element-ui学习之-------el-date-picker设置选择间隔时间不能超过15天
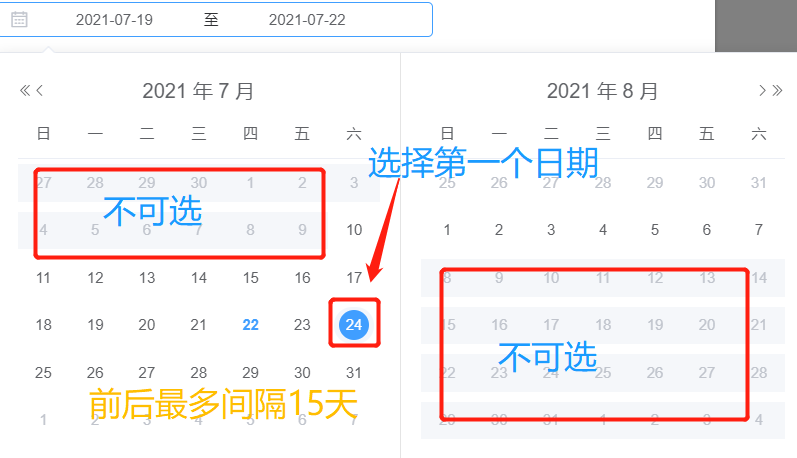
想要的效果:

data() {
return {
choiceDate0: "",
pickerOptions: {
// 设置不能选择的日期
onPick: ({
maxDate,
minDate
}) => {
if (minDate) { //如果默认有最小日期
this.choiceDate0 = minDate.getTime();
} else { //如果最小日期被清空,则最小日期为当天
this.choiceDate0 = new Date();
}
if (maxDate) {
this.choiceDate0 = '';
}
},
disabledDate: (time) => {
let choiceDateTime = new Date(this.choiceDate0).getTime(); //选中的第一个日期
if (this.choiceDate0) {
//间隔15天,则加减14天---“这主要看需求”
//14天的时间戳:14*24*3600*1000=1209600000
return (time.getTime() > (choiceDateTime + 1209600000))||(time.getTime() < (choiceDateTime-1209600000));
}
}
},
};
},
注意:不可选日期两个条件之间要用 “||【或】” 隔开,不能用“&&【与】”
<el-date-picker v-model="dateRange" type="daterange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" :picker-options="pickerOptions"> </el-date-picker>



