element-ui学习之-----el-dialog关闭重置表单

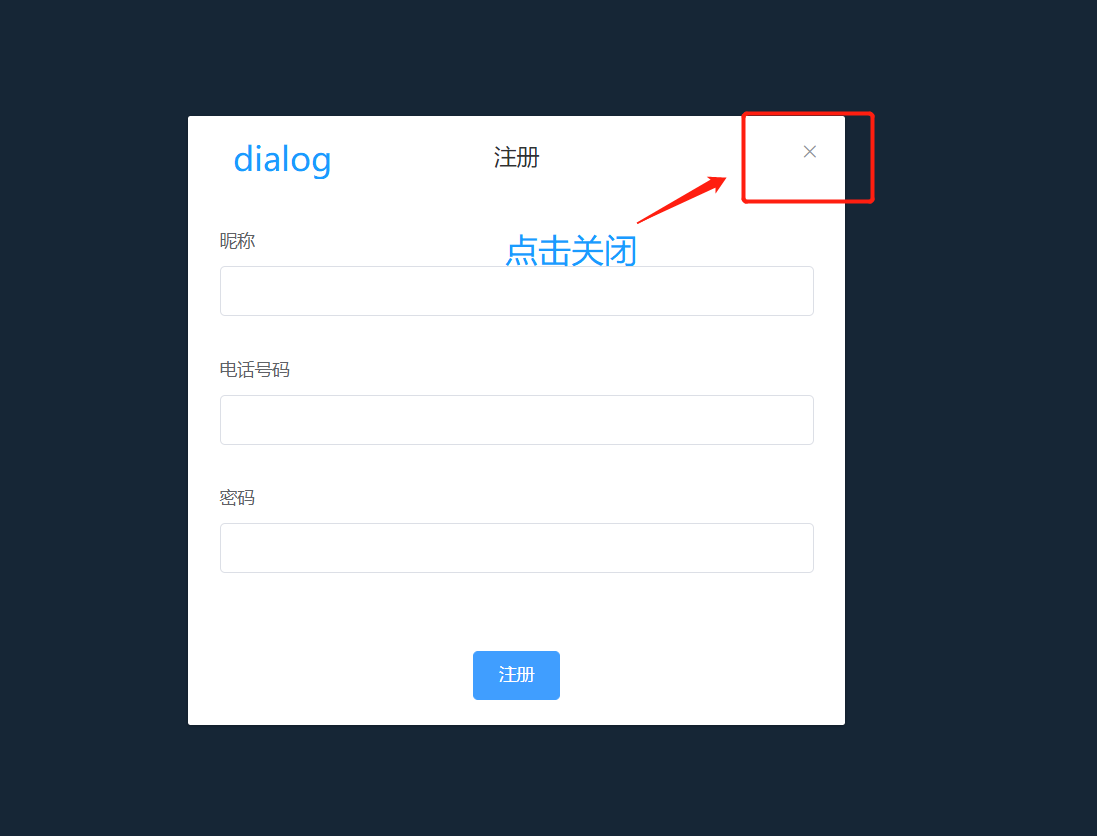
情境:有个弹出框dialog,里面是个表单,你想关闭的时候清空所填内容~

Dialog 组件有个关闭时的回调函数close:

//关闭dialog,重置表单
resetRegisterForm(){
//得到表单实例,并调用表单重置方法resetFields()
this.$refs.registerFormRef.resetFields();
}


表单重置生效必备条件(不注意就会入坑):
1、el-form定好属性ref;
2、el-form-item必须定义prop属性;
3、data中必须定好rules验证规则



