DevExpress GridControl 使用瀑布加载方式加载数据
从事winform开发已经快三年了,这三年中两年使用DevExpress控件进行winform系统开发,对Dev控件有自己的一些思考,下面就常用的表格控件GridControl的分页进行一些讨论。
在平时的系统开发中,对不对C/S系统中的列表进行分页,我和同事也有不一样的见解。同事认为C/S中Grid不必分页,因为分页会对数据的查看带来不便,但是又会遇到数据量较大,传输的压力,他倾向于使用查询条件来约束查询返回的数据量。我们的系统一开始也的确是这么实现的。不进行任何分页处理,一次查询出所有满足条件的记录。但是项目后期发现,我们的想法在一般的界面不会出现任何问题。但是极个别窗体会出现明显的卡顿,数据量太大,简直不忍直视,这使得我必须去找到一种合理的解决方式来改善这个问题。
传统的分页
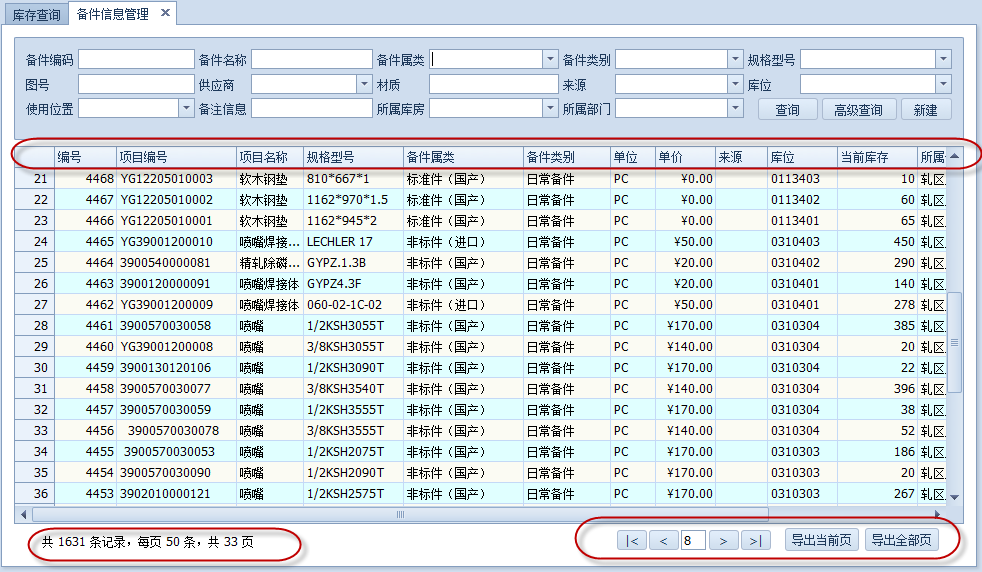
我引用 我学习Dev控件时看的一篇帖子的一张图,这张图来自博客园中 伍华聪大哥 的 博客(多有冒犯,如对伍华聪大哥带来不方便的地方,我立刻删除。)
如何Windows分页控件中增加统计功能

这种分页方式是我们最最常见的一种方式,可以自由选择查看的页数和上一页,下一页,通用性较好且比较直观,大方。
瀑布流的分页
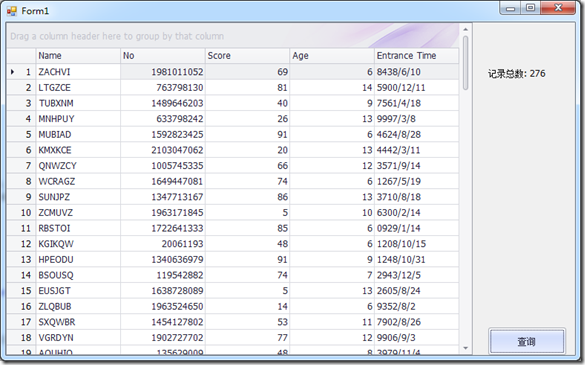
这种分页方式有些借鉴网页瀑布流,采用下拉滚动条或者使用鼠标滚轮来实现延时加载的方式,这种方式给用户带来的体验会比传统的方式好一些,如果控制每次加载的记录条数合理,用户完全感受不到数据时延迟加载的。
如何实现
熟悉Dev控件的朋友估计看出来了,这是一个默认设置的GridControl+GridView控件,要实现这个效果,首先我考虑的是如何检测滚轮事件。通过谷歌找到Dev官方的问答找到了这么一个事件TopRowChanged,这个事件会在GridView中可见的首行记录发生变化时触发。没错,就是这个事件的贡献帮助我们完成这种分页模式。
下面就是方法的实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | int currentIndex = 1; int currentCount = -1; int totalCount = -1; VirtualData data = null; List<Student> StudentList = null; private void btnQuery_Click(object sender, EventArgs e) { data = new VirtualData(); gridView1.TopRowChanged += gridView1_TopRowChanged; currentIndex = 1; var dataSource = data.Query(currentIndex, out totalCount); StudentList = dataSource.ToList(); gridControl1.DataSource = StudentList; currentCount = StudentList.Count; this.labelControl1.Text = "记录总数: " + totalCount.ToString(); } private void gridView1_TopRowChanged(object sender, EventArgs e) { if (gridView1.IsRowVisible(currentCount - 10) == DevExpress.XtraGrid.Views.Grid.RowVisibleState.Visible) { gridView1.TopRowChanged -= gridView1_TopRowChanged; var dataSource = data.Query(++currentIndex, out totalCount); StudentList.AddRange(dataSource); gridControl1.RefreshDataSource(); currentCount = StudentList.Count; if (dataSource.Count == 100) { gridView1.TopRowChanged += gridView1_TopRowChanged; } } } |
总结:这两种方式都有自己的优点,已经在上面进行了分析,当然,只有适合自己项目的方式才是好的方式。
我会在后面将上面的代码进行封装,够成新的PageGridControl,方便调用。
最后,这是本人第一次发帖子,很多地方不懂,需要向各位博客园的朋友进行学习,所以你对这篇文章有什么意见和建议,欢迎留言,我会及时进行回复,但请喷子绕道。
最后发布Demo文件的链接: GridControlFlowDataDemo.rar




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步