vue项目打包后部署线上报错解决
vue项目打包后部署线上报错解决
1、问题
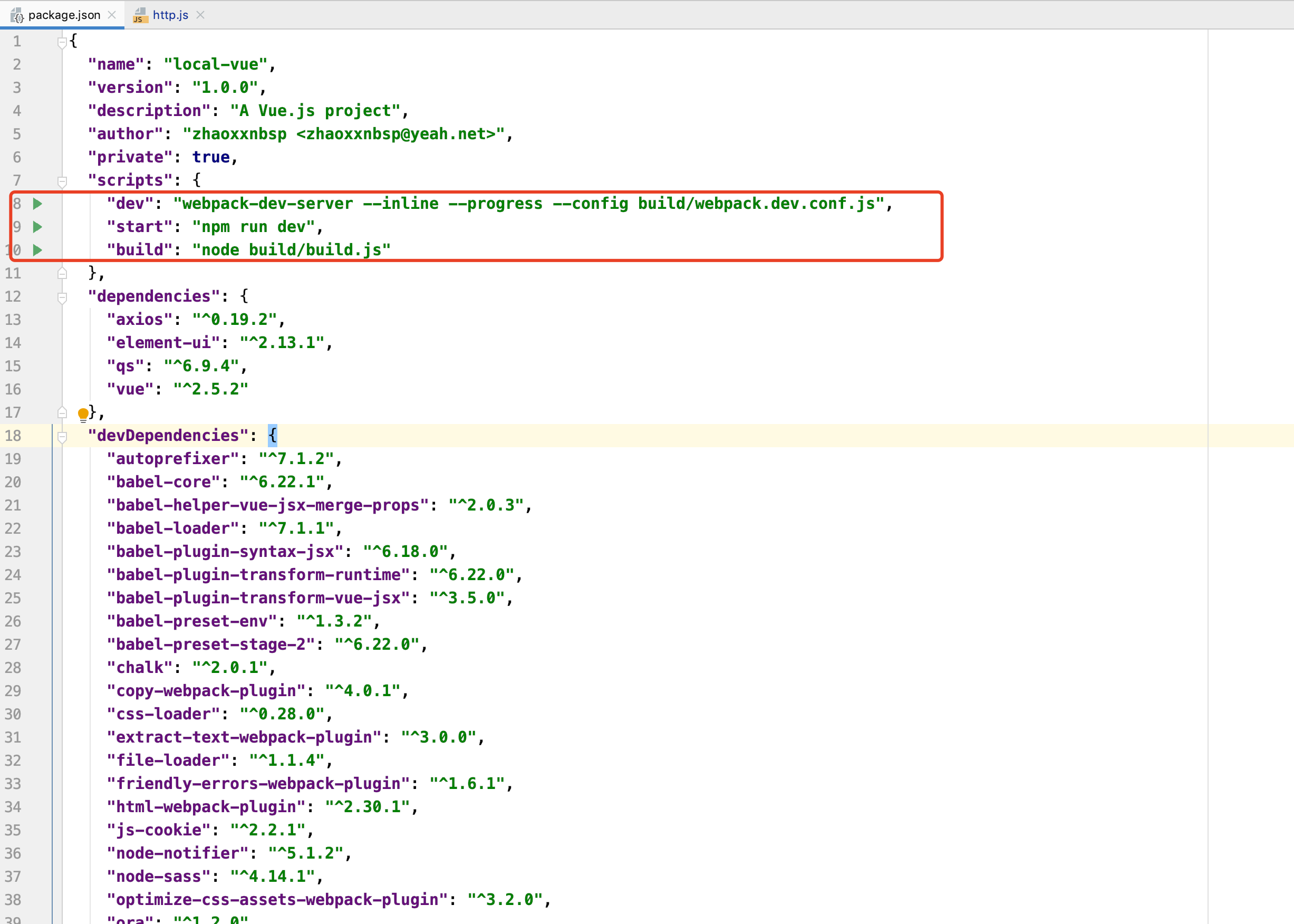
vue项目,我是用vue-cli创建,没有使用各种脚手架,非常简单纯洁。package.json里面也是使用默认的配置:

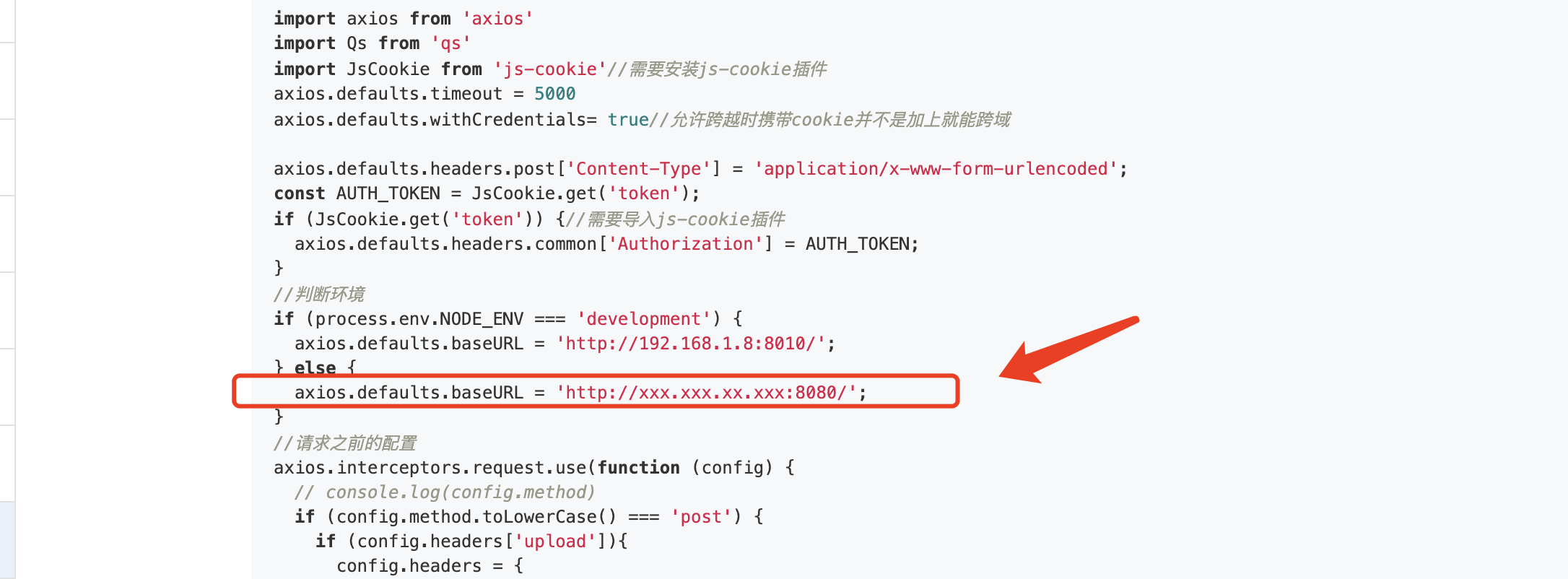
在使用axios时,封装了一个 http.js 工具:
import axios from 'axios'
import Qs from 'qs'
import JsCookie from 'js-cookie'//需要安装js-cookie插件
axios.defaults.timeout = 5000
axios.defaults.withCredentials= true//允许跨越时携带cookie并不是加上就能跨域
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
const AUTH_TOKEN = JsCookie.get('token');
if (JsCookie.get('token')) {//需要导入js-cookie插件
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
}
//判断环境
if (process.env.NODE_ENV === 'development') {
axios.defaults.baseURL = 'http://192.168.1.8:8010/';
} else {
axios.defaults.baseURL = 'http://xxx.xxx.xx.xxx:8080/';
}
//请求之前的配置
axios.interceptors.request.use(function (config) {
// console.log(config.method)
