vue 中区分测试环境和正式环境
其实很简单,只要改动四个地方就行,不管你用的是vueResource或者anxios都可以
1.在/config/dev.env.js 和/config/prod.env.js中分别这样修改
/config/dev.env.js
'use strict' const merge = require('webpack-merge') const prodEnv = require('./prod.env') module.exports = merge(prodEnv, {//测试环境域名 NODE_ENV: '"development"', API_ROOT: '"测试环境域名"' })
/config/prod.env.js
'use strict' module.exports = {//正式环境域名 NODE_ENV: '"production"', API_ROOT: '"正式环境域名"' }
2.然后再src目录下新建一个api/index.js
const root = process.env.API_ROOT;
export default root;
//把你的地址export出去,然后在main.js中全局引用
3.在main.js中全局引用
// 引用API文件 import api from './api/index.js' //切换环境js // 将API方法绑定到全局 Vue.prototype.$api = api
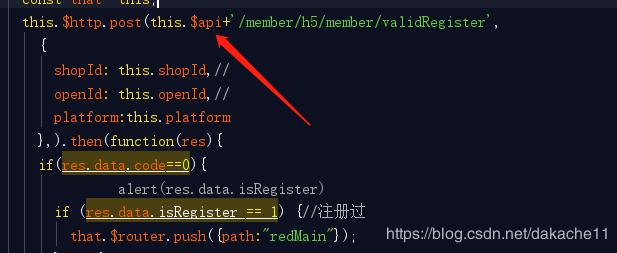
4.在页面接口中这样使用

然后,npm run dev 调的就是测试环境地址
npm run build 调的就是正式环境地址
分类:
Vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了