jQuery常用总结(转载)
1.使用工具总结
一、数组和对象操作
1. $.each——遍历
$.each(obj,function(param1,param2))
遍历数组时:param1为元素序号,param2为元素内容;
遍历对象时:param1为元素属性名,param2为元素属性值。
例如:
①遍历数组:
$(function () {
var arrStu = { "张三:": "60", "李四:": "70", "王二:": "80" }
var strContent = "<li class=‘title‘>姓名:分数</li>";
$.each(arrStu, function (Name, Value) {
strContent += "<li>" + Name + Value + "</li>";
})
$("ul").append(strContent);
})
②遍历对象:
<script type="text/javascript">
$(function() {
var strContent = "<li class=‘title‘>属性:值</li>";
$.each($.get, function(Property, Value) {
strContent += "<li>" + Property + ":" + Value + "</li>";
})
$("ul").append(strContent);
})
</script >
2.$.grep——筛选数组
$.grep(array,function(element,index)):array为要筛选的数组,element为数组中的元素,index为元素在数组中的序号(0起)。
<script type="text/javascript">
$(function() {
var strTmp = "筛选前数据:";
var arrNum = [2, 8, 3, 7, 4, 9, 3, 10, 9, 7, 21];
var arrGet = $.grep(arrNum, function(ele, index) {
return ele > 5 && index < 8 //元素值大于5且序号小于8
})
strTmp += arrNum.join();
strTmp += "<br/><br>筛选后数据:";
strTmp += arrGet.join();
$("#divTip").append(strTmp);
},true)
</script >
执行结果:
筛选前数据:2,8,3,7,4,9,3,10,9,7,21
筛选后数据:8,7,9,10
3.$.map——数据变更
$.map(array,function(element,index)):array为要筛选的数组,element为数组中的元素,index为元素在数组中的序号
<script type="text/javascript">
$(function() {
var strTmp = "变更前数据:";
var arrNum = [2, 8, 3, 7, 4, 9, 3, 10, 9, 7, 21];
var arrGet = $.map(arrNum, function(ele, index) {
if (ele > 5 && index < 8) { //元素值大于5且序号小于8
return ele + 1; //元素增加1
}
})
strTmp += arrNum.join();
strTmp += "<br/><br>变更后数据:"
strTmp += arrGet.join();
$("#divTip").append(strTmp);
})
</script>
执行结果:
变更前数据:2,8,3,7,4,9,3,10,9,7,21
变更后数据:9,8,10,11
4.$.inArray()——查找数组元素
$.inArray(value,array):查找元素在数组中的元素,如果不存在则返回-1。
$(function() {
var strTmp = "待搜索数据:";
var arrNum = [4, 21, 2, 12, 5];
var arrPos = $.inArray(12, arrNum);
strTmp += arrNum.join();
strTmp += "<br/><br>12搜索结果:"
strTmp += arrPos;
$("#divTip").append(strTmp);
})
执行结果:
待搜索数据:4,21,2,12,5
12搜索结果:3
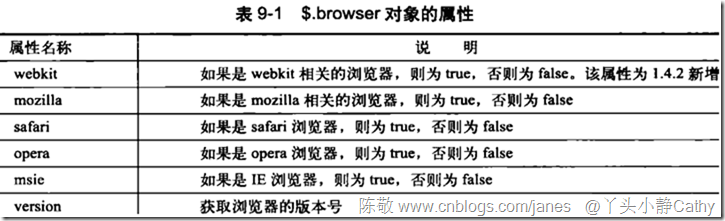
二、浏览器检测
$.browser对象,可以处理浏览器相关检测。
注意:该对象在jquery1.4.2添加,但是1.9中已经删除。
$.support.boxModel检测页面是否为标准盒子模型。经测试该对象在1.10中测试也已经去掉。
三、字符串操作
$.trim():去掉字符串左右两侧的空格。这是jQuery核心库中唯一针对字符串处理的函数。
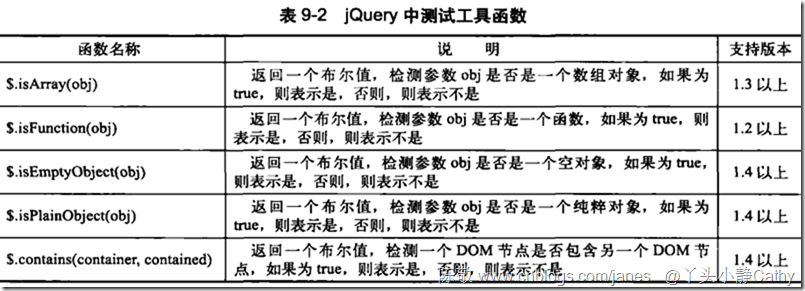
四、测试函数
1.$.isEmptyObject(obj):检测参数是否为空对象。
<script type="text/javascript">
$( function() {
var obj0 = {};
var obj1 = { "name" : "taoguorong" };
var obj2 = [];
var obj3 = [1];
var obj4;
var strTmp = "obj0是否为空:" + $.isEmptyObject(obj0); //true
strTmp += "<br><br>obj1是否为空:" + $.isEmptyObject(obj1);//false
strTmp += "<br><br>obj2是否为空:" + $.isEmptyObject(obj2);//true
strTmp += "<br><br>obj3是否为空:" + $.isEmptyObject(obj3);//false
strTmp += "<br><br>obj4是否为空:" + $.isEmptyObject(obj4);//true
$( "#divTip").append(strTmp);
})
</script >
2.$.isPlainObject(obj):检测参数是否为原始对象,即通过{}或者new Object()创建。
<script type="text/javascript">
$( function() {
var obj0 = {};
var obj1 = new Object();
var obj2 = "null" ;
var obj3 = { "a" : 1 };
var obj4 = new Object(1);
var obj5 = 1;
var strTmp = "obj0是否为原始对象:" + $.isPlainObject(obj0); //true
strTmp += "<br><br>obj1是否为原始对象:" + $.isPlainObject(obj1);//true
strTmp += "<br><br>obj2是否为原始对象:" + $.isPlainObject(obj2);//false
strTmp += "<br><br>obj3是否为原始对象:" + $.isPlainObject(obj2);//false
strTmp += "<br><br>obj4是否为原始对象:" + $.isPlainObject(obj2);//false
strTmp += "<br><br>obj5是否为原始对象:" + $.isPlainObject(obj2);//false
$( "#divTip").append(strTmp);
})
</script >
说明:当new Object()方法带参数时,不是原始对象。
3.$.contain(Container,contained):两个参数均为dom对象,如果container对象包含contained对象则返回true,否则返回false。
五、URL操作
$.param(obj):其中obj为数组或者jquery对象,该方法将其序列化为键值对。
<script type="text/javascript">
$( function() {
var arrInfo = { id: 101, name: "tao" , sex: 0 }; //基本信息数组
//分数和汇总信息数组
var arrScore = { Score: { chinese: 90, maths: 100, english: 98 },
SunNum: { Score: 288, Num: 3 }
};
//序列化各数组
var arrNewInfo = $.param(arrInfo);
var arrNewScore = $.param(arrScore);
var arrDecScore = decodeURIComponent($.param(arrScore));
//显示序列化后的数组
var strTmp = "<b>arrInfo数组序列化后</b>:" ;
strTmp += arrNewInfo; //结果:id=101&name=tao&sex=0
strTmp += "<br><br><b>arrScore数组序列化后</b>:" ;
