vue-cli3 创建多页面应用项目
1、创建vue项目
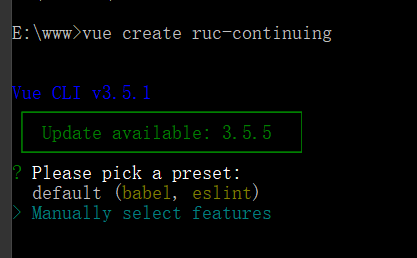
cmd命令执行 vue create ruc-continuing 创建vue项目,项目名称:ruc-continuing
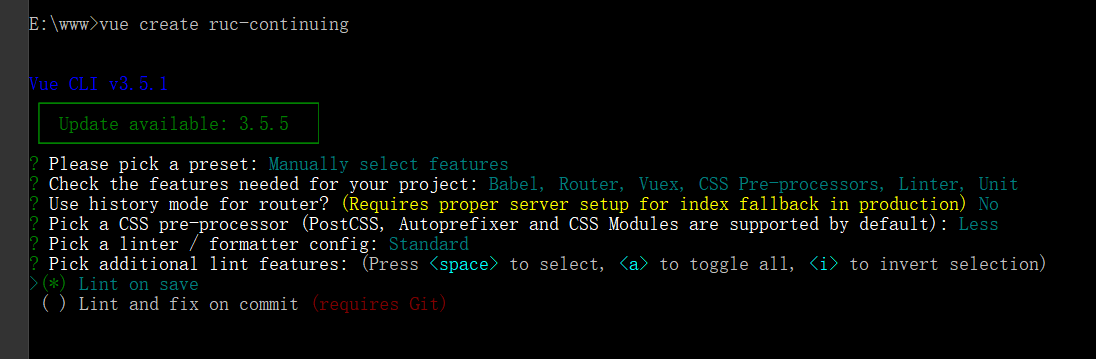
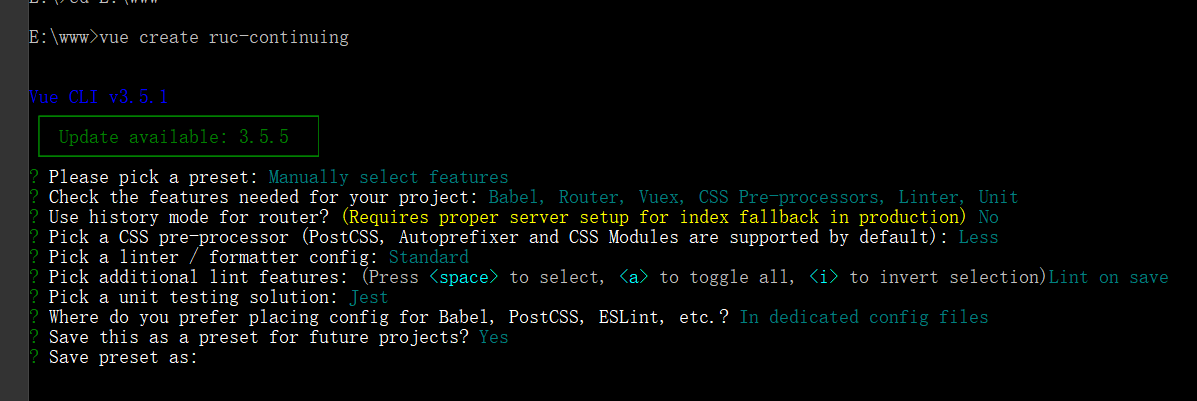
选择一个 preset(预置项),或自定义:

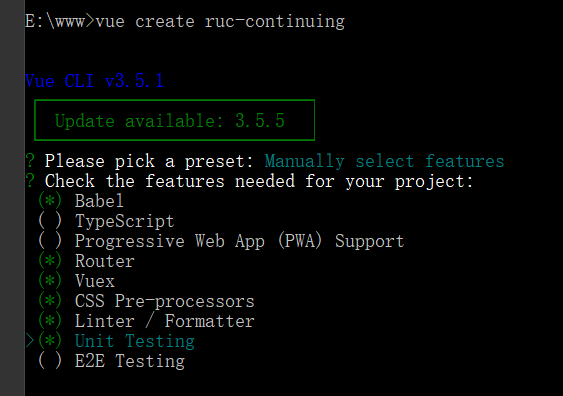
选择自定义配置选项

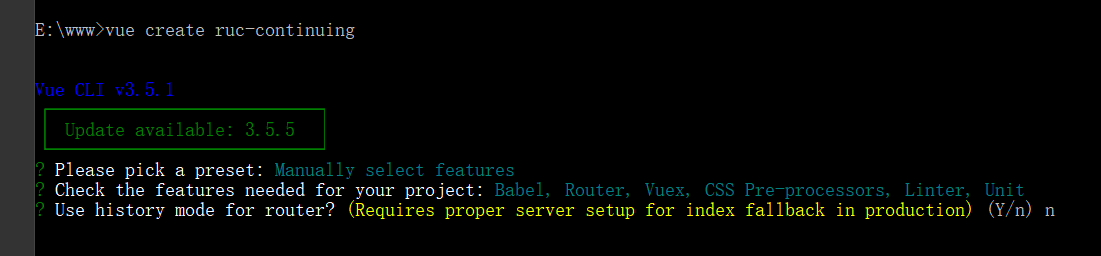
路由是否使用History模式?n

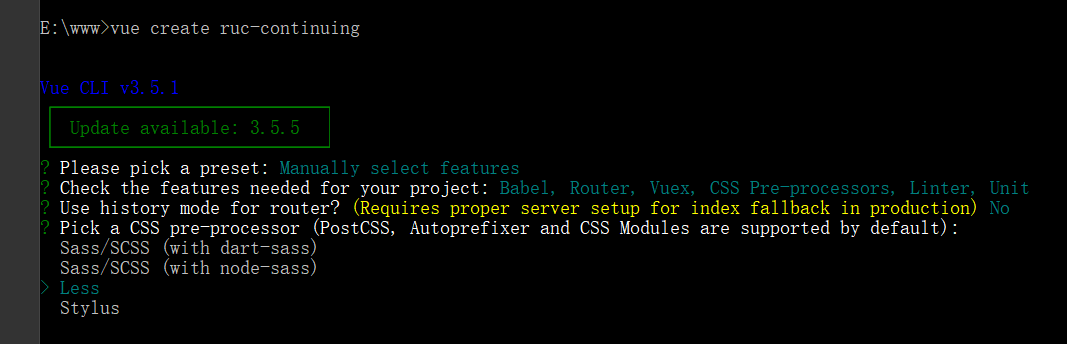
选择使用css风格编译语法

选择一种TypeScript格式化规范类型

保存时检测 还是 提交时检测并修复?

