Avue-curd通用模板(二)
Avue-curd通用模板
上一篇已经把所有使用Avue的准备工作做好了,下面就通过一个简单的例子来体验一下avue能带给我们的便利。
1、增加路由菜单
在 src/router/index.js,增加一个路由(由于这只是用来测试学习的,所以放在了demo路由下,生产使用的话最好还是放在动态路由里):
{ path: '/demo-temp', component: _import('demo/temp'), name: 'demo-temp', meta: { title: 'demo-temp', isTab: true } },

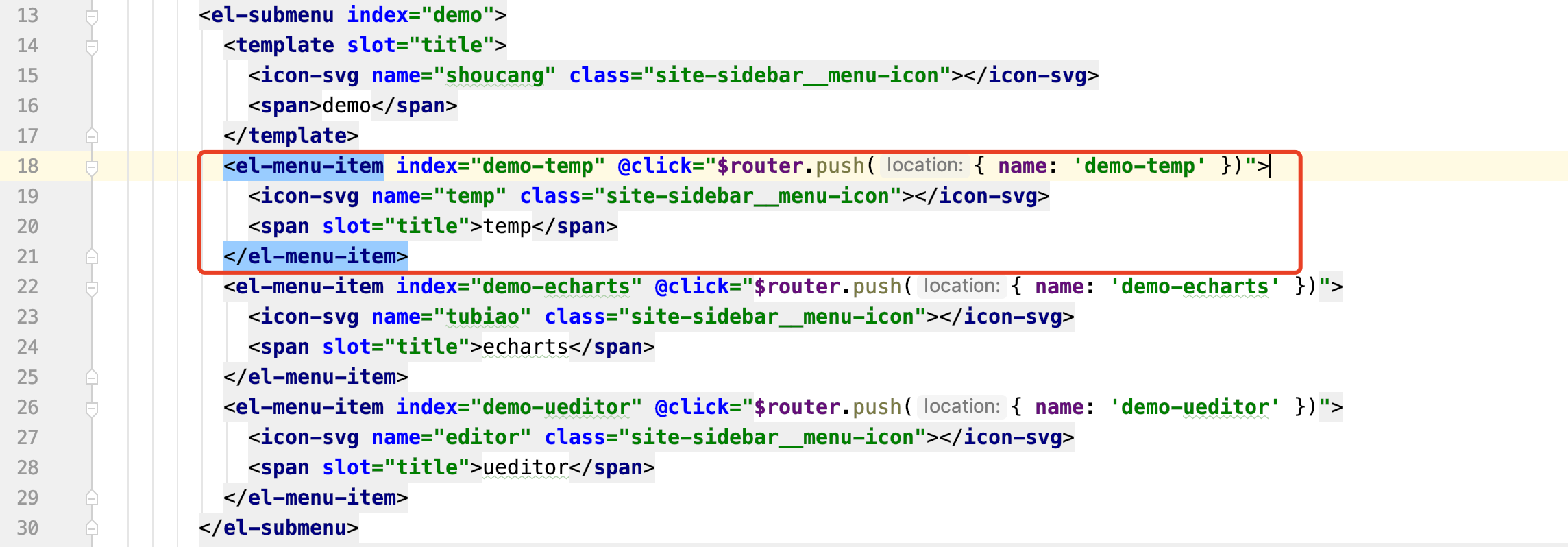
在src/views/main-sidebar.vue 文件中添加跳转的组件:
<el-menu-item index="demo-temp" @click="$router.push({ name: 'demo-temp' })">
<icon-svg name="temp" class="site-sidebar__menu-icon"></icon-svg>
<span slot="title">temp</span>
</el-menu-item>

在src/views/demo/ 下新建temp.vue页面,这样根据renren-fast-vue自己的路由规则,path:/demo-temp会找到 demo下的temp.vue视图:
temp.vue
<template>
<avue-crud ref="crud"
:option="option"
:page.sync="page"
:table-loading="loading"
@on-load="getList"
@row-update="rowUpdate"
@row-save="rowSave"
@row-del="rowDel"
@refresh-change="refreshChange"
@search-reset="searchChange"
@search-change="searchChange"
v-model="form"
:data="data">
</avue-crud>
</template>
<script>
import {mapGetters} from 'vuex'
import {getList, update, add, del} from '@/api/temp-api.js'
import option from '@/option/temp-option.js'