strTmp += arrNewScore;//结果:Score%5Bchinese%5D=90&Score%5Bmaths%5D=100&Score%5Benglish%5D=98&SunNum%5BScore%5D=288&SunNum%5BNum%5D=3
strTmp += "<br><br><b>arrScore序列化解码后</b>:" ;
strTmp += arrDecScore;//结果:Score[chinese]=90&Score[maths]=100&Score[english]=98&SunNum[Score]=288&SunNum[Num]=3
//显示在页面中
$( "#divTip").append(strTmp);
})
</script >
六、$.extend——扩展工具函数
扩展
; (function ($) {
$.extend({
"test": function (p1, p2) {
return p1 && p2;
}
})
})(jQuery);
调用
$.test(true, true);
七、$.proxy——改变事件函数的作用域
两种格式:
$.proxy(function,scope):function为指定的事件方法,scope为事件函数设置作用域的对象。
$.proxy(scope,functionName):scope为函数的作用域对象,functionName为函数名,它必须是scope对象的一个属性。
<script type="text/javascript">
$( function() {
var objMyInfo = {
name: "小张", //设置对象name属性
sex: "男", //设置对象sex属性
ShowEvent: function() { //设置执行的事件
$( "#divShow").html("姓名:" +
this.name + "<br><br>性别:" +
this.sex);
}
}
$( "#Button1").bind("click" ,objMyInfo.ShowEvent);//结果:姓名:"",性别:undefined
$( "#Button1").bind("click" ,$.proxy(objMyInfo, "ShowEvent")); //通过proxy函数绑定设置的事件。结果:姓名:小张,性别:男。
$( "#Button1").bind("click" , $.proxy(objMyInfo.ShowEvent, objMyInfo));//通过proxy函数绑定设置的事件。结果:姓名:小张,性别:男。
})
</script >
八、实例——检测对象类型
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>使用jQuery 扩展工具函数实现对字符串指定类型的检测</title>
- <script type="text/javascript"
- src="Jscript/jquery-1.4.2-vsdoc.js">
- </script>
- <script type="text/javascript"
- src="Jscript/jquery-1.4.2.js">
- </script>
- <style type="text/css">
- body{font-size:11px}
- fieldset{width:410px}
- fieldset div{padding:8px}
- fieldset div select{font-size:9pt;padding:1px}
- #divTip{margin-top:10px;padding:10px;border:solid 1px #666;
- background-color:#eee;width:210px;display:none}
- .txt{border:#666 1px solid;padding:2px;width:120px;margin-right:3px}
- .btn {border:#666 1px solid;padding:2px;width:60px;
- filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffff, EndColorStr=#ECE9D8);}
- </style>
- <script type="text/javascript">
- /*------------------------------------------------------------/
- 功能:返回检测字符串指定类型的结果
- 参数:checkType 为检测字符串的类型;strS 为待检测的字符串
- 返回:一个bool值,true 表示是指定的类型,false 表示不是指定的字符类型
- 示例:$.chkStrByType("陶国荣", "zh_cn");
- /------------------------------------------------------------*/
- ; (function($) {
- $.extend({
- chkStrByType: function(strS, chkType) {
- var result;
- switch (chkType) {
- case ‘odd‘://奇数型
- var chkStr = arrRegExp[‘number‘];
- var reg = RegExp(chkStr, ‘g‘);
- var result = reg.test(strS);
- if (true == result) {
- var num = parseInt(strS) % 2;
- if (1 == num) {
- result = true;
- } else {
- result = false;
- }
- } else {
- result = false;
- }
- break;
- case ‘even‘://偶数型
- var chkStr = arrRegExp[‘number‘];
- var reg = RegExp(chkStr, ‘g‘);
- var result = reg.test(strS);
- if (true == result) {
- var num = parseInt(strS) % 2;
- if (num == 0) {
- result = true;
- } else {
- result = false;
- }
- } else {
- result = false;
- }
- break;
- default://其它类型按正则表达式检测
- var chkStr = arrRegExp[chkType];
- var reg = RegExp(chkStr, ‘g‘);
- var result = reg.test(strS);
- break;
- }
- return result;
- }
- });
- /* 正则验证字符串表达式 */
- var arrRegExp = {};
- arrRegExp[‘email‘] = ‘\\w+([-+.]\\w+)*@\\w+([-.]\\w+)*\\.\\w+([-.]\\w+)*‘;
- arrRegExp[‘telephone‘] = ‘(\\(\\d{3,4}\\)|\\d{3,4}-|\\s)?\\d{7,8}‘;
- arrRegExp[‘mobile‘] = ‘(86)*0*1[3,5]\\d{9}‘;
- arrRegExp[‘postcode‘] = ‘^\\d{6}$‘;
- arrRegExp[‘number‘] = ‘^-?[0-9]\\d*$‘;
- arrRegExp[‘zh_cn‘] = ‘[\\u4e00-\\u9fa5]‘;
- arrRegExp[‘url‘] = ‘[a-zA-z]+://[^\\s]*‘;
- })(jQuery);
- $(function() {
- $("#btnChkStr").click(function() {
- //获取待检测的字符串与指定的类型
- var $ChkStr = $("#txtChkStr").val();
- var $ChkType = $("#selStrType").val();
- //保存检测后的结果值
- var blnResult = $.chkStrByType($ChkStr, $ChkType);
- //返回检测后的结果
- var strTmpShow = "";
- var strTmpType = blnResult ? " 是 " : " 不是 ";
- strTmpShow = $ChkStr + strTmpType;
- strTmpShow = strTmpShow + $("select :selected").text();
- strTmpShow = strTmpShow + " 类型";
- //将返回后的结果显示在页面中
- $("#divTip").show().html("").append(strTmpShow);
- });
- });
- </script>
- </head>
- <body>
- <fieldset><legend>指定类型检测字符串</legend>
- <div>
- <span>检测内容:</span><input id="txtChkStr" type="text" class="txt" />
- <span>选择类型:</span>
