Django-管理站点重写admin模板
参考链接:https://blog.csdn.net/u013378306/article/details/79023242

使用Django的admin管理工具,可以快速的构建自己的管理平台,使用Django原生太的模板更能使我们节省很多工作量。但有时候,模板上展现的内容并不能满足我们的业务需求,我们需要些许调整就可以达到我们想要的效果,此时我们可以通过重写admin模板来实现。
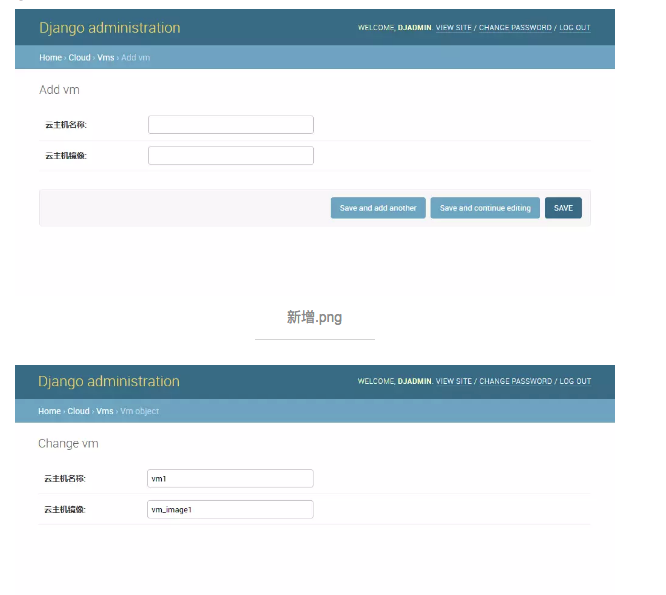
我们继续使用前面两篇文档中所使用的项目,并在此基础上来作调整。我们假设我们只允许添加Vm、查看Vm,不允许编辑Vm信息。因为添加、查看、编辑使用的是同一个模板文件,就必须重写模板文件。
重写模板
关键步骤
-
首先在我们的项目根目录下建立一个子templates目录 。
-
其次在templates目录下建立一个admin子目录。
-
然后在admin目录下以我人的应用名建立一个子目录(需要小写),如我们的应用cloud 。
-
在应用目录下以模型层的名字建立一个子目录(需要小写,model的名字必须要小写,否则部署的时候会有问题,大坑),如在cloud目录下创建vm目录。
-
我们从django/contrib/admin/templates/admin目录下拷贝change_form.html文件到我们新建立的vm目录下。
-
项目目录结构

修改setting.py文件中的配置项TEMPLATES, 将DIRS的值设置为[os.path.join(BASE_DIR, 'templates')]。TEMPLATES的整体信息如下:
-
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
-
修改chang_form.html文件
修改chang_form.html文件
-
-
去除{% block object-tools %}……{% endblock %}代码块,如图示:

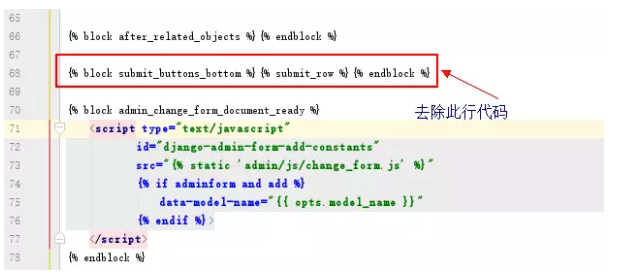
去除{% block submit_buttons_bottom %}{% submit_row %}{% endblock %}代码,如图所示:

-
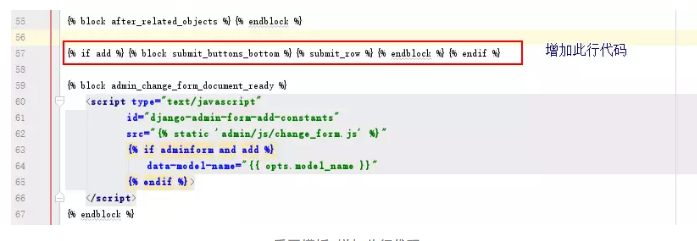
在{% block after_related_objects %}{% endblock %}代码后面新增代码{% if add %}{% block submit_buttons_bottom %}{% submit_row %}{% endblock %}{% endif %},如图示:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了