export default {
data () {
return {
page: {},
form: {},
params: {},
loading: false,
data: [],
option: option(this)
}
},
created () {
},
computed: {
...mapGetters(['userInfo'])
},
methods: {
getList () {
this.loading = true
const data = Object.assign({
pageNum: this.page.currentPage,
pageSize: this.page.pageSize
}, this.params)
this.data = []
getList(data).then(res => {
console.log(res.data)
const data = res.data
this.loading = false
this.page.total = data.total
const result = data.list
this.data = result
})
},
rowSave (row, done, loading) {
add(Object.assign({
createUser: this.userInfo.name
}, row)).then(() => {
this.$message.success('新增成功')
done()
this.getList()
}).catch(() => {
loading()
})
},
rowUpdate (row, index, done, loading) {
update(Object.assign({
updateUser: this.userInfo.name
}, row)).then(() => {
this.$message.success('修改成功')
done()
this.getList()
}).catch(() => {
loading()
})
},
rowDel (row) {
this.$confirm('此操作将永久删除, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
return del(row.id)
}).then(() => {
this.$message.success('删除成功')
this.getList()
})
},
searchChange (params, done) {
if (done) done()
this.params = params
this.page.currentPage = 1
this.getList()
this.$message.success('搜索成功')
},
refreshChange () {
this.getList()
this.$message.success('刷新成功')
}
}
}
</script>
2、通用模板
根据官网的通用模板例子:https://avuejs.com/doc/crud-temp
创建2个目录:
mkdir -p src/{api,option}
- ①、 在api 文件夹下新建temp-api.js文件:
temp-api.js
import request from '@/utils/httpRequest'
export const getList = (data) => {
return request({
url: request.adornUrl('/sys/menu/list'),
method: 'get',
params: request.adornParams(data)
})
}
export const del = (id) => {
return request({
url: request.adornUrl(`/sys/menu/delete/${id}`),
method: 'post',
data: request.adornData()
})
}
export const add = (data) => request({
url: request.adornUrl(`/sys/menu/save`),
method: 'post',
data: request.adornData(data)
})
export const update = (data) => request({
url: request.adornUrl(`/sys/menu/update`),
method: 'post',
data: request.adornData(data)
})
- ②、 在option下创建 temp-option.js文件:
temp-option.js
export default (safe) => {
// vue的this对象
console.log(safe)
return {
index: true,
align: 'center',
headerAlign: 'center',
border: true,
stripe: true,
column: [{
label: '名称',
prop: 'name',
search: true,
rules: [{
required: true,
message: '请输入名称(name)',
trigger: 'blur'
}]
}, {
label: '值',
prop: 'value',
search: true,
rules: [{
required: true,
message: '请输入值(value)',
trigger: 'blur'
}]
}, {
label: '参数',
prop: 'code',
search: true,
rules: [{
required: true,
message: '请输入参数(code)',
trigger: 'blur'
}]
}, {
label: '备注',
prop: 'note'
}]
}
}
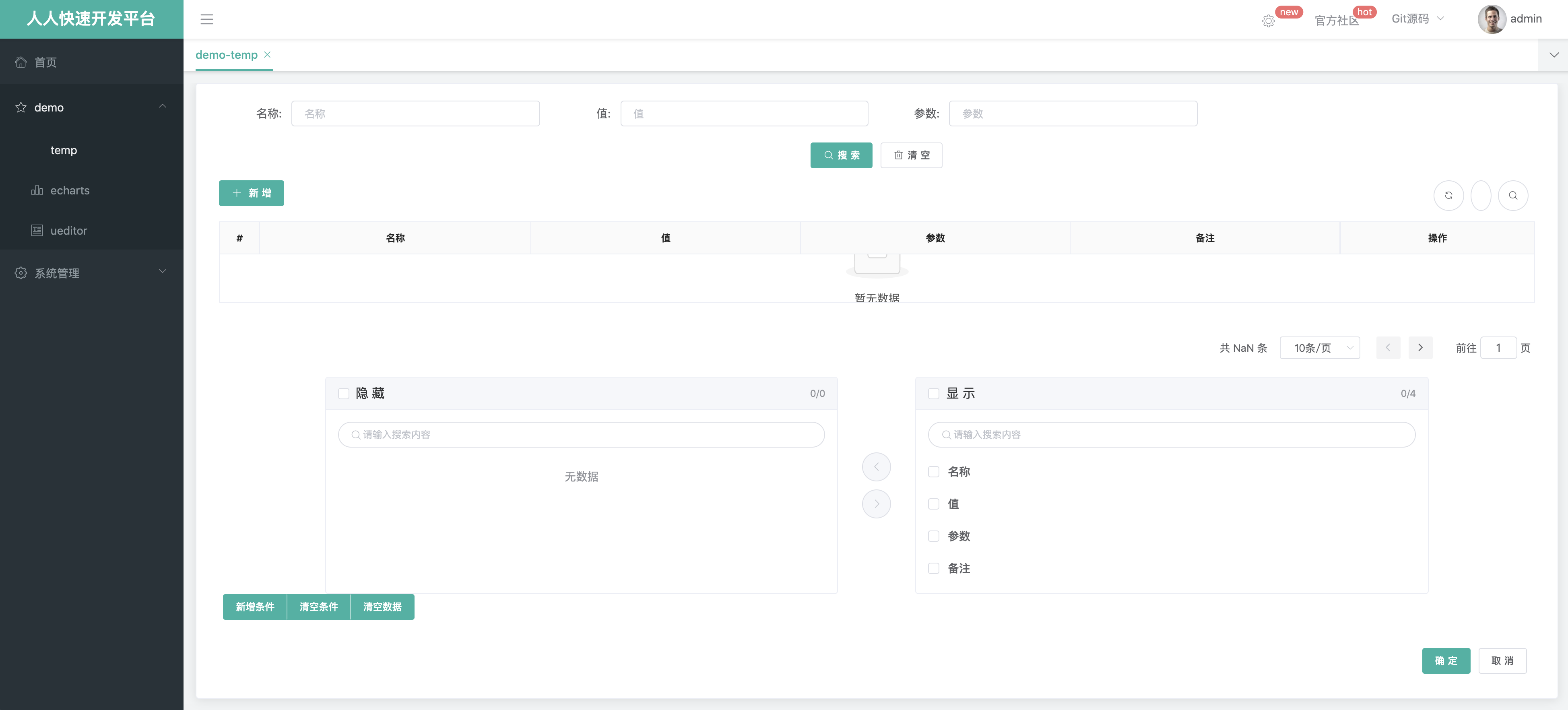
查看效果:

3、踩坑
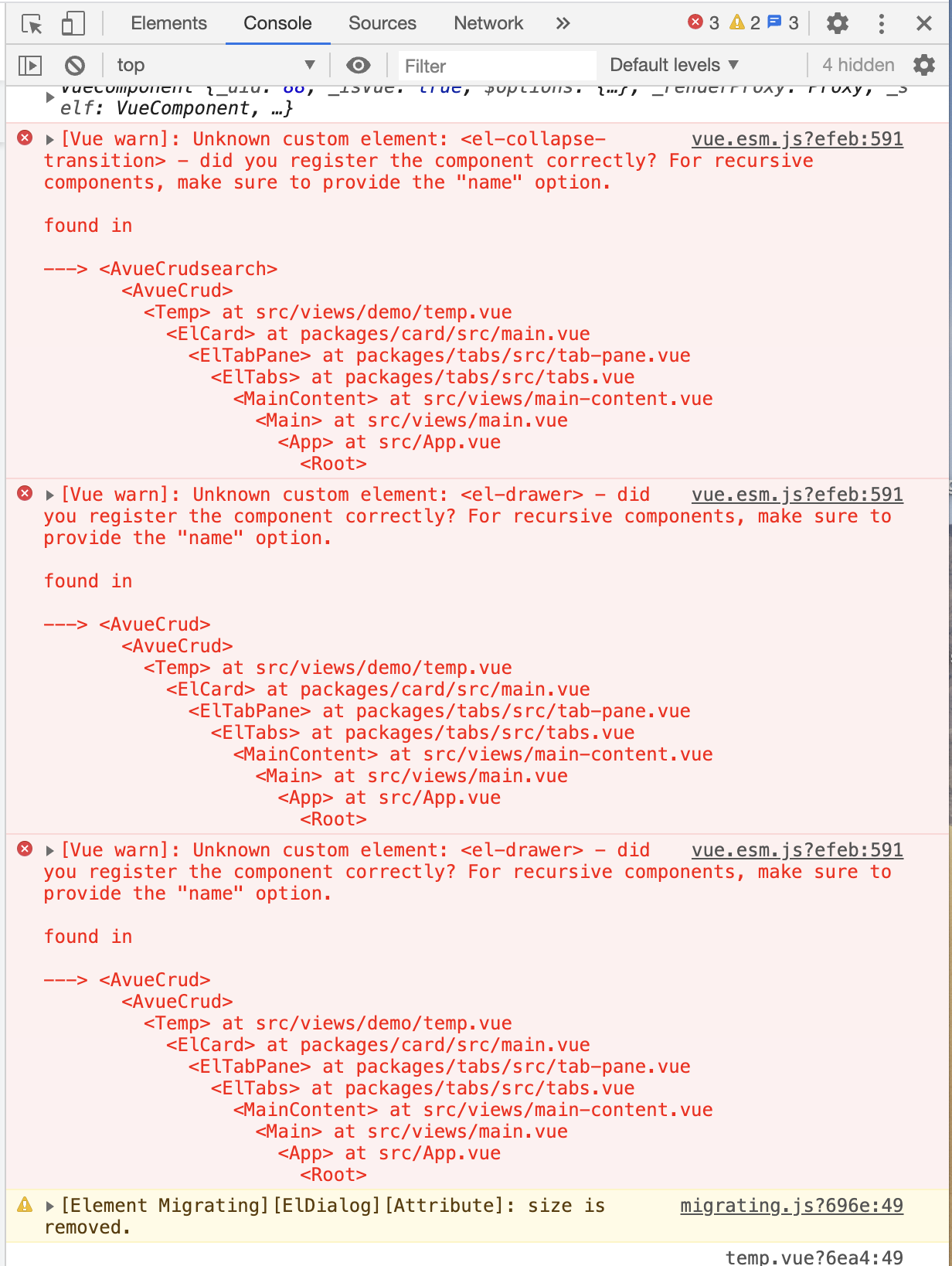
虽然上面页面已经可以展示成功了,但是我们打开开发者工具可以看到,其实是有报错的:

- 原因:
出现这个错的原因是,renren-fast-vue这个脚手架工程在引入element ui时,默认没有加入<el-collapse-transition></el-collapse-transition>和<el-drawer></el-drawer>组件。
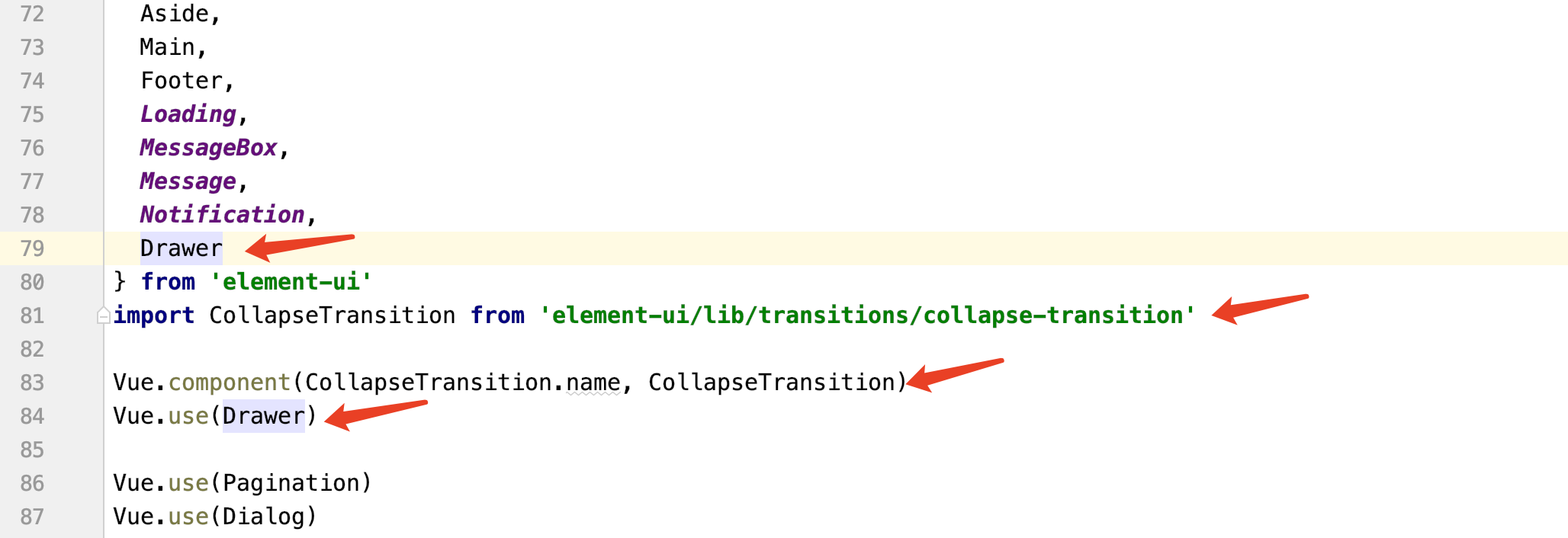
- 解决:
在 src/element-ui/index.js 文件里,引入这2个组件:
import CollapseTransition from 'element-ui/lib/transitions/collapse-transition'
Vue.component(CollapseTransition.name, CollapseTransition)
import {
...
...
Drawer
} from 'element-ui'
Vue.use(Drawer)

4、表格空数据样式
_base.scss
.el-table__empty-block {
position: relative;
min-height: 120px;
text-align: center;
width: 100%;
height: 100%;
}
本文作者:直角漫步
本文链接:https://www.cnblogs.com/zhaoxxnbsp/p/13589683.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!