- <select id="selStrType">
- <option value="email">邮箱</option>
- <option value="telephone">电话号码</option>
- <option value="mobile">手机号码</option>
- <option value="postcode">邮政编码</option>
- <option value="number">整数</option>
- <option value="zh_cn">汉字</option>
- <option value="url">网址</option>
- <option value="odd">奇数</option>
- <option value="even">偶数</option>
- </select>
- <input id="btnChkStr" type="button" value="检测" class="btn" />
- <div id="divTip"></div>
- </div>
- </fieldset>
- </body>
- </html>
2.jQuery获得select option的值和对select option的操作
获取Select :
获取select 选中的 text :
$("#ddlRegType").find("option:selected").text();
获取select选中的 value:
$("#ddlRegType ").val();
获取select选中的索引:
$("#ddlRegType ").get(0).selectedIndex;
设置select:
设置select 选中的索引:
$("#ddlRegType ").get(0).selectedIndex=index;//index为索引值
设置select 选中的value:
$("#ddlRegType ").attr("value","Normal“);
$("#ddlRegType ").val("Normal");
$("#ddlRegType ").get(0).value = value;
设置select 选中的text:
var count=$("#ddlRegType option").length;
for(var i=0;i<count;i++) { if($("#ddlRegType ").get(0).options[i].text == text) { $("#ddlRegType ").get(0).options[i].selected = true; break; } }
$("#select_id option[text='jQuery']").attr("selected", true);
设置select option项:
$("#select_id").append("<option value='Value'>Text</option>"); //添加一项option
$("#select_id").prepend("<option value='0'>请选择</option>"); //在前面插入一项option
$("#select_id option:last").remove(); //删除索引值最大的Option
$("#select_id option[index='0']").remove();//删除索引值为0的Option
$("#select_id option[value='3']").remove(); //删除值为3的Option
$("#select_id option[text='4']").remove(); //删除TEXT值为4的Option
清空 Select:
$("#ddlRegType ").empty();
jquery获得值:
.val()
.text()
设置值
.val('在这里设置值')
$("document").ready(function(){
$("#btn1").click(function(){
$("[name='checkbox']").attr("checked",'true');//全选
})
$("#btn2").click(function(){
$("[name='checkbox']").removeAttr("checked");//取消全选
})
$("#btn3").click(function(){
$("[name='checkbox']:even").attr("checked",'true');//选中所有奇数
})
$("#btn4").click(function(){
$("[name='checkbox']").each(function(){//反选
if($(this).attr("checked")){
$(this).removeAttr("checked");
}
else{
$(this).attr("checked",'true');
}
})
})
$("#btn5").click(function(){//输出选中的值
var str="";
$("[name='checkbox'][checked]").each(function(){
str+=$(this).val()+"\r\n";
//alert($(this).val());
})
alert(str);
})
})
3.jQuery操作 radio、checkbox、select
- 1、radio:单选框
- HTML代码:
- Html代码 收藏代码
- <input type="radio" name="radio" id="radio1" value="1" />1
- <input type="radio" name="radio" id="radio2" value="2" />2
- <input type="radio" name="radio" id="radio3" value="3" />3
- <input type="radio" name="radio" id="radio4" value="4" />4
- js操作代码:
- Js代码 收藏代码
- jQuery("input[type='radio'][name='radio']:checked").length == 0 ? "没有任何单选框被选中" : "已经有选中";
- jQuery('input[type="radio"][name="radio"]:checked').val(); // 获取一组radio被选中项的值
- jQuery("input[type='radio'][name='radio'][value='2']").attr("checked", "checked");// 设置value = 2的一项为选中
- jQuery("#radio2").attr("checked", "checked"); // 设置id=radio2的一项为选中
- jQuery("input[type='radio'][name='radio']").get(1).checked = true; // 设置index = 1,即第二项为当前选中
- var isChecked = jQuery("#radio2").attr("checked");// id=radio2的一项处于选中状态则isChecked = true, 否则isChecked = false;
- var isChecked = jQuery("input[type='radio'][name='radio'][value='2']").attr("checked");// value=2的一项处于选中状态则isChecked = true, 否则isChecked = false;
- 2、checkbox:复选框
- HTML代码:
- Html代码 收藏代码
- <input type="checkbox" name="checkbox" id="checkAll" />全选/取消全选
- <input type="checkbox" name="checkbox" id="checkbox_id1" value="1" />1
- <input type="checkbox" name="checkbox" id="checkbox_id2" value="2" />2
- <input type="checkbox" name="checkbox" id="checkbox_id3" value="3" />3
- <input type="checkbox" name="checkbox" id="checkbox_id4" value="4" />4
- <input type="checkbox" name="checkbox" id="checkbox_id5" value="5" />5
- js操作代码:
- Js代码 收藏代码
- var val = jQuery("#checkbox_id1").val();// 获取指定id的复选框的值
- var isSelected = jQuery("#checkbox_id3").attr("checked"); // 判断id=checkbox_id3的那个复选框是否处于选中状态,选中则isSelected=true;否则isSelected=false;
- jQuery("#checkbox_id3").attr("checked", true);// or
