前端学习之-----性能优化
1、性能优化原则:-----------空间换时间
多使用内存、缓存
减少CPU计算量
减少网络加载耗时
2、前端具体要怎么做
(1)页面加载更快
a、减小资源体积:压缩代码
b、减少访问次数:合并代码(js文件互相引用的那种,合并为一个文件,就只访问一次,减少了访问次数;CSS代码也能合并;图片也能合并“雪碧图”)
c、加快访问速度:使用CDN(jQuery、各种插件不用下载到本地,直接引用CDN地址会更快)
注意:一个<script></script>就是一个网络请求了
什么是雪碧图?
把一个页面涉及到的小图片都放到一张大图中,当访问该图片时,就把多次请求变为一次;
使用的时候,需要设置一个固定宽高的容器,通过background-image引入图片,再通过background-position:x,y;把所需小图片的位置放在容器可视范围内。需要用到另外一个小图片的时候,还是同一张图片,只需要改变背景位置即可。
(2)页面渲染更快
a、CSS放在head,JS放在body最下面(样式预备好,JS等渲染完再加载)
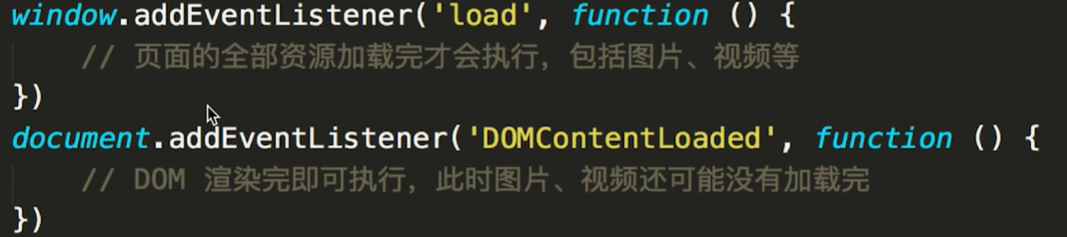
b、尽早开始执行JS,用DOMContentLoaded触发(不需要等到图片加载完再执行JS)

c、懒加载:就是优先加载可视区域的内容,其他部分等进入了可视区域再加载
原因:
全部加载的话会影响用户体验
浪费用户的流量,有些用户并不想全部看完,全部加载会耗费大量流量
网页中占用资源较多的一般是图片,所以我们一般实施懒加载都是对图片资源而言的,可参考这篇文章
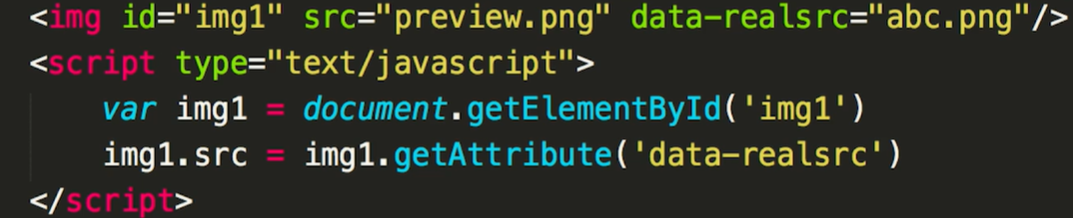
还有一种用法:先给一个本地的预览图,等页面渲染完再把真正的图片地址赋值!

