vue-cli3项目中使用vue-ueditor-wrap
Vue + UEditor + v-model 双向绑定
一、安装
1 npm i vue-ueditor-wrap 2 # 或者 3 yarn add vue-ueditor-wrap
二、下载文件,vue-ueditor-wrap 作者修定版(https://github.com/HaoChuan9421/vue-ueditor-wrap/tree/master/assets/downloads)

三、下载完成的压缩包,修改文件名为 ueditor ,并放置项目目录下的public的目录中

四、修改 ueditor 文件中的 ueditor.config.js 配置为:
1 window.UEDITOR_HOME_URL = '/ueditor/'
五、组件引用
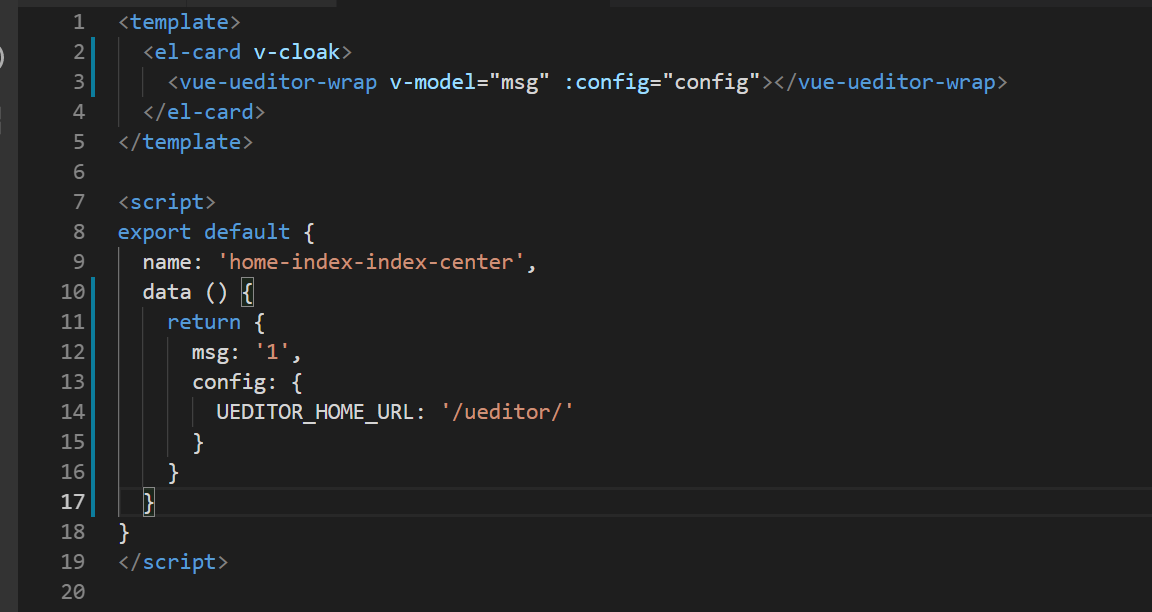
1.组件内注册使用
// 引入组件 import VueUeditorWrap from 'vue-ueditor-wrap' // ES6 Module // 注册组件 components: { VueUeditorWrap } // 双向绑定 <vue-ueditor-wrap v-model="msg"></vue-ueditor-wrap> data () { return { msg: '这是 vue-ueditor-wrap !' } } // 配置 <vue-ueditor-wrap v-model="msg" :config="config"></vue-ueditor-wrap> data () { return { msg: '这是 vue-ueditor-wrap !', config: { UEDITOR_HOME_URL: '/ueditor/' // 需要令此处的URL等于对应 ueditor.config.js 中的配置。 } } }

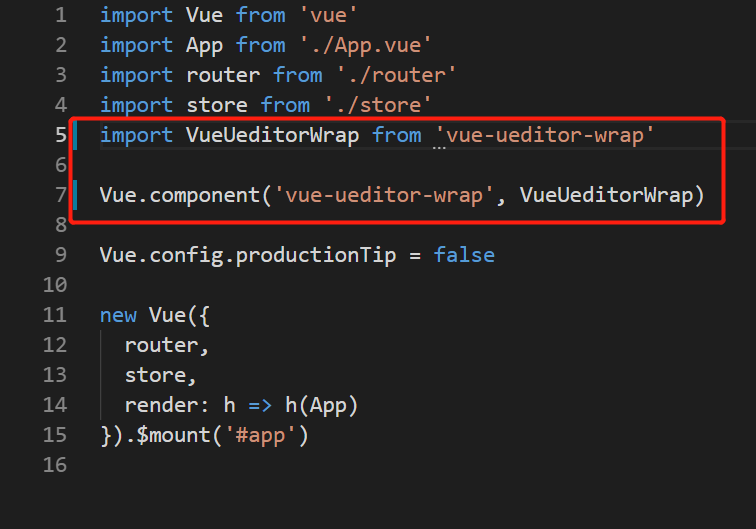
2.全局注册使用
// 在 main.js 中引入 import VueUeditorWrap from 'vue-ueditor-wrap' // 全局注册组件 Vue.component('vue-ueditor-wrap', VueUeditorWrap) // 在组建中直接使用 <vue-ueditor-wrap v-model="msg" :config="config"></vue-ueditor-wrap>


多图上传功能配置







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现