- jQuery("#checkbox_id3").attr("checked", 'checked');// 将id=checkbox_id3的那个复选框选中,即打勾
- jQuery("#checkbox_id3").attr("checked", false);// or
- jQuery("#checkbox_id3").attr("checked", '');// 将id=checkbox_id3的那个复选框不选中,即不打勾
- jQuery("input[name=checkbox][value=3]").attr("checked", 'checked');// 将name=checkbox, value=3 的那个复选框选中,即打勾
- jQuery("input[name=checkbox][value=3]").attr("checked", '');// 将name=checkbox, value=3 的那个复选框不选中,即不打勾
- jQuery("input[type=checkbox][name=checkbox]").get(2).checked = true;// 设置index = 2,即第三项为选中状态
- jQuery("input[type=checkbox]:checked").each(function(){ //由于复选框一般选中的是多个,所以可以循环输出选中的值
- alert(jQuery(this).val());
- });
- // 全选/取消全选
- jQuery(function() {
- jQuery("#checkAll").click(function(){
- if(jQuery(this).attr("checked") == true){// 全选
- jQuery("input[type=checkbox][name=checkbox]").each(function(){
- jQuery(this).attr("checked", true);
- });
- } else {// 取消全选
- jQuery("input[type=checkbox][name=checkbox]").each(function(){
- jQuery(this).attr("checked", false);
- });
- }
- });
- });
- 3、select:下拉框
- HTML代码:
- Html代码 收藏代码
- <select name="select" id="select_id" style="width: 100px;">
- <option value="1">11</option>
- <option value="2">22</option>
- <option value="3">33</option>
- <option value="4">44</option>
- <option value="5">55</option>
- <option value="6">66</option>
- </select>
- js操作代码:
- Js代码 收藏代码
- /**
- * jQuery获取select的各种值
- */
- jQuery("#select_id").change(function(){ // 1.为Select添加事件,当选择其中一项时触发
- //code...
- });
- var checkValue = jQuery("#select_id").val(); // 2.获取Select选中项的Value
- var checkText = jQuery("#select_id :selected").text(); // 3.获取Select选中项的Text
- var checkIndex = jQuery("#select_id").attr("selectedIndex"); // 4.获取Select选中项的索引值,或者:jQuery("#select_id").get(0).selectedIndex;
- var maxIndex = jQuery("#select_id :last").attr("index"); // 5.获取Select最大的索引值,或者:jQuery("#select_id :last").get(0).index;
- /**
- * jQuery设置Select的选中项
- */
- jQuery("#select_id").get(0).selectedIndex = 1; // 1.设置Select索引值为1的项选中
- jQuery("#select_id").val(4); // 2.设置Select的Value值为4的项选中
- /**
- * jQuery添加/删除Select的Option项
- */
- jQuery("#select_id").append("<option value='新增'>新增option</option>"); // 1.为Select追加一个Option(下拉项)
- jQuery("#select_id").prepend("<option value='请选择'>请选择</option>"); // 2.为Select插入一个Option(第一个位置)
- jQuery("#select_id").get(0).remove(1); // 3.删除Select中索引值为1的Option(第二个)
- jQuery("#select_id :last").remove(); // 4.删除Select中索引值最大Option(最后一个)
- jQuery("#select_id [value='3']").remove(); // 5.删除Select中Value='3'的Option
- jQuery("#select_id").empty(); // 6.清空下拉列表
4.jQuery对radio、checkbox、select的操作和常用方法大全
- ************************************************************************************************获取一组radio被选中项的值
- var item = $("input[@name=items][@checked]").val();
- 获取select被选中项的文本
- var item = $("select[@name=items] option[@selected]").text();
- select下拉框的第二个元素为当前选中值
- $("#select_id")[0].selectedIndex = 1;
- radio单选组的第二个元素为当前选中值
- $("input[@name=items]").get(1).checked = true;
- //获取值:
- //文本框,文本区域:
- $("#txt").attr("value");
- //多选框checkbox:
- $("#checkbox_id").attr("value");
- //单选组radio:
- $("input[@type=radio][@checked]").val();
- //下拉框select:
- $("#sel").val();
- //控制表单元素:
- //文本框,文本区域:
- $("#txt").attr("value","");//清空内容
- $("#txt").attr("value","11");//填充内容
- //多选框checkbox:
- $("#chk1").attr("checked","");//不打勾
- $("#chk2").attr("checked",true);//打勾
- if($("#chk1").attr("checked")==undefined) //判断是否已经打勾
- //单选组radio:
- $("input[@type=radio]").attr("checked","2");//设置value=2的项目为当前选中项
- ////下拉框select:
- $("#sel").attr("value","-sel3");//设置value=-sel3的项目为当前选中项
- $("<option value='1'>1111</option><option value='2'>2222</option>").appendTo("#sel")//添加下拉框的option
- $("#sel").empty();//清空下拉框
- JQUERY操作SELECT
- **************************************************************************************************
- //得到select项的个数
- jQuery.fn.size = function()
- {
- return jQuery(this).get(0).options.length;
- }
- //获得选中项的索引
- jQuery.fn.getSelectedIndex = function()
- {
- return jQuery(this).get(0).selectedIndex;
- }
- //获得当前选中项的文本
- jQuery.fn.getSelectedText = function()
- {
- if(this.size() == 0)
- {
