Js学习之---深拷贝与浅拷贝
1、深拷贝和浅拷贝的区别:
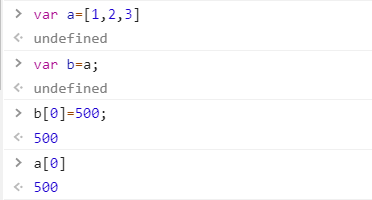
假设有数组对象 a=[1,2,3]
我们需要知道的前提是:对象的 指针 和 实体 是存在不同的地方的,所以:
如果是把它赋值 b = a,那就是 浅拷贝 ,相当于多了一个指向 [1,2,3] 的 指针b
此时不管用指针a去改变实体的内容,还是指针b去改变实体的内容,都是一样的,例如:你改变了b[0],而a[0]也是输出一样的内容

而 深拷贝 就是不仅要申请变量存新的指针,还要申请新的内存用来存和原对象一样的实体!
2、数组深拷贝
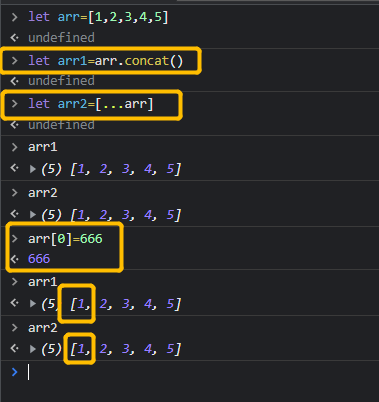
方法一:concat()
方法二:展开运算符——[...]
实验如下:

3、对象深拷贝
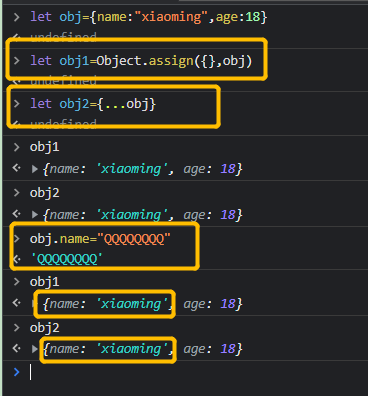
方法一:Object.assign({},obj)
方法二:展开运算符—— {...}
实验如下:

4、手写深拷贝?
function deepCopy(obj = {}) {
if (typeof obj !== 'object' || obj == null) {
//参数不是对象或数组,不需要深拷贝,null也不需要
return obj; //直接返回
}
let result; //初始化返回结果
if (obj instanceof Array) {
result = [];
} else {
result = {};
}
for (let key in obj) {
//对于数组,key就是索引值0,1,2...
//对于对象,key就是属性名
if (obj.hasOwnProperty(key)) {
//如果key是对象本身的属性
result[key] = deepCopy(obj[key]); //递归
//当属性所对应的值是对象的时候就必须递归来进行深拷贝
}
}
return result; //返回结果
}