if (config.method.toLowerCase() === 'post') {
if (config.headers['upload']){
config.headers = {
'Cache-Control': 'no-cache',
'Content-Type': 'multipart/form-data'
}
return config;
}
config.data = Qs.stringify(config.data)
}
if (config.method.toLowerCase() === 'put') {
config.data = Qs.stringify(config.data)
}
if (config.method.toLowerCase() === 'delete') {
config.data = Qs.stringify(config.data)
}
return config;
}, function (error) {
return Promise.reject(error);
});
//响应之后的配置
axios.interceptors.response.use(function (response) {
return response;
}, function (error) {
console.log(error);
return Promise.reject(error);
});
export default axios;
在开发时,启动项目都没问题:
npm i
npm run dev
打包编译也没问题:
npm run build
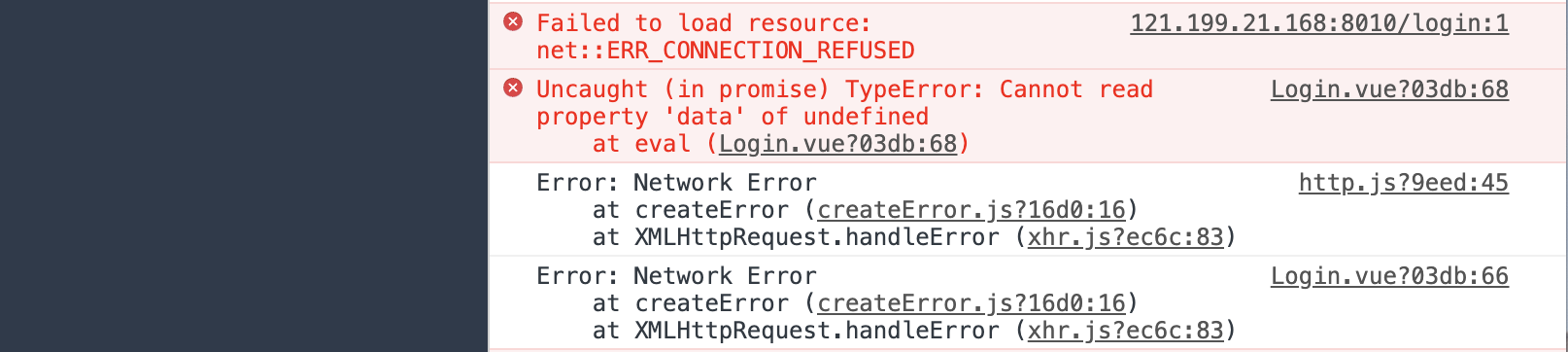
但是把它放到nginx下,访问时却报错:

2、解决
问题就出在 http.js这个工具类里面,只需更改一下生产环境后端接口的地址即可:
也就是: axios.defaults.baseURL = 'http://xxx.xxx.xx.xxx:8080/'; 这一行,换成自己的地址即可。