- return "下拉框中无选项";
- }
- else
- {
- var index = this.getSelectedIndex();
- return jQuery(this).get(0).options[index].text;
- }
- }
- //获得当前选中项的值
- jQuery.fn.getSelectedValue = function()
- {
- if(this.size() == 0)
- {
- return "下拉框中无选中值";
- }
- else
- {
- return jQuery(this).val();
- }
- }
- //设置select中值为value的项为选中
- jQuery.fn.setSelectedValue = function(value)
- {
- jQuery(this).get(0).value = value;
- }
- //设置select中文本为text的第一项被选中
- jQuery.fn.setSelectedText = function(text)
- {
- var isExist = false;
- var count = this.size();
- for(var i=0;i<count;i++)
- {
- if(jQuery(this).get(0).options[i].text == text)
- {
- jQuery(this).get(0).options[i].selected = true;
- isExist = true;
- break;
- }
- }
- if(!isExist)
- {
- alert("下拉框中不存在该项");
- }
- }
- //设置选中指定索引项
- jQuery.fn.setSelectedIndex = function(index)
- {
- var count = this.size();
- if(index >= count || index < 0)
- {
- alert("选中项索引超出范围");
- }
- else
- {
- jQuery(this).get(0).selectedIndex = index;
- }
- }
- //判断select项中是否存在值为value的项
- jQuery.fn.isExistItem = function(value)
- {
- var isExist = false;
- var count = this.size();
- for(var i=0;i<count;i++)
- {
- if(jQuery(this).get(0).options[i].value == value)
- {
- isExist = true;
- break;
- }
- }
- return isExist;
- }
- //向select中添加一项,显示内容为text,值为value,如果该项值已存在,则提示
- jQuery.fn.addOption = function(text,value)
- {
- if(this.isExistItem(value))
- {
- alert("待添加项的值已存在");
- }
- else
- {
- jQuery(this).get(0).options.add(new Option(text,value));
- }
- }
- //删除select中值为value的项,如果该项不存在,则提示
- jQuery.fn.removeItem = function(value)
- {
- if(this.isExistItem(value))
- {
- var count = this.size();
- for(var i=0;i<count;i++)
- {
- if(jQuery(this).get(0).options[i].value == value)
- {
- jQuery(this).get(0).remove(i);
- break;
- }
- }
- }
- else
- {
- alert("待删除的项不存在!");
- }
- }
- //删除select中指定索引的项
- jQuery.fn.removeIndex = function(index)
- {
- var count = this.size();
- if(index >= count || index < 0)
- {
- alert("待删除项索引超出范围");
- }
- else
- {
- jQuery(this).get(0).remove(index);
- }
- }
- //删除select中选定的项
- jQuery.fn.removeSelected = function()
- {
- var index = this.getSelectedIndex();
- this.removeIndex(index);
- }
- //清除select中的所有项
- jQuery.fn.clearAll = function()
- {
- jQuery(this).get(0).options.length = 0;
- }
- JQUERY 常用方法大全
- ************************************************************************************************
- Attribute:
- $("p").addClass(css中定义的样式类型); 给某个元素添加样式
- $("img").attr({src:"test.jpg",alt:"test Image"}); 给某个元素添加属性/值,参数是map
- $("img").attr("src","test.jpg"); 给某个元素添加属性/值
- $("img").attr("title", function() { return this.src }); 给某个元素添加属性/值
- $("元素名称").html(); 获得该元素内的内容(元素,文本等)
- $("元素名称").html("<b>new stuff</b>"); 给某元素设置内容
- $("元素名称").removeAttr("属性名称") 给某元素删除指定的属性以及该属性的值
- $("元素名称").removeClass("class") 给某元素删除指定的样式
- $("元素名称").text(); 获得该元素的文本
- $("元素名称").text(value); 设置该元素的文本值为value
- $("元素名称").toggleClass(class) 当元素存在参数中的样式的时候取消,如果不存在就设置此样式
- $("input元素名称").val(); 获取input元素的值
- $("input元素名称").val(value); 设置input元素的值为value
- Manipulation:
- $("元素名称").after(content); 在匹配元素后面添加内容
- $("元素名称").append(content); 将content作为元素的内容插入到该元素的后面
- $("元素名称").appendTo(content); 在content后接元素
- $("元素名称").before(content); 与after方法相反
- $("元素名称").clone(布尔表达式) 当布尔表达式为真时,克隆元素(无参时,当作true处理)
- $("元素名称").empty() 将该元素的内容设置为空
- $("元素名称").insertAfter(content); 将该元素插入到content之后
- $("元素名称").insertBefore(content); 将该元素插入到content之前
- $("元素").prepend(content); 将content作为该元素的一部分,放到该元素的最前面
- $("元素").prependTo(content); 将该元素作为content的一部分,放content的最前面
- $("元素").remove(); 删除所有的指定元素
- $("元素").remove("exp"); 删除所有含有exp的元素
- $("元素").wrap("html"); 用html来包围该元素
- $("元素").wrap(element); 用element来包围该元素
- Traversing:
- add(expr)
- add(html)
- add(elements)
- children(expr)
- contains(str)
- end()
- filter(expression)
- filter(filter)
- find(expr)
- is(expr)
- next(expr)
- not(el)
- not(expr)
- not(elems)
- parent(expr)
- parents(expr)
- prev(expr)
- siblings(expr)
- Core:
- $(html).appendTo("body") 相当于在body中写了一段html代码
- $(elems) 获得DOM上的某个元素
- $(function(){……..}); 执行一个函数
- $("div > p").css("border", "1px solid gray"); 查找所有div的子节点p,添加样式
- $("input:radio", document.forms[0]) 在当前页面的第一个表单中查找所有的单选按钮
