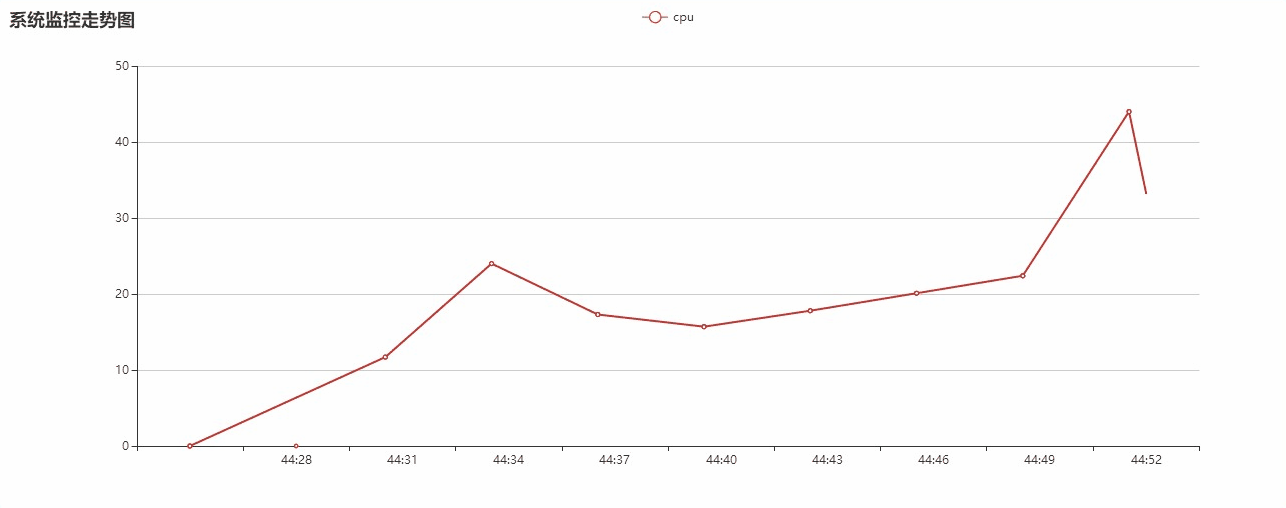
使用Flask-SocketIO完成服务端和客户端的双向通信
介绍:flask-socketio模块实际上是封装了flask对websocket的支持,websocket在连接建立阶段是通过HTTP的握手方式进行的,这可以看做是为了兼容浏览器或者使用一些现成的功能来实现,这样一种捷径。当连接建立之后,客户端和服务端之间就不再进行HTTP通信了,所有信息交互都由websocket接管。Flask-SocketIO使Flask应用程序可以访问客户端和服务器之间的低延迟双向通信,使客户端建立与服务器的永久连接。
适用的场景:后台产生新的数据,需要在前台页面马上展示出来,例如数据监控、统计图实时变化更新等。
当然,我们可以使用ajax来完成,通过ajax使得前台定时去后台索要数据,但如果消息频繁,ajax需要不断的建立和释放连接,效果明显不如后端直接推送数据到前台更加合适。
Flask-SocketIO的使用
pip install flask-socketio
一个简单使用SocketIO的完整实例
功能:后台五秒随机产生十个数字,在前台模版中动态刷新显示
后台代码:
#encoding:utf-8 #!/usr/bin/env python from flask import Flask, render_template from flask_socketio import SocketIO import random async_mode = None app = Flask(__name__) app.config['SECRET_KEY'] = 'secret!' socketio = SocketIO(app) @app.route('/') def index(): return render_template('test.html') @socketio.on('connect', namespace='/test_conn') def test_connect(): while True: socketio.sleep(5) t = random_int_list(1, 100, 10) socketio.emit('server_response', {'data': t}, namespace='/test_conn') def random_int_list(start, stop, length): start, stop = (int(start), int(stop)) if start <= stop else (int(stop), int(start)) length = int(abs(length)) if length else 0 random_list = [] for i in range(length): random_list.append(random.randint(start, stop)) return random_list if __name__ == '__main__': socketio.run(app, debug=True)
页面模版:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>系统监控走势图</title> <script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> <script type="text/javascript" src="https://cdn.bootcss.com/socket.io/1.5.1/socket.io.min.js"></script> <!-- ECharts 3 引入 --> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> </head> <body> <div id="main" style="height:500px;border:1px solid #ccc;padding:10px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); //var myChart = echarts.init($("#main")); myChart.setOption({ title: { text: '系统监控走势图' }, tooltip: {}, legend: { data:['cpu'] }, xAxis: { data: [] }, yAxis: {}, series: [{ name: 'cpu', type: 'line', data: [] }] }); var time = ["","","","","","","","","",""], cpu = [0,0,0,0,0,0,0,0,0,0] //准备好统一的 callback 函数 var update_mychart = function (res) { //res是json格式的response对象 // 隐藏加载动画 myChart.hideLoading(); // 准备数据 time.push(res.data[0]); cpu.push(parseFloat(res.data[1])); if (time.length >= 10){ time.shift(); cpu.shift(); } // 填入数据 myChart.setOption({ xAxis: { data: time }, series: [{ name: 'cpu', // 根据名字对应到相应的系列 data: cpu }] }); }; // 首次显示加载动画 myChart.showLoading(); // 建立socket连接,等待服务器“推送”数据,用回调函数更新图表 $(document).ready(function() { namespace = '/test'; var socket = io.connect(location.protocol + '//' + document.domain + ':' + location.port + namespace); console.log("1111",socket); console.log(location.protocol + '//' + document.domain + ':' + location.port + namespace); socket.on('server_response', function(res) { update_mychart(res); console.log("ret_data",res) }); }); </script> </body> </html>

目录结构:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了