小程序之——scroll-view实现左右滚动tab
wxml:
<scroll-view class="pick_tab_box" scroll-x>
<view id='tabOne' class='{{currentTab === 0 ? "tab_active" : ""}} tabItem' bindtap='switchTab'>全部</view>
<view id='tabTwo' class='{{currentTab === 1 ? "tab_active" : ""}} tabItem' bindtap='switchTab'>tab1</view>
<view id='tabThree' class='{{currentTab === 2 ? "tab_active" : ""}} tabItem' bindtap='switchTab'>tab2</view>
<view id='tabFour' class='{{currentTab === 3 ? "tab_active" : ""}} tabItem' bindtap='switchTab'>tab3</view>
<view id='tabFive' class='{{currentTab === 4 ? "tab_active" : ""}} tabItem' bindtap='switchTab'>tab4</view>
<view id='tabSix' class='{{currentTab === 5 ? "tab_active" : ""}} tabItem' bindtap='switchTab'>tab5</view>
</scroll-view>
wxss:
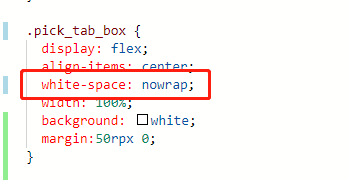
.pick_tab_box {
display: flex;
align-items: center;
white-space: nowrap;
width: 100%;
background: white;
margin:50rpx 0;
}
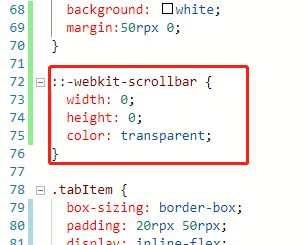
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
.tabItem {
box-sizing: border-box;
padding: 20rpx 50rpx;
display: inline-flex;
justify-content: center;
font-size: 30rpx;
}
.tab_active {
color: #fa425f;
border-bottom: 5rpx solid #fa425f;
}
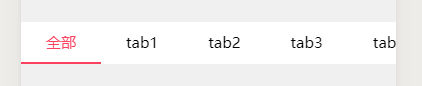
tips1:如果最外面标签scroll-view上没有 white-space: nowrap;

就变成

没有左右滑动!
tips2:下图标红的部分,用来消除滚动条

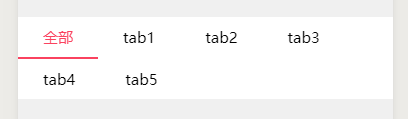
tips3:如果每一项tab上没有 display: inline-flex;

就会是这样的:

js:
data: {
currentTab: 0, //按了哪个tab键
status: 1//状态,接口需要的参数
},
//点击tab
switchTab: function(e) {
var nowTabId = e.target.id;//标签的id
switch (nowTabId) {
case "tabOne":
this.setData({
currentTab: 0,
status: ""
});
//获取数据的方法可以写在这儿
break;
case "tabTwo":
this.setData({
currentTab: 1,
status: 1
});
//获取数据的方法可以写在这儿
break;
case "tabThree":
this.setData({
currentTab: 2,
status: 2
});
//获取数据的方法可以写在这儿
break;
case "tabFour":
this.setData({
currentTab: 3,
status: 3
});
//获取数据的方法可以写在这儿
break;
case "tabFive":
this.setData({
currentTab: 4,
status: 4
});
//获取数据的方法可以写在这儿
break;
case "tabSix":
this.setData({
currentTab: 5,
status: 5
});
//获取数据的方法可以写在这儿
break;
case "tabSeven":
this.setData({
currentTab: 6,
status: 6
});
//获取数据的方法可以写在这儿
break;
case "tabEight":
this.setData({
currentTab:7,
status: 7
});
//获取数据的方法可以写在这儿
break;
}
}
最终效果: