angular学习之通俗易懂篇-----路由
路由就是根据不同的URL地址,动态的让根组件挂载其他组件来实现一个单页面应用!!!
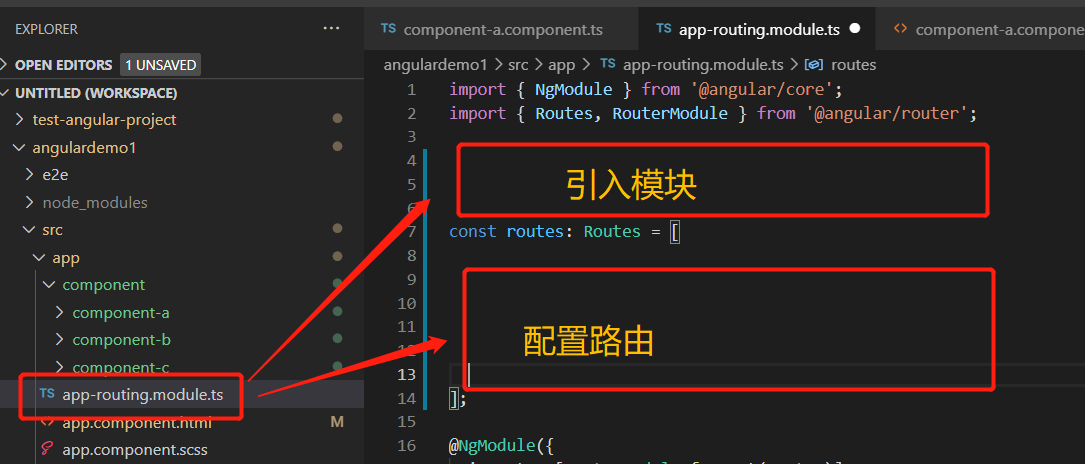
1、首先,在新建项目的时候,需要把路由依赖放入项目

这里它问你的时候就选yes,如果没有选yes,需要自己安装
2、配置路由

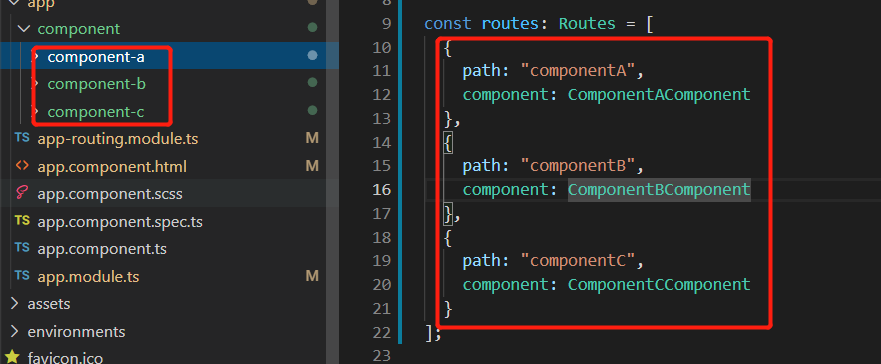
创建三个组件,并为三个组件配置路由:

在app.component.html中有这么一个标签,就是用来为路由加载组件占位的
它的意思就是只要是首页上想要通过路由更换页面展示内容的,就放在这个位置

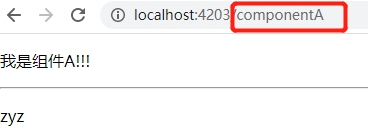
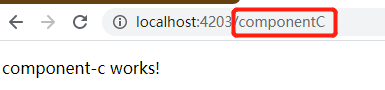
想要看路由配置是否成功,直接在URL地址后面输入路由:



这就说明路由配置成功了
3、实现点击跳转
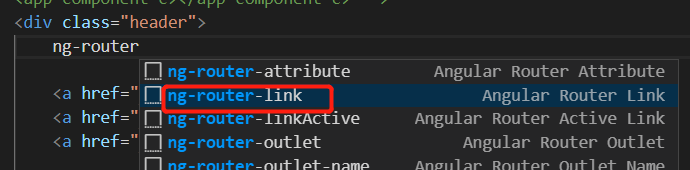
先在编辑器里下载如下插件

有这个插件的时候,你在页面输入ng-router-link就会有提示出来:

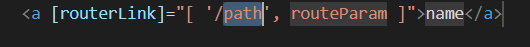
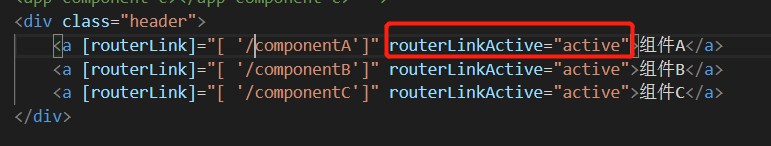
就会直接出来如下a标签,
只需要改path就行,
routeParam是参数,有需要再填


这样就能实现跳转了!!!


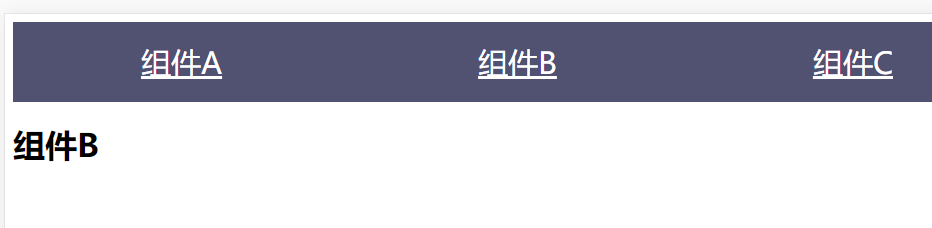
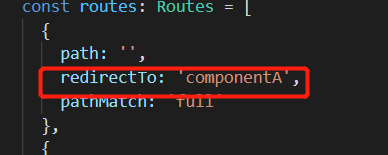
没有手动点击任何按钮的时候,默认加载A组件:

点击状态样式active:

按照需求设置:


总结:app.component.html中写整个应用的公共部分,需要改变的部分用路由来替换不同组件展示!!!