- $.extend(prop) prop是一个jQuery对象,
- 举例:
- jQuery.extend({
- min: function(a, b) { return a < b ? a : b; },
- max: function(a, b) { return a > b ? a : b; }
- });
- jQuery( expression, [context] ) ---$( expression, [context]); 在默认情况下,$()查询的是当前HTML文档中的DOM元素。
- each( callback ) 以每一个匹配的元素作为上下文来执行一个函数
- 举例:1
- $("span").click(function){
- $("li").each(function(){
- $(this).toggleClass("example");
- });
- });
- 举例:2
- $("button").click(function () {
- $("div").each(function (index, domEle) {
- // domEle == this
- $(domEle).css("backgroundColor", "yellow");
- if ($(this).is("#stop")) {
- $("span").text("Stopped at div index #" + index);
- return false;
- }
- });
- });
- jQuery Event:
- ready(fn); $(document).ready()注意在body中没有onload事件,否则该函数不能执行。在每个页面中可以
- 有很多个函数被加载执行,按照fn的顺序来执行。
- bind( type, [data], fn ) 为每一个匹配元素的特定事件(像click)绑定一个或多个事件处理器函数。可能的事件属性有:blur, focus, load, resize, scroll, unload, click, dblclick, mousedown, mouseup, mousemove,
- mouseover, mouseout, mouseenter, mouseleave, change, select, submit, keydown, keypress,
- keyup, error
- one( type, [data], fn ) 为每一个匹配元素的特定事件(像click)绑定一个或多个事件处理器函数。在每个对
- 象上,这个事件处理函数只会被执行一次。其他规则与bind()函数相同。
- trigger( type, [data] ) 在每一个匹配的元素上触发某类事件。
- triggerHandler( type, [data] ) 这一特定方法会触发一个元素上特定的事件(指定一个事件类型),同时取消浏览器对此事件的默认行动
- unbind( [type], [data] ) 反绑定,从每一个匹配的元素中删除绑定的事件。
- $("p").unbind() 移除所有段落上的所有绑定的事件
- $("p").unbind( "click" ) 移除所有段落上的click事件
- hover( over, out ) over,out都是方法, 当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。当鼠标移出这个元素时,会触发指定的第二个函数。
- $("p").hover(function(){
- $(this).addClass("over");
- },
- function(){
- $(this).addClass("out");
- }
- );
- toggle( fn, fn ) 如果点击了一个匹配的元素,则触发指定的第一个函数,当再次点击同一元素时,则触发指定的第二个函数。
- $("p").toggle(function(){
- $(this).addClass("selected");
- },
- function(){
- $(this).removeClass("selected");
- }
- );
- 元素事件列表说明
- 注:不带参数的函数,其参数为可选的 fn。jQuery不支持form元素的reset事件。
- 事件 描述 支持元素或对象
- blur( ) 元素失去焦点 a, input, textarea, button, select, label, map, area
- change( ) 用户改变域的内容 input, textarea, select
- click( ) 鼠标点击某个对象 几乎所有元素
- dblclick( ) 鼠标双击某个对象 几乎所有元素
- error( ) 当加载文档或图像时发生某个错误 window, img
- focus( ) 元素获得焦点 a, input, textarea, button, select, label, map, area
- keydown( ) 某个键盘的键被按下 几乎所有元素
- keypress( ) 某个键盘的键被按下或按住 几乎所有元素
- keyup( ) 某个键盘的键被松开 几乎所有元素
- load( fn ) 某个页面或图像被完成加载 window, img
- mousedown( fn ) 某个鼠标按键被按下 几乎所有元素
- mousemove( fn ) 鼠标被移动 几乎所有元素
- mouseout( fn ) 鼠标从某元素移开 几乎所有元素
- mouseover( fn ) 鼠标被移到某元素之上 几乎所有元素
- mouseup( fn ) 某个鼠标按键被松开 几乎所有元素
- resize( fn ) 窗口或框架被调整尺寸 window, iframe, frame
- scroll( fn ) 滚动文档的可视部分时 window
- select( ) 文本被选定 document, input, textarea
- submit( ) 提交按钮被点击 form
- unload( fn ) 用户退出页面 window
- JQuery Ajax 方法说明:
- load( url, [data], [callback] ) 装入一个远程HTML内容到一个DOM结点。
- $("#feeds").load("feeds.html"); 将feeds.html文件载入到id为feeds的div中
- $("#feeds").load("feeds.php", {limit: 25}, function(){
- alert("The last 25 entries in the feed have been loaded");
- });
- jQuery.get( url, [data], [callback] ) 使用GET请求一个页面。
- $.get("test.cgi", { name: "John", time: "2pm" }, function(data){
- alert("Data Loaded: " + data);
- });
- jQuery.getJSON( url, [data], [callback] ) 使用GET请求JSON数据。
- $.getJSON("test.js", { name: "John", time: "2pm" }, function(json){
- alert("JSON Data: " + json.users[3].name);
- });
- jQuery.getScript( url, [callback] ) 使用GET请求JavaScript文件并执行。
- $.getScript("test.js", function(){
- alert("Script loaded and executed.");
- });
- jQuery.post( url, [data], [callback], [type] ) 使用POST请求一个页面。
- ajaxComplete( callback ) 当一个AJAX请求结束后,执行一个函数。这是一个Ajax事件
- $("#msg").ajaxComplete(function(request, settings){
- $(this).append("<li>Request Complete.</li>");
- });
- ajaxError( callback ) 当一个AJAX请求失败后,执行一个函数。这是一个Ajax事件
- $("#msg").ajaxError(function(request, settings){
- $(this).append("<li>Error requesting page " + settings.url + "</li>");
- });
- ajaxSend( callback ) 在一个AJAX请求发送时,执行一个函数。这是一个Ajax事件
- $("#msg").ajaxSend(function(evt, request, settings){
- $(this).append("<li<Starting request at " + settings.url
- + "</li<");
- });
- ajaxStart( callback ) 在一个AJAX请求开始但还没有激活时,执行一个函数。这是一个Ajax事件
- 当AJAX请求开始(并还没有激活时)显示loading信息
