elementUI表单验证之------跳转第一个非法位置

使用情境:el-form表单验证通过,则提交数据,跳转下一步;
验证不通过则需要跳转第一个非法位置,方便用户定位
第一种:如果表单内都是input组件
this.$refs.dataForm.validate(async valid => {
if (valid) {
//验证通过,写需要的业务代码
} else {
//验证不通过,定位到第一个非法位置
setTimeout(() => {
//得到所有验证失败元素
let isError = document.getElementsByClassName("is-error");
//得到第一个验证失败元素的input子元素,并聚焦
isError[0].querySelector('input').focus();
}, 100);
return false;
}
})
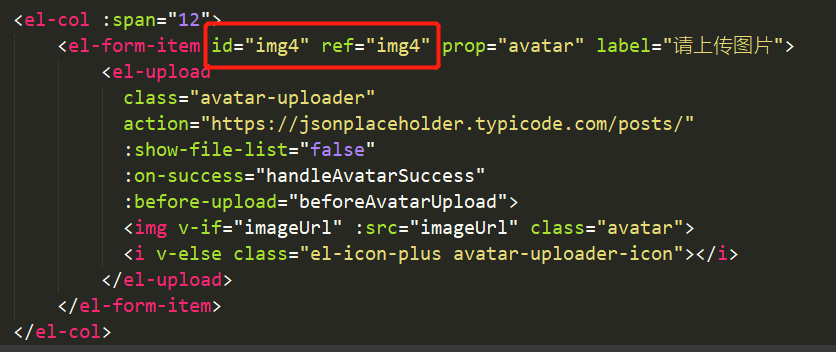
第二种:如果还有图片上传之类的不是input的必填项,则需要用到Element.scrollIntoView()
Element.scrollIntoView() :让当前的元素滚动到浏览器窗口的可视区域内
不过调用这个方法必须要取到对应元素,所以这里采取的办法是:需要验证的元素,标签上定好属性ref,id,并且两者一致

this.$refs.dataForm.validate(async valid => {
if (valid) {
//验证通过,写需要的业务代码
} else {
//验证不通过,定位到第一个非法位置
//得到所有验证失败元素
let isError = document.getElementsByClassName("is-error");
let dom = this.$refs[isError[0].id]
console.log("dom是什么?",dom);//可以打印出来看是什么
if (dom[0]) { //如果是个数组
dom[0].$el.scrollIntoView({
block: 'center', // 当前元素显示在视图区域中间
behavior: 'auto' //滚动速度
})
} else { //如果是个对象
dom.$el.scrollIntoView({
block: 'center', // 当前元素显示在视图区域中间
behavior: 'auto' // 滚动速度
})
}
}
})


