angular学习之通俗易懂篇-----新建组件并调用
1、新建angular项目:

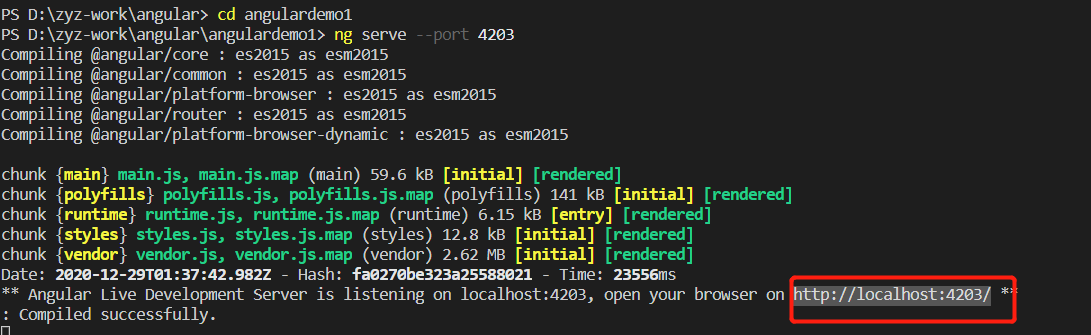
2、进入angulardemo1目录,并启动项目:

3、在浏览器打开:



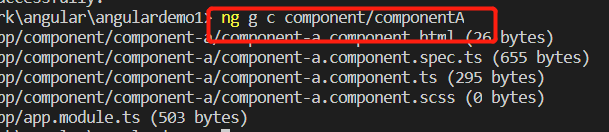
4、新建组件

这就是在app文件夹下新建了目录component并创建组件componentA
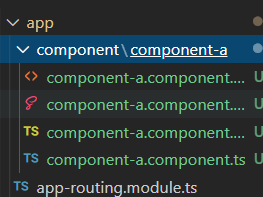
此刻目录如下:

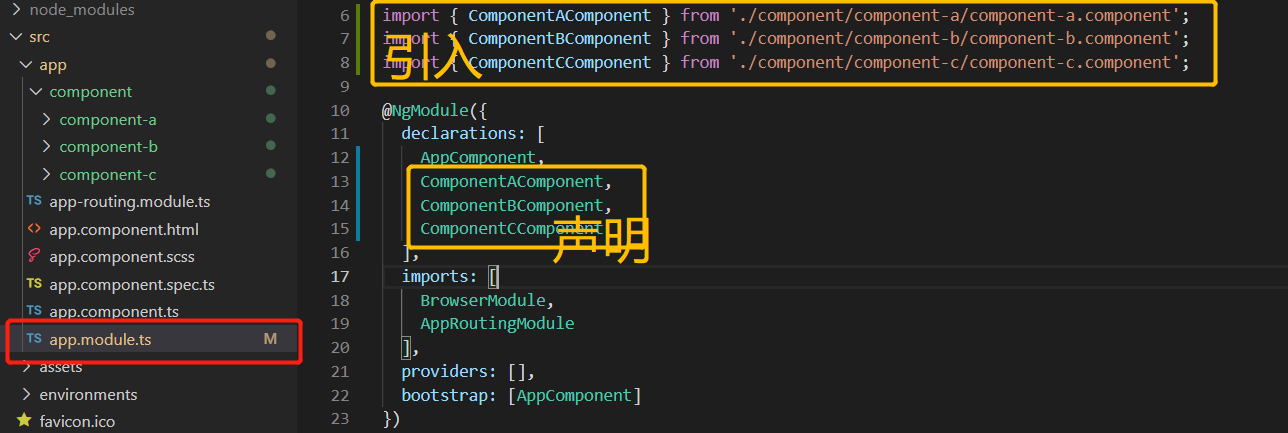
app.module.ts中会自动引入我们新建的组件,并声明,我们就能在项目其他地方使用这些组件了

5、使用组件:
tips:组件相当于模板,哪里需要就能拿到哪里去用!!!
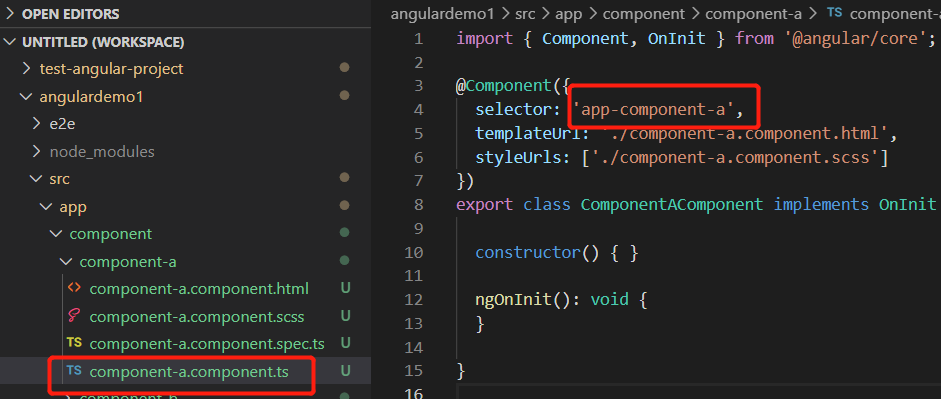
找到组件ts文件中的标签名,之后就能用这个标签名使用组件:

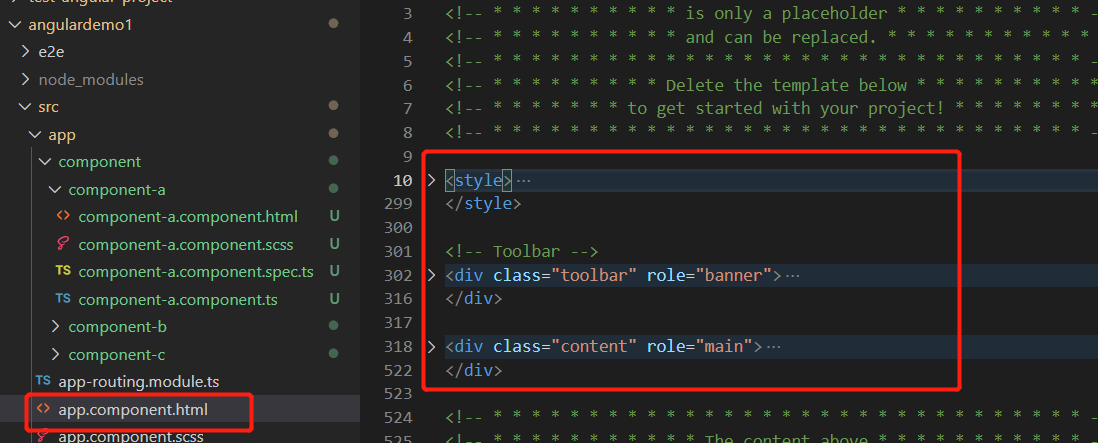
删除app.component.html中的代码,也就是默认启动页面中的内容:
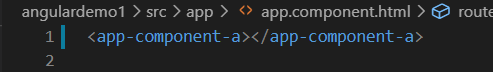
在app.component.html中使用组件A:

重新启动项目,浏览器显示为:

说明组件使用成功!!!
用同样的方法新建组件,并调用: