常用的Live Template模板
Live Template
1、工具
idea是本人最喜欢的开发工具,安装和破解也非常简单。(见博客)
2、自定义的 Live Template
hget
vue http请求
let params = {type: 'TIP'}
this.$http.get('/v1/xx', {params})
.then(res =>{
console.log(res)
if (res.status === 200){
this.tipInfo = res.data;
this.$message({type: 'success',message: '请求成功!'});
}
})
.catch(err=>{
let {response} = err
if (response){
this.$message.error(response.data.message);
return false;
}else {
console.log(err)
}
})
hpost
vue post请求
let params = {type: 'TIP'}
this.$http.post('/v1/xx', params)
.then(res =>{
console.log(res)
if (res.status === 200){
this.tipInfo = res.data;
this.$message({type: 'success',message: '请求成功!'});
}
})
.catch(err=>{
let {response} = err
if (response){
this.$message.error(response.data.message);
return false;
}else {
console.log(err)
}
})
①、
post/delete/put请求和get请求的区别是:get请求的参数要是 {params:{..}}格式,而post/delete/put请求没有params,直接传{..}对象。
②、 使用上面$http发起请求,前提是封装了axios工具。
storeuser
vuex 模板
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: sessionStorage.getItem('state') ? JSON.parse(sessionStorage.getItem('state')) : {
user: {
username: ""
}
},
getters: {
getUser(state){
return state.user;
}
},
mutations: {
updateUser(state,user){
state.user = user;
}
},
actions: {
asyncUpdateUser(content, user){
content.commit('updateUser', user);
}
}
})
- vue
<template>
<div></div>
</template>
<script>
//这里可以导入其他文件,如:组件、工具js、第三方插件js、json文件、图片文件等
//例如:import [组件名称] from [组件路径];
export default {
//import引入的组件需要注入到对象中才可以使用
components: {},
//父子组件传递数据
props: {},
data(){
//这里存放数据
return {};
},
//计算属性,类似于data概念
computed: {},
//侦听器,监听data中的数据变化
watch: {},
//方法集合
methods: {
},
//生命周期 - 创建完成(可访问当前this实例)
created() {},
//生命周期 - 挂载完成(可访问DOM元素)
mounted(){
},