- $("#loading").ajaxStart(function(){
- $(this).show();
- });
- ajaxStop( callback ) 当所有的AJAX都停止时,执行一个函数。这是一个Ajax事件
- 当所有AJAX请求都停止时,隐藏loading信息。
- $("#loading").ajaxStop(function(){
- $(this).hide();
- });
- ajaxSuccess( callback ) 当一个AJAX请求成功完成后,执行一个函数。这是一个Ajax事件
- 当AJAX请求成功完成时,显示信息。
- $("#msg").ajaxSuccess(function(evt, request, settings){
- $(this).append("<li>Successful Request!</li>");
- });
- jQuery.ajaxSetup( options ) 为所有的AJAX请求进行全局设置。查看$.ajax函数取得所有选项信息。
- 设置默认的全局AJAX请求选项。
- $.ajaxSetup({
- url: "/xmlhttp/",
- global: false,
- type: "POST"
- });
- $.ajax({ data: myData });
- serialize( ) 以名称和值的方式连接一组input元素。实现了正确表单元素序列
- function showValues() {
- var str = $("form").serialize();
- $("#results").text(str);
- }
- $(":checkbox, :radio").click(showValues);
- $("select").change(showValues);
- showValues();
- serializeArray( ) 连接所有的表单和表单元素(类似于.serialize()方法),但是返回一个JSON数据格式。
- 从form中取得一组值,显示出来
- function showValues() {
- var fields = $(":input").serializeArray();
- alert(fields);
- $("#results").empty();
- jQuery.each(fields, function(i, field){
- $("#results").append(field.value + " ");
- });
- }
- $(":checkbox, :radio").click(showValues);
- $("select").change(showValues);
- showValues();
- JQuery Effects 方法说明
- show( ) 显示隐藏的匹配元素。
- show( speed, [callback] ) 以优雅的动画显示所有匹配的元素,并在显示完成后可选地触发一个回调函数。
- hide( ) 隐藏所有的匹配元素。
- hide( speed, [callback] ) 以优雅的动画隐藏所有匹配的元素,并在显示完成后可选地触发一个回调函数
- toggle( ) 切换元素的可见状态。如果元素是可见的,切换为隐藏的;如果元素是隐藏的,
- 切换为可见的。
- slideDown( speed, [callback] ) 通过高度变化(向下增大)来动态地显示所有匹配的元素,在显示完成后可选
- 地触发一个回调函数。这个动画效果只调整元素的高度,可以使匹配的元素以
- "滑动"的方式显示出来。
- slideUp( speed, [callback] ) 通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地
- 触发一个回调函数。这个动画效果只调整元素的高度,可以使匹配的元素以"滑动"
- 的方式隐藏起来。
- slideToggle( speed, [callback] ) 通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回
- 调函数。 这个动画效果只调整元素的高度,可以使匹配的元素以"滑动"的方式隐
- 藏或显示。
- fadeIn( speed, [callback] ) 通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触
- 发一个回调函数。 这个动画只调整元素的不透明度,也就是说所有匹配的元素的
- 高度和宽度不会发生变化。
- fadeOut( speed, [callback] ) 通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触
- 发一个回调函数。 这个动画只调整元素的不透明度,也就是说所有匹配的元素的
- 高度和宽度不会发生变化。
- fadeTo( speed, opacity, [callback] ) 把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成
- 后可选地触发一个回调函数。 这个动画只调整元素的不透明度,也就是说所
- 有匹配的元素的高度和宽度不会发生变化。
- stop( ) 停止所有匹配元素当前正在运行的动画。如果有动画处于队列当中,他们就会立即开始。
- queue( ) 取得第一个匹配元素的动画序列的引用(返回一个内容为函数的数组)
- queue( callback ) 在每一个匹配元素的事件序列的末尾添加一个可执行函数,作为此元素的事件函数
- queue( queue ) 以一个新的动画序列代替所有匹配元素的原动画序列
- dequeue( ) 执行并移除动画序列前端的动画
- animate( params, [duration], [easing], [callback] ) 用于创建自定义动画的函数。
- animate( params, options ) 创建自定义动画的另一个方法。作用同上。
- JQuery Traversing 方法说明
- eq( index ) 从匹配的元素集合中取得一个指定位置的元素,index从0开始
- filter( expr ) 返回与指定表达式匹配的元素集合,可以使用","号分割多个expr,用于实现多个条件筛选
- filter( fn ) 利用一个特殊的函数来作为筛选条件移除集合中不匹配的元素。
- is( expr ) 用一个表达式来检查当前选择的元素集合,如果其中至少有一个元素符合这个给定的
- 表达式就返回true。
- map( callback ) 将jQuery对象中的一组元素利用callback方法转换其值,然后添加到一个jQuery数组中。
- not( expr ) 从匹配的元素集合中删除与指定的表达式匹配的元素。
- slice( start, [end] ) 从匹配元素集合中取得一个子集,和内建的数组的slice方法相同。
- add( expr ) 把与表达式匹配的元素添加到jQuery对象中。
- children( [expr] ) 取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。可选的过滤器
- 将使这个方法只匹配符合的元素(只包括元素节点,不包括文本节点)。
- contents( ) 取得一个包含匹配的元素集合中每一个元素的所有子孙节点的集合(只包括元素节点,不
- 包括文本节点),如果元素为iframe,则取得其中的文档元素
- find( expr ) 搜索所有与指定表达式匹配的元素。
- next( [expr] ) 取得一个包含匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合。
- nextAll( [expr] ) 取得一个包含匹配的元素集合中每一个元素所有的后面同辈元素的元素集合
- parent( [expr] ) 取得一个包含着所有匹配元素的唯一父元素的元素集合。
- parents( [expr] ) 取得一个包含着所有匹配元素的唯一祖先元素的元素集合(不包含根元素)。
- prev( [expr] ) 取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合。
- prevAll( [expr] ) 取得一个包含匹配的元素集合中每一个元素的之前所有同辈元素的元素集合。
- siblings( [expr] ) 取得一个包含匹配的元素集合中每一个元素的所有同辈元素的元素集合。
- andSelf( ) 将前一个匹配的元素集合添加到当前的集合中
- 取得所有div元素和其中的p元素,添加border类属性。取得所有div元素中的p元素,
- 添加background类属性
- $("div").find("p").andSelf().addClass("border");
- $("div").find("p").addClass("background");
- end( ) 结束当前的操作,回到当前操作的前一个操作
- 找到所有p元素其中的span元素集合,然后返回p元素集合,添加css属性
- $("p").find("span").end().css("border", "2px red solid");
- JQuery Selectors 方法说明
- 基本选择器
- $("#myDiv") 匹配唯一的具有此id值的元素
