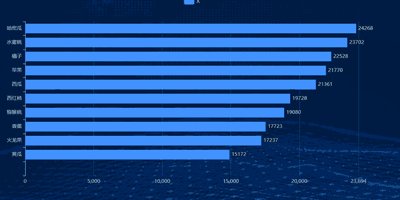
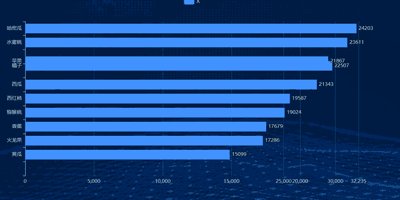
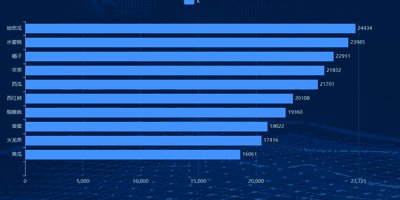
echarts学习之----动态排序柱状图
直接上代码:
<template>
<div id="chart-test2" :style="{ height: '500px',width:'1000px'}"></div>
</template>
<script>
export default {
data() {
return {
testOption2: {
backgroundColor: '', //设置背景色透明
xAxis: {
max: 'dataMax',
},
yAxis: {
type: 'category',
data: ['苹果', '香蕉', '火龙果', '西瓜', '猕猴桃', '哈密瓜', '黄瓜', '西红柿', '水蜜桃', '橘子'],
inverse: true,
animationDuration: 300,
animationDurationUpdate: 300,
max: 10
},
series: [{
realtimeSort: true,
name: 'X',
type: 'bar',
data: [],
label: {
show: true,
position: 'right',
valueAnimation: true
}
}],
legend: {
show: true
},
animationDuration: 0,
animationDurationUpdate: 3000,
animationEasing: 'linear',
animationEasingUpdate: 'linear'
},
};
},
components: {},
mounted() {
//测试二
let chartTest2 = this.$echarts.init(document.getElementById("chart-test2"), 'dark');
//初始化数据
let test2_Data = [];
for (let i = 0; i < 10; ++i) {
test2_Data.push(Math.round(Math.random() * 200));
}
this.testOption2.series[0].data = test2_Data //初始化数据
chartTest2.setOption(this.testOption2) //初始化图表
let that = this;
setTimeout(function() {
that.getData();
}, 0);
setInterval(function() {
that.getData();
}, 3000);
},
methods: {
//模拟获取数据
getData() {
let chartTest2 = this.$echarts.init(document.getElementById("chart-test2"), 'dark');
var data = this.testOption2.series[0].data;
for (var i = 0; i < data.length; ++i) {
if (Math.random() > 0.9) {
data[i] += Math.round(Math.random() * 2000);
} else {
data[i] += Math.round(Math.random() * 200);
}
}
this.testOption2.series[0].data = data
chartTest2.setOption(this.testOption2); //得到数据后重新渲染图表
}
}
}
</script>
<style>
</style>
效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)