Js学习之-----数组常用方法总结
1、push()------在数组末尾加入元素

2、unshift() ------ 从开头加入元素


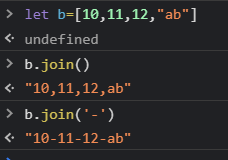
3、join()------数组转字符串,可以定义连字符,默认的是逗号(,)

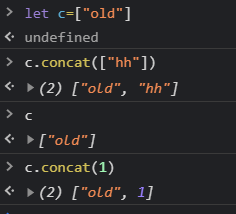
4、concat()------连接两个数组,返回连接后的新数组,会创建当前数组一个副本,不改变原数组

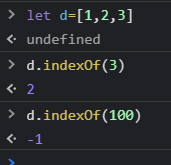
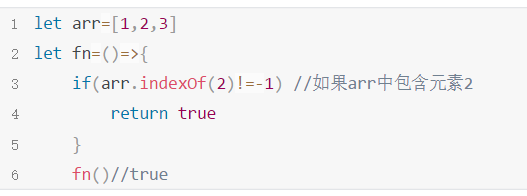
5、indexOf()------从开头开始查找,找到则返回对应下标,如果找不到返回 -1

返回值不等于-1,则说明数组包含该元素

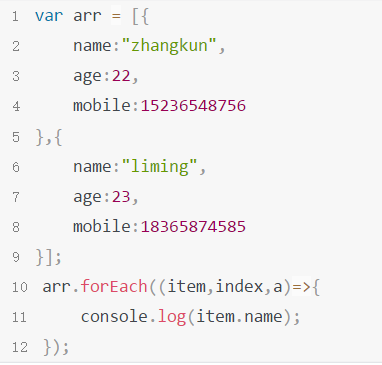
6、forEach()------对数组进行遍历循环
参数为一个回调函数,回调函数的参数按顺序为:[ item --当前项] [index --当前索引 ] [array --原数组]

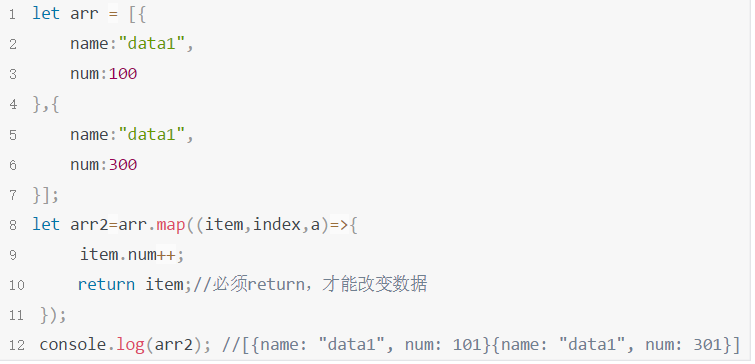
7、map()------对数组进行遍历,创建一个新的数组,新数组中每一个元素由调用数组中的每一个元素执行一定语句得来
参数为一个回调函数,回调函数的参数按顺序为:[ item --当前项] [index --当前索引 ] [array --原数组]

forEach()和map()在实际应用中的区别:
forEach()相当于for循环,对原数组进行一些操作;map()相当于根据原数组得到新数组
8、filter()------过滤数组,过滤出满足要求的数组

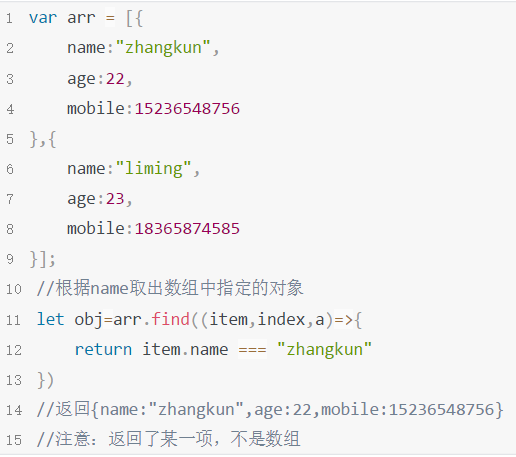
9、find()------对数组进行遍历,找到第一个符合条件的数组成员
参数为一个回调函数,回调函数的参数按顺序为:[ item --当前项] [index --当前索引 ] [array --原数组]

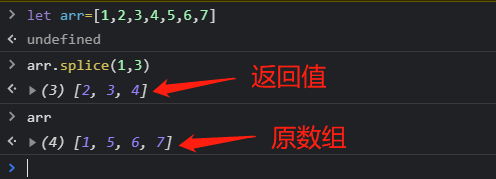
10、splice(i,n) ------删除从i(索引值)开始的n个元素。返回值是删除的元素,原数组被改变
参数: i 索引值(0开始),n 个数

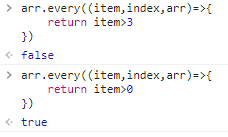
11、some() ------ 对数组中每一项进行判断,任一项返回true,则结果为true
every() ------ 对数组中每一项进行判断,每一项都返回true,则结果才为true
![]()
(1)some()相当于“||”--

(2)every()相当于“&&”

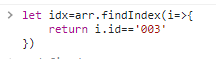
12、findIndex() ------ 得到数组中符合条件的项的索引值



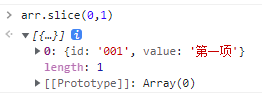
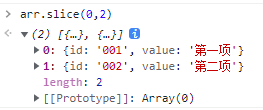
13、slice(startIdx , endIdx) ------ 从数组中提取元素,不会改变原数组
截取开始索引(包含)到结束索引(不包含)之间的元素


不断补充中~~



