Js学习之------事件
1、事件流
冒泡型事件流:事件的传播是从最特定的事件目标到最不特定的事件目标。即从DOM树的叶子到根。例如:span>>div>>body
捕获型事件流:事件的传播是从最不特定的事件目标到最特定的事件目标。即从DOM树的根到叶子。例如:body>>div>>span
2、事件
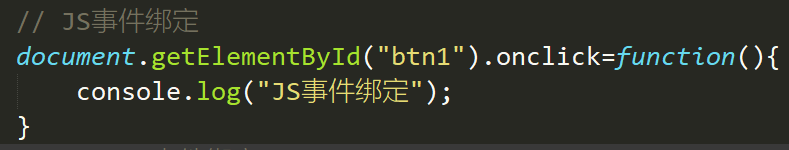
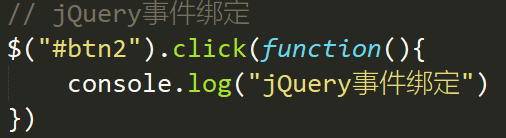
(1)事件绑定


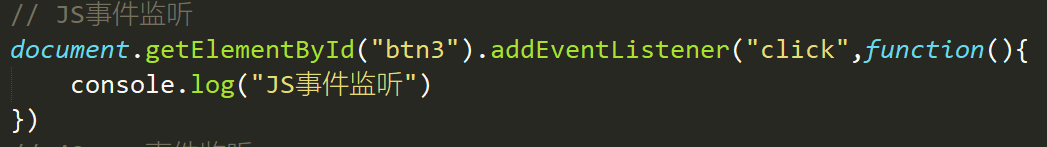
(2)事件监听


监听和绑定其实差不多,这里只是对比一下写法,清空脑子里一些不必要的混淆~
不管哪种写法,我们需要的是利用API把各种事件写出来、不出错就行,没必要去记忆或者分辨所有的写法啥的。。
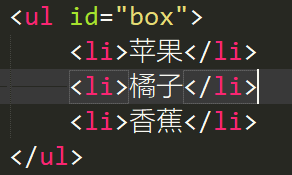
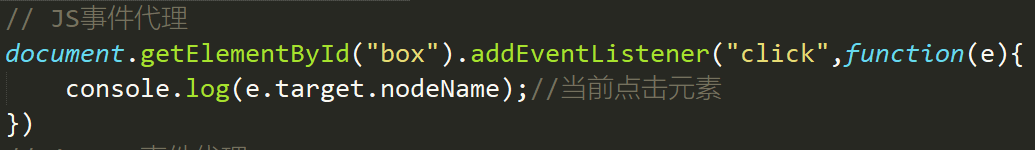
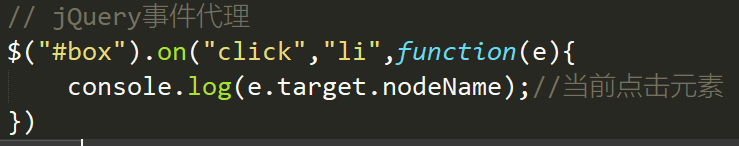
(3)事件代理
事件代理的原理就是事件冒泡,把事件绑定到父元素,等待子元素事件冒泡,并且父元素能够通过target判断是哪个子元素,从而做相应处理。

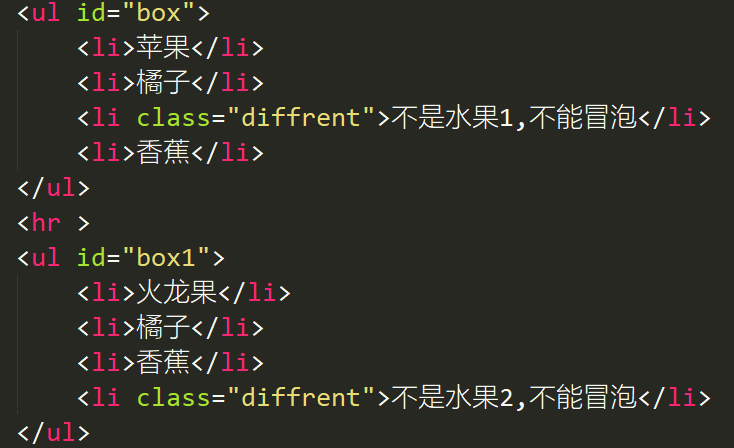
目标:要通过父元素 ul 代理,为子元素 li 都添加点击事件


事件代理的优点:
减少事件注册
当动态新增子对象时,无需再对其进行事件绑定
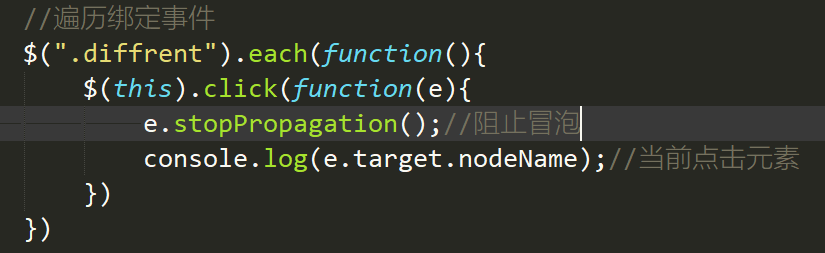
如果要在某一组元素上添加相同事件,还可以用遍历的方式:


补充:
(1)阻止标签上某个事件的默认动作preventDefault()
比如:a标签上的点击事件会默认跳转
(2)阻止事件冒泡stopPropagation()
如果父元素上绑定的事件,某个子元素不想执行,就需要在这个子元素上单独绑定事件,并阻止冒泡