d、不要频繁DOM操作,合并到一起再一次插入DOM结构(比如动态生成一些元素的情况下~)
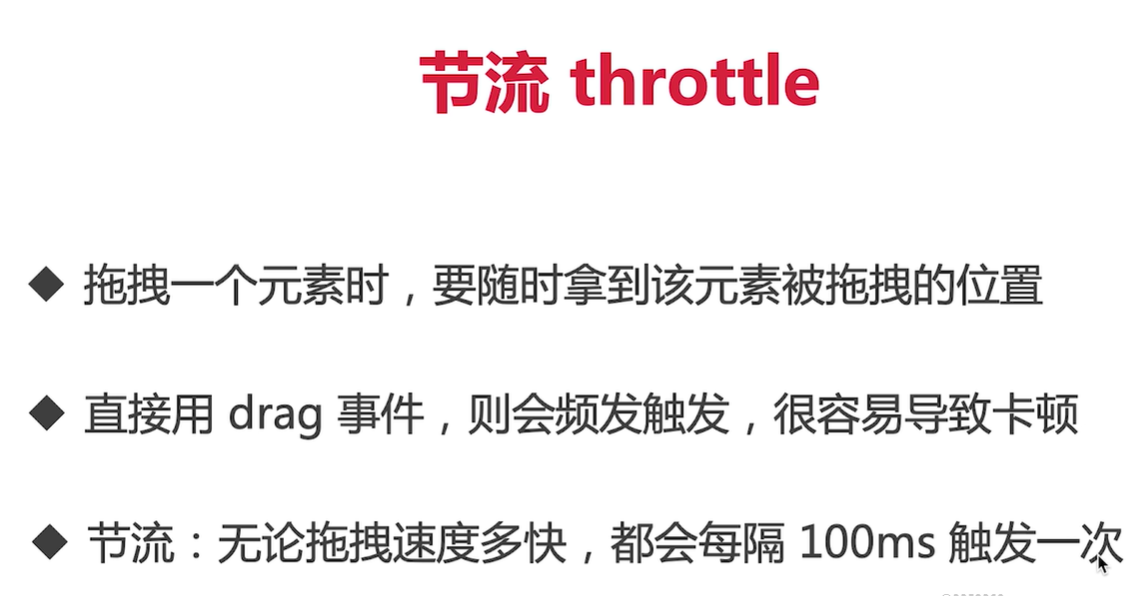
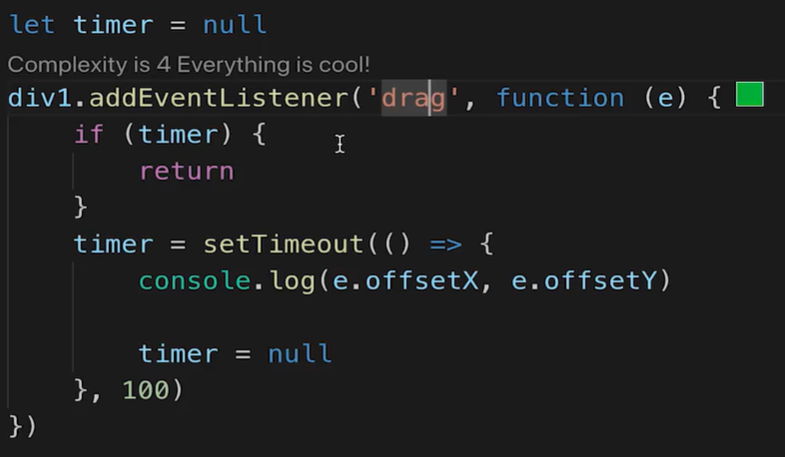
e、节流throttle(让渲染更加流畅)


和防抖不同的是:拖拽事件一直有,所以必须有timer的时候就不管,100ms之后timer为null,才触发一次事件
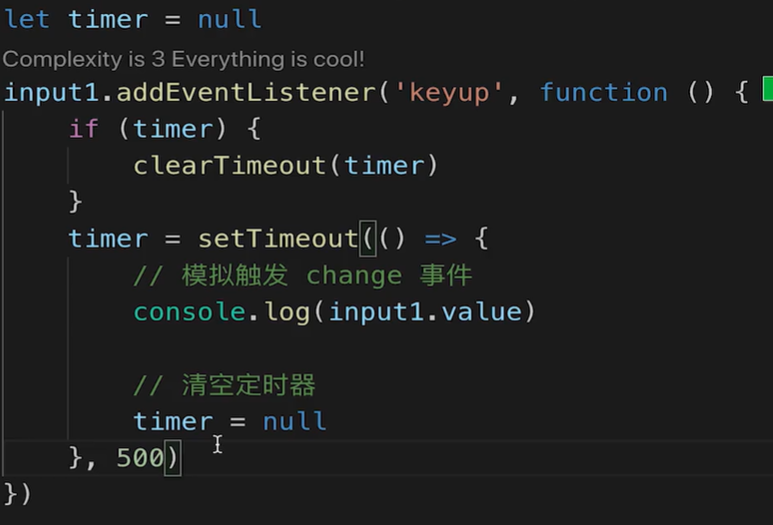
f、防抖debounce(让渲染更加流畅)
需要防抖的情况:
input输入框:输入文字触发某个事件,如果每输入一个字就触发,会过于频繁(防抖:用户输入完毕或暂停再触发)

这个就实现了:输入一个字停留500ms才会触发change事件,如果连续输入则定时器会被清空,则不会触发change事件



