angular学习之通俗易懂篇-----父组件给子组件传值
1、应用场景
子组件是公共可复用组件,父组件在调用子组件的时候需要传数据来自定义一些属性,并为己所用
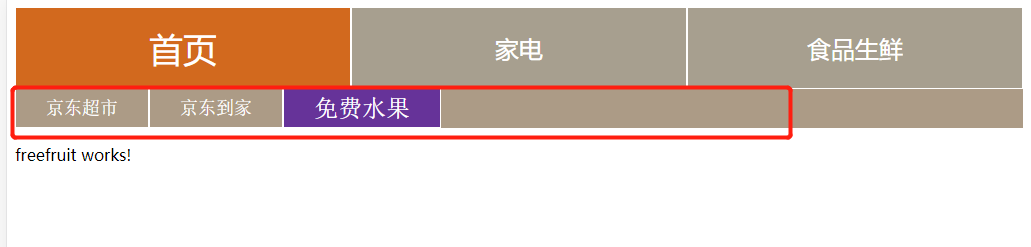
2、实际操作 : 把如下页面小标题写成组件 , 供主页面调用

3、新建小标题组件,并把重复代码写入


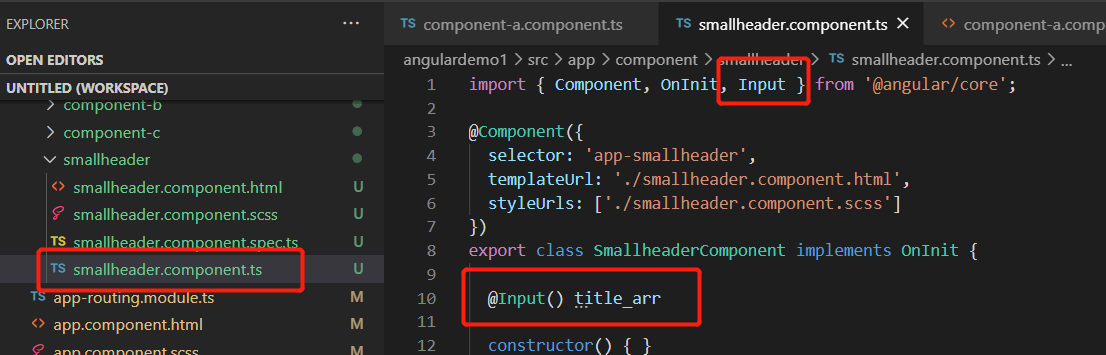
4、在子组件头部注入input模块
@Input() 定义父组件要向子组件传递的值!!!

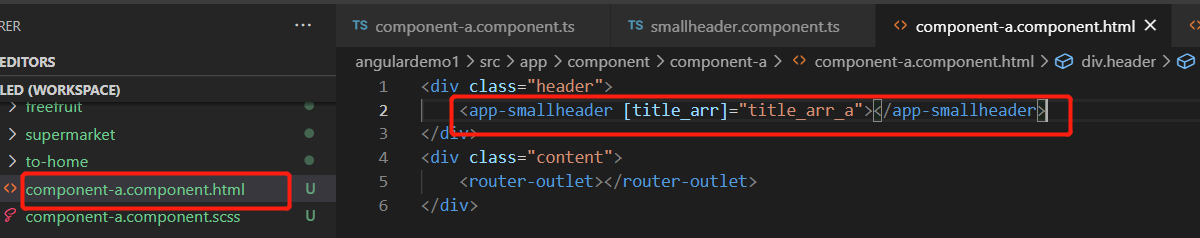
5、父组件调用子组件 , 并定义传递给子组件的数据


6、子组件获取父组件传过来的值


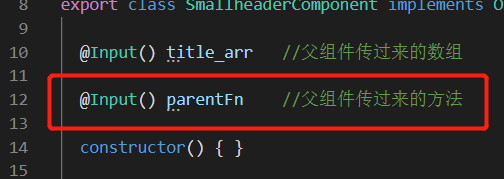
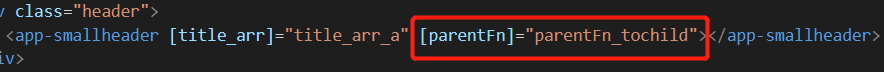
7、父组件给子组件传方法
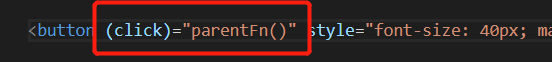
子组件中声明调用:


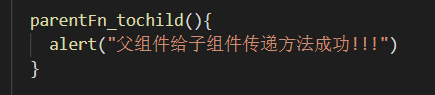
父组件中定义并传递:


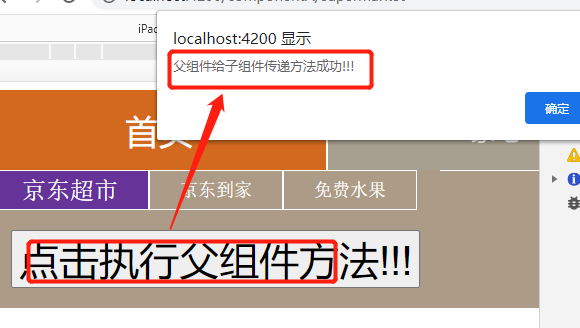
执行成功:

注:没必要把能写的都写成组件,因为有些组件整个项目中只用一次,那直接写在父组件中即可
如果有些部分经常复用,同样的代码写很多遍,就很适合写成组件!!!



