CSS布局基础
CSS布局基础
1.块区域介绍
1: <body>
2: <div>
3: <p>This is a pargraph.</p>
4: </div>
5: </body>
p 元素的包含块是 div 元素,因为作为块级元素,表单元格或行内元素,这是最近的祖先元素,类似的,div的包含块是 body. 因此,p的布局依赖于 div的布局,而div的布局则依赖于 body的布局。
块级元素会自动重启一行。
2. 块级元素
正常流布局
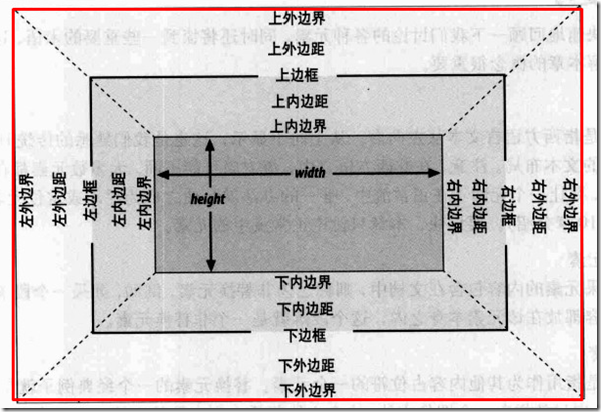
一般的,一个元素的width被定义为从左内边界到右内边界,height则是从上内边界到下内边界的距离。
不同的宽度,高度,内边距和外边距相结合,就可以确定文档的布局。
水平布局
简单规则,正常流中块级元素框的水平部分 总和 就等于父元素的 width . 假设一个div中有两个段落,这两个段落的外边距设置为 1 em,段落内容宽度 width 在加上其左,右内边距,边框或外边距加在一起正好是div内容的width.
7大属性,margin-left, border-left, padding-left, width, padding-right, border-right, margin-right
这 7 个属性的值加在一起必须是父块元素的width值. ( 其中 margin-left, margin-right, width 可以设置成auto ) 设置成 auto, 会按照以上规则自动匹配到父块的宽度,例如 7个属性的和必须为 400像素,没有设置内边距或边距 ( 默认为 0) 而右外边距和width设置为100px, 左外边距为 auto,那么左外边距的宽度将是200px. 可以用 auto 弥补实际值与所需综合的差距。注:如果3个可以设置auto,都没设置成auto,而且宽度加在一起还不够父块区域的宽度的话,会默认将margin-right设置成 auto来满足总和与父块相等的要求。
如果两个外边距设置成 auto,那么,它们会是等长的,因此将元素在其父亲元素中居中。
如果这3个属性都设置成auto, 那么, 外边距会是0,而让 width 尽可能的长。
可以使用百分数,但是边框的宽度不能是百分数。
垂直布局
7大属性,margin-top, border-top, padding-top, height, padding-bottom, border-bottom, margin-bottom , 同样,这7个属性的值的总和是父元素 height 值。
其中 , margin-top, height, margin-bottom 也可以设置成 auto. ( 如果 margin-top, margin-bottom设置成 auto, 那么它们就会自动设置成 0 ).
3.浮动与定位( 确认基本布局 )
1) 浮动
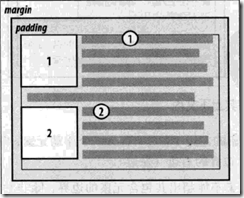
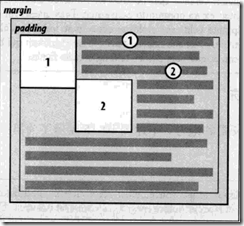
一个元素浮动时,其他内容会“环绕”该元素,浮动元素要设置一个width.
float ( left , right , none ) , none 的情况一般用在文档内部,用来覆盖式样表,一般很少使用 none.
浮动元素会自动生成一个块级框。
浮动元素规则
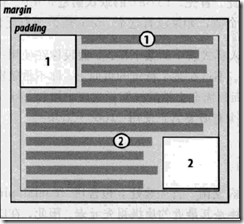
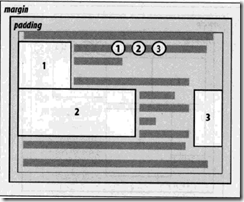
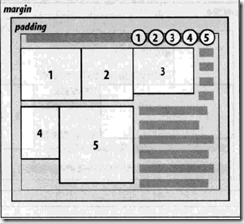
浮动元素不能超过包含它的块的左右边界。(1,2 左右边界受限 )
浮动元素之前如果出现浮动元素,则必须在该浮动元素之后(不能覆盖 ) ( 2 左边受限 )
如果浮动元素加一起太宽,会自动向下。。(宽度受限 )
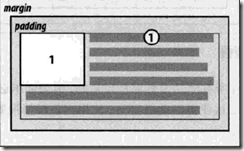
垂直方向要顶头不能超过块区域,同样不能超过在它上面的浮动元素。( 上边界受限 )
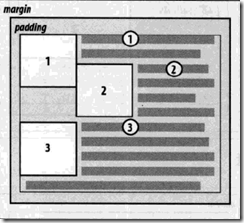
第一个浮动元素之后,第二个在它的下边,因为他们,第3个在它的右边。( 2 上边受限 )
浮动元素的顶端,不能比之前所有浮动元素或块级别元素的顶端更高 ( 顶端受限 )
浮动元素之间左右的边界不能覆盖,如下1,2,3, 之间不能覆盖 ( 元素之间受限 )
浮动元素会尽可能高的放置
浮动元素会尽可能向左向右
clear , 可以防止指定了 clear 元素的两边存在浮动元素
2) 定位
利用定位,可以准确的定义元素框相对于其正常位置应该出现在哪里,或者相对于父元素,另一个元素甚至浏览器窗口。
position : static | relative | absolute | fixed
static : 元素框正常生成
relative : 元素框偏移某个距离
absolute : 元素框从文档流完全删除,并相对于其包含块定。包含块可能是文档中的另一个元素或初始包含块。
fixed : 类似 absolute,不过其包含块是视窗本身。
包含块:
根元素( html或body ) , 初始包含块是一个视窗大小的矩形.
非根元素 :
- 非根元素, 如果其 position是 relative 或 static, 则包含块由最近的块级框,表单元格或行内块构成。
- 非根元素, 如果其 position是 absolute , 包含块为最近的 position值不是 static的祖先元素
这里有一点很重要,元素可以定位到其包含块的外面。