npm发布流程
1、在 npm 官网注册账号(一定要验证邮箱地址)
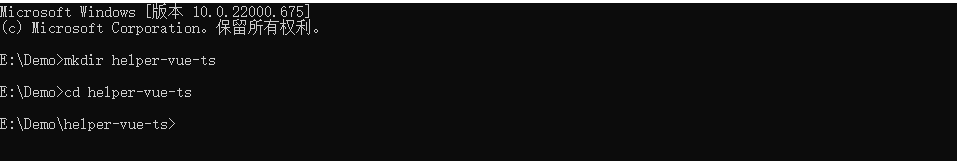
2、创建目录 helper-vue-ts,进入目录

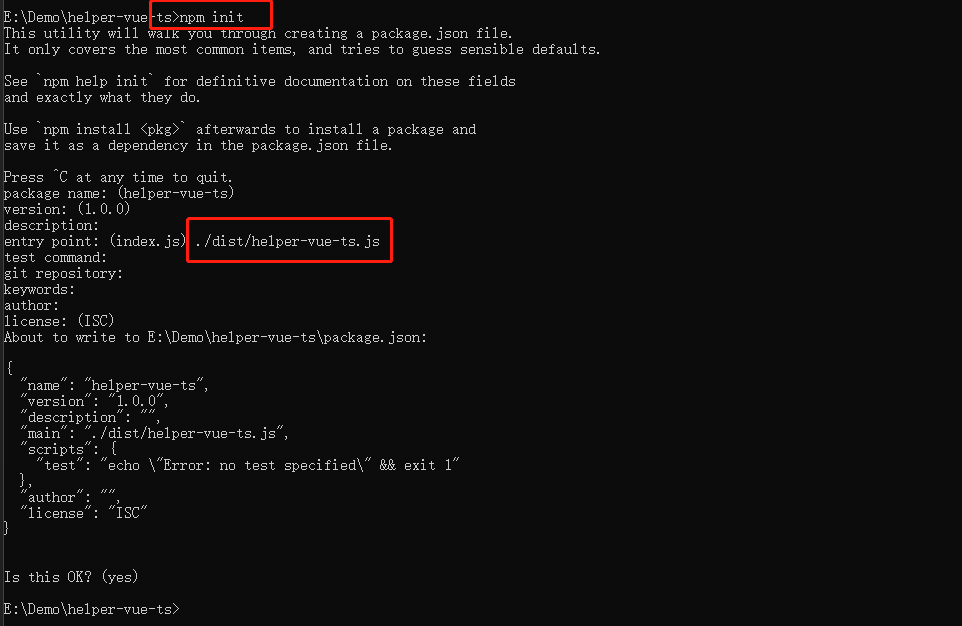
3、初始化 npm init,并指定入口文件 ./dist/helper-vue-ts.js

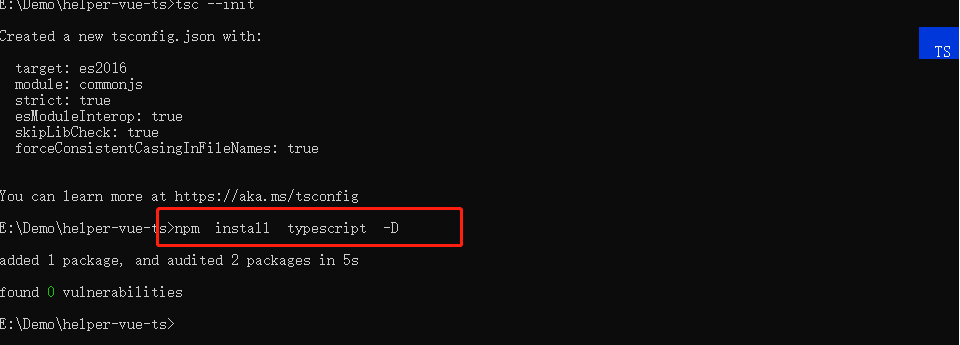
4、执行 tsc --init 生成 tsconfig.json 配置文件(需全局安装 typescript ,npm i typescript -g)