//生命周期 - 创建之前
beforeCreated(){},
//生命周期 - 挂载之前
beforeMount(){},
//生命周期 - 创建之前
beforeCreated(){},
//生命周期 - 更新之前
beforeUpdate(){},
//生命周期 - 更新之后
updated(){},
//生命周期 - 销毁之前
beforeDestroy(){},
//生命周期 - 销毁完成
destroyed(){},
//如果页面有keep-alive缓存功能,这个函数a会触发
activated(){},
}
</script>
<style lang="scss" scoped>
/*@import url(); 引入公共的css类*/
</style>
vuehtm
vue 单页面模板,html中简单的vue对象模板
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{a}}</h1>
<button v-on:click="b">点击</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vue = new Vue({
el: '#app',
data: {
a: 666
},
methods: {
b() {
this.a--;
}
}
})
</script>
</body>
</html>
atpl
Amis Html 快速引入模板
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8"/>
<title>Amis Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge"/>
<link rel="stylesheet" href="../node_modules/amis/sdk/sdk.css"/>
<link rel="stylesheet" href="../node_modules/amis/sdk/helper.css"/>
<link rel="stylesheet" href="../node_modules/amis/sdk/iconfont.css"/>
<!-- 这是默认主题所需的,如果是其他主题则不需要 -->
<!-- 从 1.1.0 开始 sdk.css 将不支持 IE 11,如果要支持 IE11 请引用这个 css,并把前面那个删了 -->
<!-- <link rel="stylesheet" href="sdk-ie11.css" /> -->
<!-- 不过 amis 开发团队几乎没测试过 IE 11 下的效果,所以可能有细节功能用不了,如果发现请报 issue -->
<style>
html,
body,
.app-wrapper {
position: relative;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="root" class="app-wrapper"></div>
<script src="../node_modules/amis/sdk/sdk.js"></script>
<script type="text/javascript">
(function () {
let amis = amisRequire('amis/embed');
// 通过替换下面这个配置来生成不同页面
let amisJSON = {
type: 'page',
title: '表单页面',
body: {}
};
let amisScoped = amis.embed('#root', amisJSON, {
data: {}
});
})();
</script>
</body>
</html>
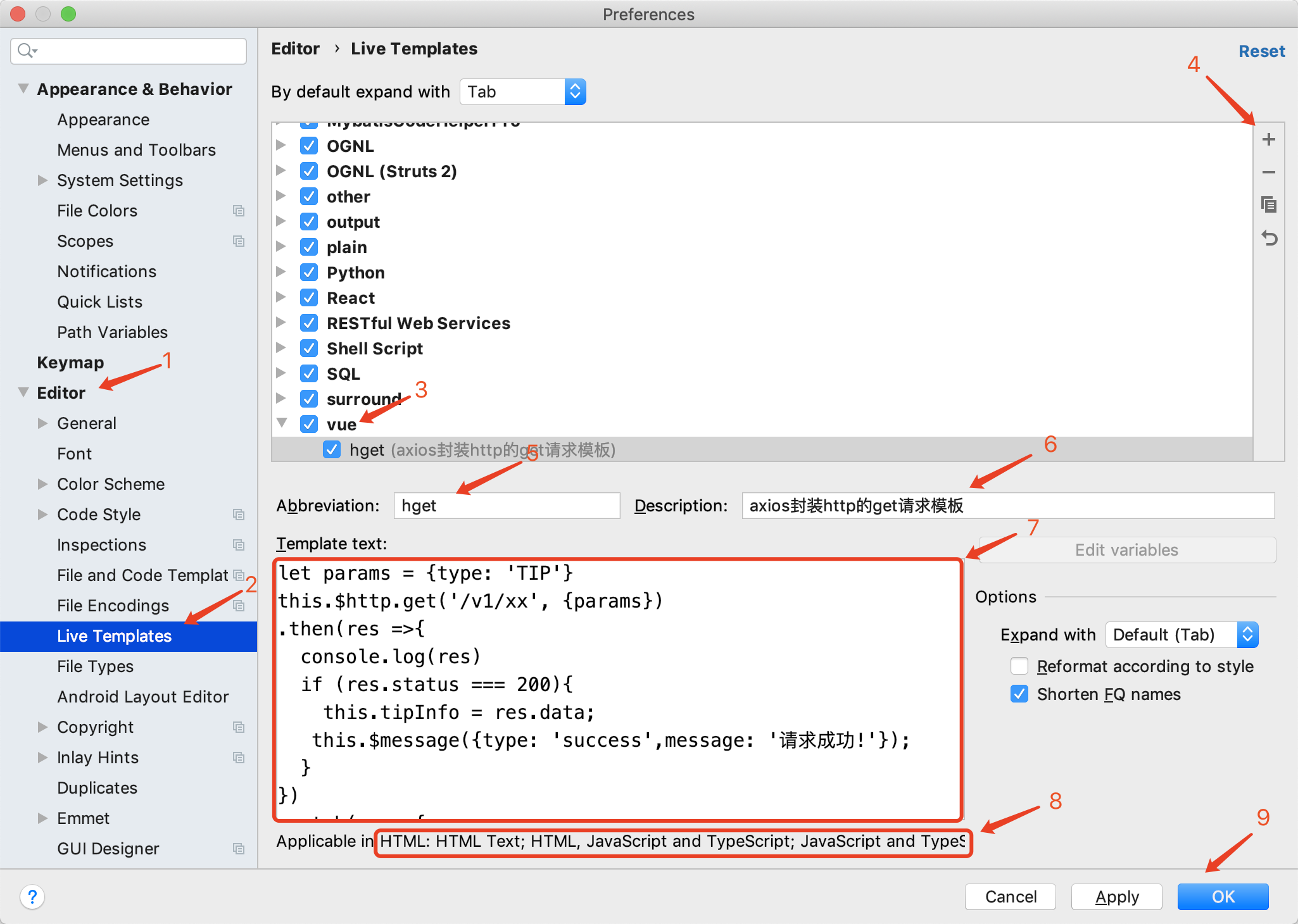
3、添加步骤
安装下图步骤进行即可: