Vue基础
Visual Studio Code 快速格式化 Alt+Shirt+F
1.搭建项目架构:
项目采用Webpack+Vue-router的架构方式,开始安装(全部在windows系统上操作,我也没有mac电脑)。 1.按Win+R,然后在文本框中输入cmd,回车打开命令行,输入vue-cli安装命令:
如果是已有项目
安装node.js
https://nodejs.org/zh-cn/ # 以mac 为例
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install 安装依赖包
npm run dev 启动项目
2.在命令行中初始化项目,我们采用的是webpack模板,输入初始化命令:
npm install --global vue-cli # 全局安装Vue环境
vue init webpack AwesomePos #新建vue项目 AwesomePos为项目名称
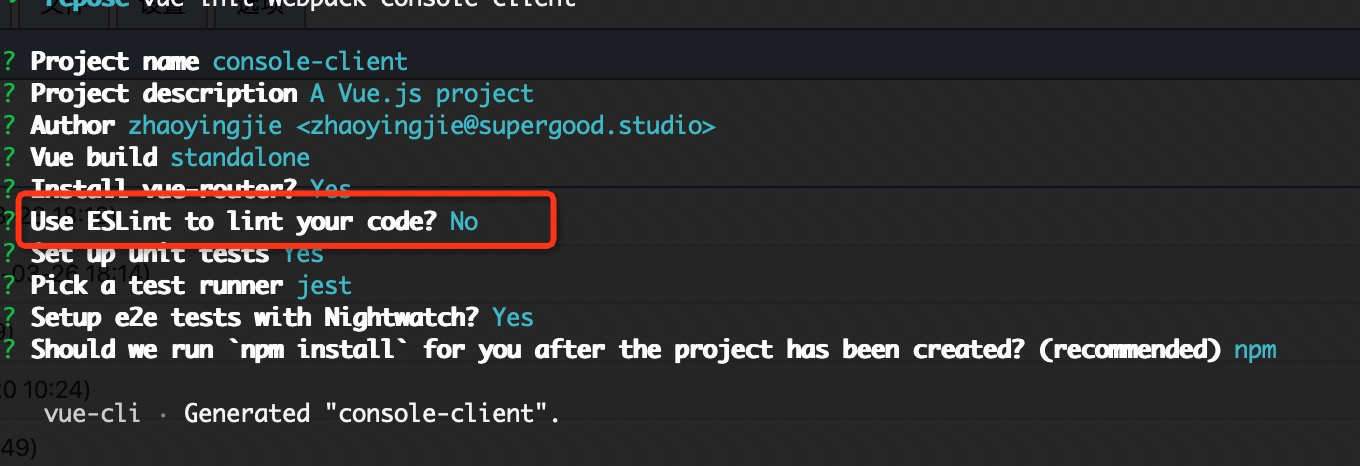
不要使用ESLint语法检查

3.在命令行中,进入项目目录,使用npm install 安装ackage.json里项目的依赖包。如果你网速较慢的话,可以使用淘宝镜像的cnpm来进行安装。
4.查看是否安装正确。在命令行中输入 npm run dev ,如果能在浏览器中正常打开页面,说明安装正确。
到这里为止,我们的项目架构就建立好了,我们需要对Vue-cli给我们生成的文件进行一些必要的修改。
打包注意事项:
1、把绝对路径改为相对路径

我们打开config/index.js 会看到一个build属性,这里就我们打包的基本配置了。你在这里可以修改打包的目录,打包的文件名。最重要的是一定要把绝对目录改为相对目录。
assetsPublicPath:'./'
这样才能保证我们打包出去的项目可以正常预览。
2、在命令行中用npm run build 进行打包。
npm n run build
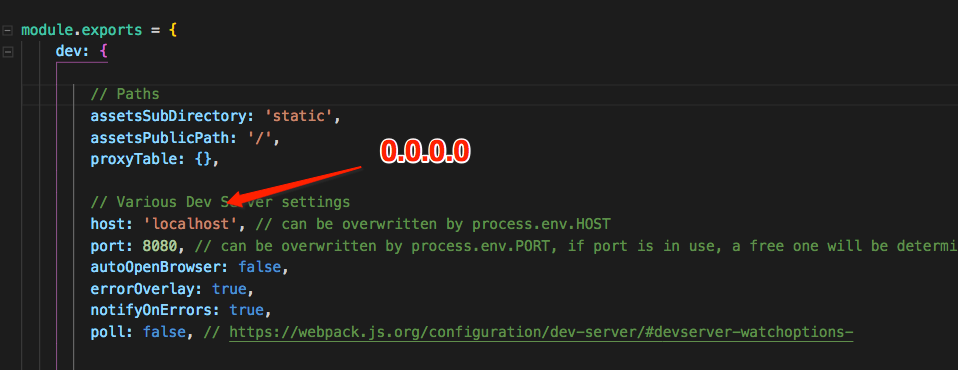
3.Vue 开放所有IP 0.0.0.0访问 config/index.js






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2018-03-29 Mac 命令行安装mysql homebrew 安装mysql后,如何配置mysql
2018-03-29 python 将字符串转换为字典
2018-03-29 python 高阶函数 map lambda filter等
2018-03-29 python 类的使用实例方法