- $("div") 匹配指定名称的所有元素
- $(".myClass") 匹配具有此class样式值的所有元素
- $("*") 匹配所有元素
- $("div,span,p.myClass") 联合所有匹配的选择器
- 层叠选择器
- $("form input") 后代选择器,选择ancestor的所有子孙节点
- $("#main > *") 子选择器,选择parent的所有子节点
- $("label + input") 临选择器,选择prev的下一个临节点
- $("#prev ~ div") 同胞选择器,选择prev的所有同胞节点
- 基本过滤选择器
- $("tr:first") 匹配第一个选择的元素
- $("tr:last") 匹配最后一个选择的元素
- $("input:not(:checked) + span")从原元素集合中过滤掉匹配selector的所有元素(这里有是一个临选择器)
- $("tr:even") 匹配集合中偶数位置的所有元素(从0开始)
- $("tr:odd") 匹配集合中奇数位置的所有元素(从0开始)
- $("td:eq(2)") 匹配集合中指定位置的元素(从0开始)
- $("td:gt(4)") 匹配集合中指定位置之后的所有元素(从0开始)
- $("td:gl(4)") 匹配集合中指定位置之前的所有元素(从0开始)
- $(":header") 匹配所有标题
- $("div:animated") 匹配所有正在运行动画的所有元素
- 内容过滤选择器
- $("div:contains('John')") 匹配含有指定文本的所有元素
- $("td:empty") 匹配所有空元素(只含有文本的元素不算空元素)
- $("div:has(p)") 从原元素集合中再次匹配所有至少含有一个selector的所有元素
- $("td:parent") 匹配所有不为空的元素(含有文本的元素也算)
- $("div:hidden") 匹配所有隐藏的元素,也包括表单的隐藏域
- $("div:visible") 匹配所有可见的元素
- 属性过滤选择器
- $("div[id]") 匹配所有具有指定属性的元素
- $("input[name='newsletter']") 匹配所有具有指定属性值的元素
- $("input[name!='newsletter']") 匹配所有不具有指定属性值的元素
- $("input[name^='news']") 匹配所有指定属性值以value开头的元素
- $("input[name$='letter']") 匹配所有指定属性值以value结尾的元素
- $("input[name*='man']") 匹配所有指定属性值含有value字符的元素
- $("input[id][name$='man']") 匹配同时符合多个选择器的所有元素
- 子元素过滤选择器
- $("ul li:nth-child(2)"),
- $("ul li:nth-child(odd)"), 匹配父元素的第n个子元素
- $("ul li:nth-child(3n + 1)")
- $("div span:first-child") 匹配父元素的第1个子元素
- $("div span:last-child") 匹配父元素的最后1个子元素
- $("div button:only-child") 匹配父元素的唯一1个子元素
- 表单元素选择器
- $(":input") 匹配所有的表单输入元素,包括所有类型的input, textarea, select 和 button
- $(":text") 匹配所有类型为text的input元素
- $(":password") 匹配所有类型为password的input元素
- $(":radio") 匹配所有类型为radio的input元素
- $(":checkbox") 匹配所有类型为checkbox的input元素
- $(":submit") 匹配所有类型为submit的input元素
- $(":image") 匹配所有类型为image的input元素
- $(":reset") 匹配所有类型为reset的input元素
- $(":button") 匹配所有类型为button的input元素
- $(":file") 匹配所有类型为file的input元素
- $(":hidden") 匹配所有类型为hidden的input元素或表单的隐藏域
- 表单元素过滤选择器
- $(":enabled") 匹配所有可操作的表单元素
- $(":disabled") 匹配所有不可操作的表单元素
- $(":checked") 匹配所有已点选的元素
- $("select option:selected") 匹配所有已选择的元素
- JQuery CSS 方法说明
- css( name ) 访问第一个匹配元素的样式属性。
- css( properties ) 把一个"名/值对"对象设置为所有匹配元素的样式属性。
- $("p").hover(function () {
- $(this).css({ backgroundColor:"yellow", fontWeight:"bolder" });
- }, function () {
- var cssObj = {
- backgroundColor: "#ddd",
- fontWeight: "",
- color: "#0028f4"
- }
- $(this).css(cssObj);
- });
- css( name, value ) 在所有匹配的元素中,设置一个样式属性的值。
- offset( ) 取得匹配的第一个元素相对于当前可视窗口的位置。返回的对象有2个属性,
- top和left,属性值为整数。这个函数只能用于可见元素。
- var p = $("p:last");
- var offset = p.offset();
- p.html( "left: " + offset.left + ", top: " + offset.top );
- width( ) 取得当前第一匹配的元素的宽度值,
- width( val ) 为每个匹配的元素设置指定的宽度值。
- height( ) 取得当前第一匹配的元素的高度值,
- height( val ) 为每个匹配的元素设置指定的高度值。
- JQuery Utilities 方法说明
- jQuery.browser
- .msie 表示ie
- jQuery.browser.version 读取用户浏览器的版本信息
- jQuery.boxModel 检测用户浏览器针对当前页的显示是否基于W3C CSS的盒模型
- jQuery.isFunction( obj ) 检测传递的参数是否为function
- function stub() { }
- var objs = [
- function () {},
- { x:15, y:20 },
- null,
- stub,
- "function"
- ];
- jQuery.each(objs, function (i) {
- var isFunc = jQuery.isFunction(objs[i]);
- $("span:eq( " + i + ")").text(isFunc);
- });
- jQuery.trim( str ) 清除字符串两端的空格,使用正则表达式来清除给定字符两端的空格
- jQuery.each( object, callback ) 一个通用的迭代器,可以用来无缝迭代对象和数组
- jQuery.extend( target, object1, [objectN] ) 扩展一个对象,修改原来的对象并返回,这是一个强大的实现继承的
- 工具,这种继承是采用传值的方法来实现的,而不是JavaScript中的
- 原型链方式。
- 合并settings和options对象,返回修改后的settings对象
- var settings = { validate: false, limit: 5, name: "foo" };
- var options = { validate: true, name: "bar" };
- jQuery.extend(settings, options);
- 合并defaults和options对象,defaults对象并没有被修改。options对象中的值
- 代替了defaults对象的值传递给了empty。
- var empty = {}
- var defaults = { validate: false, limit: 5, name: "foo" };
- var options = { validate: true, name: "bar" };
- var settings = $.extend(empty, defaults, options);
- jQuery.grep( array, callback, [invert] ) 通过一个筛选函数来去除数组中的项
- $.grep( [0,1,2], function(n,i){
- return n > 0;
- });
- jQuery.makeArray( obj ) 将一个类似数组的对象转化为一个真正的数组
- 将选取的div元素集合转化为一个数组
- var arr = jQuery.makeArray(document.getElementsByTagName_r("div"));
- arr.reverse(); // use an Array method