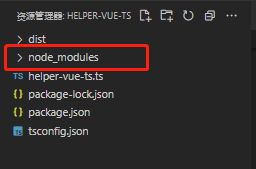
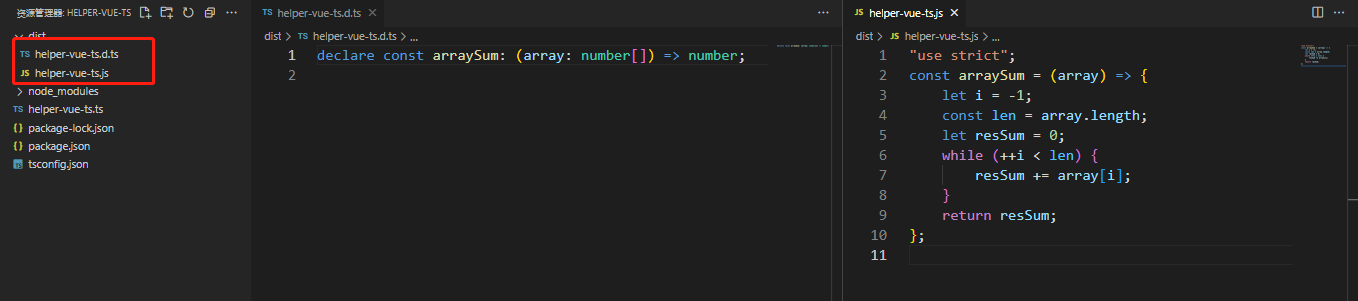
5、目录下创建 dist 文件夹及 helper-vue-ts.ts 文件

6、安装 ts ( npm install typescript -D )


7、修改 tsconfig.json 配置文件

8、执行 tsc 编译命令,将在 dist 文件夹下生成声明文件和js文件


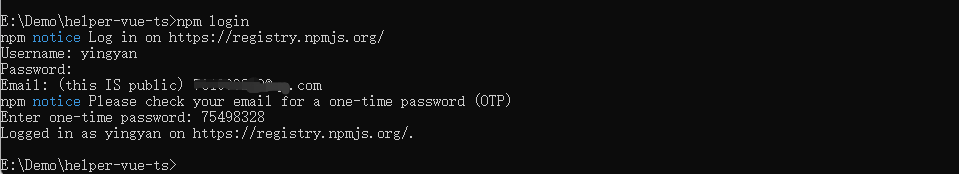
9、登录 npm 账号 (使用 npm 官方注册账号),依次根据提示输入账号信息


注意:若提示 npm 注册账号为淘宝代理,则先执行以下命令
npm config set registry https://registry.npmjs.org/
注意:首次使用需添加 npm 账号信息(根据提示填写账号相关信息)
npm adduser
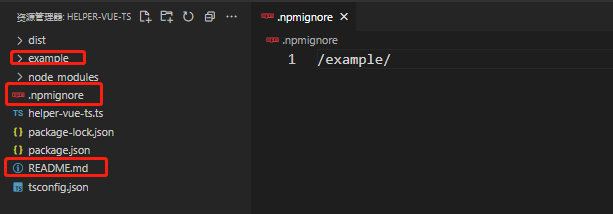
10、创建 example 测试用文件夹、 .npmignore 忽略文件、README.md 等

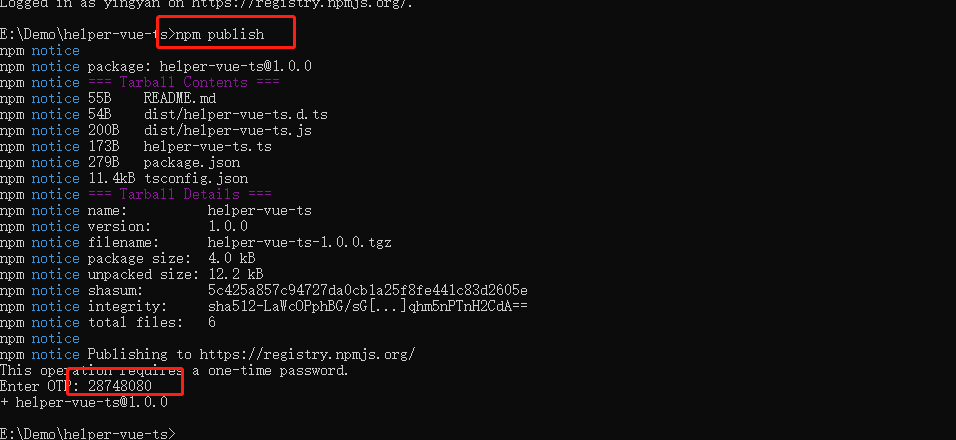
11、发布 npm publish,输入邮箱验证码

发布成功~~