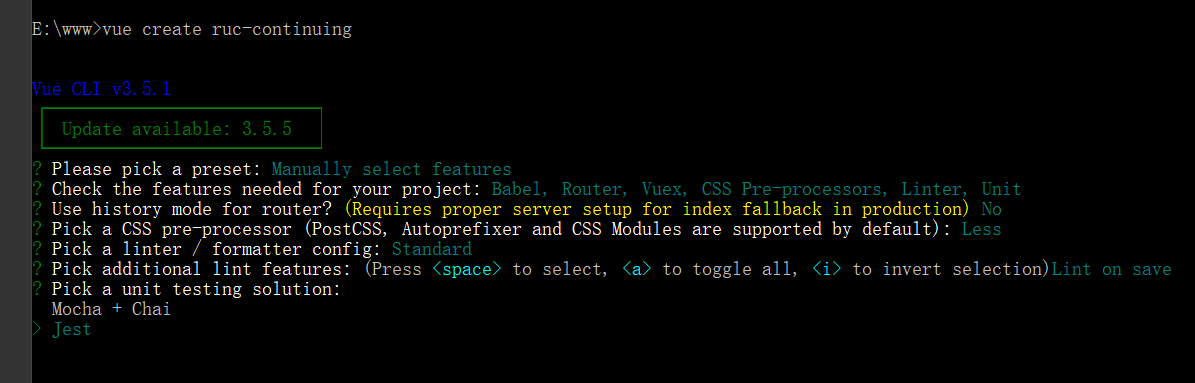
选择一种单元测试方案

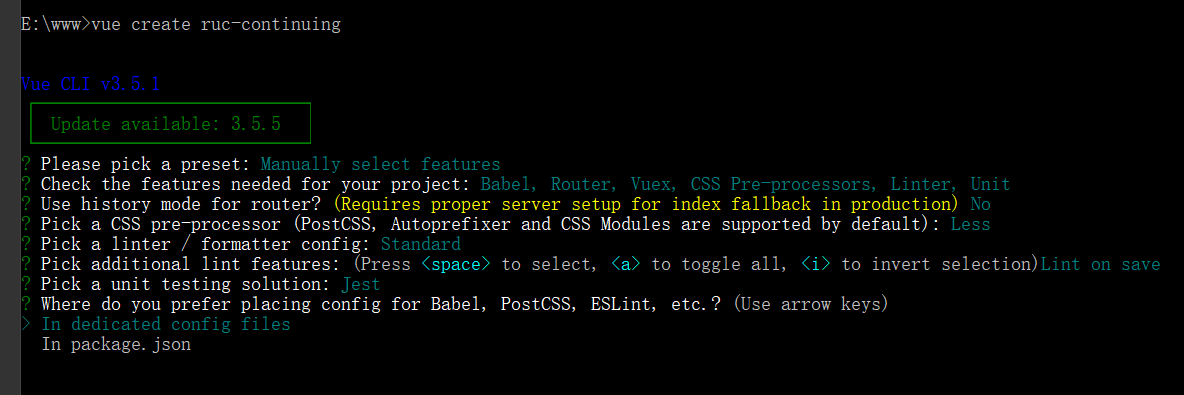
将以上配置存放至哪?单独放 或 放package.json

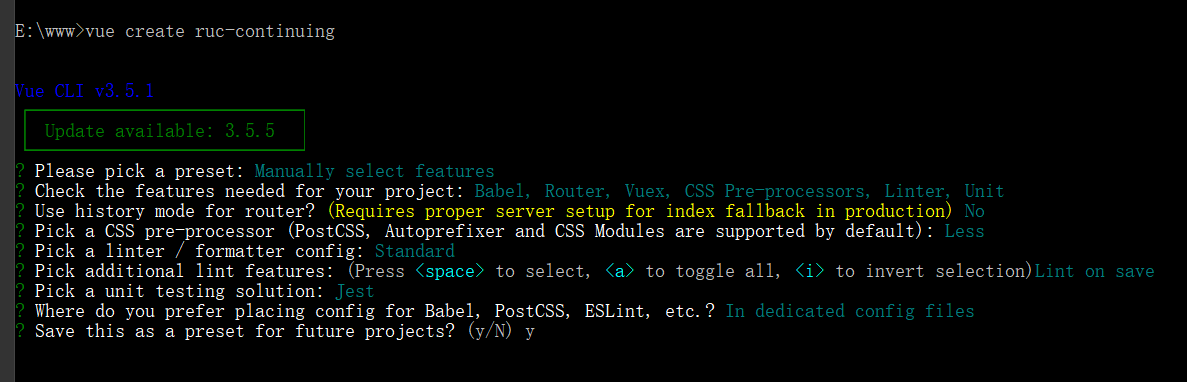
是否保存为preset(预设项,之后可以直接使用,如图一):y

保存的 preset 命名为什么 (我没命名),命名完,之后系统可字段安装项目并生产preset(预置项)

项目配置安装中。。。

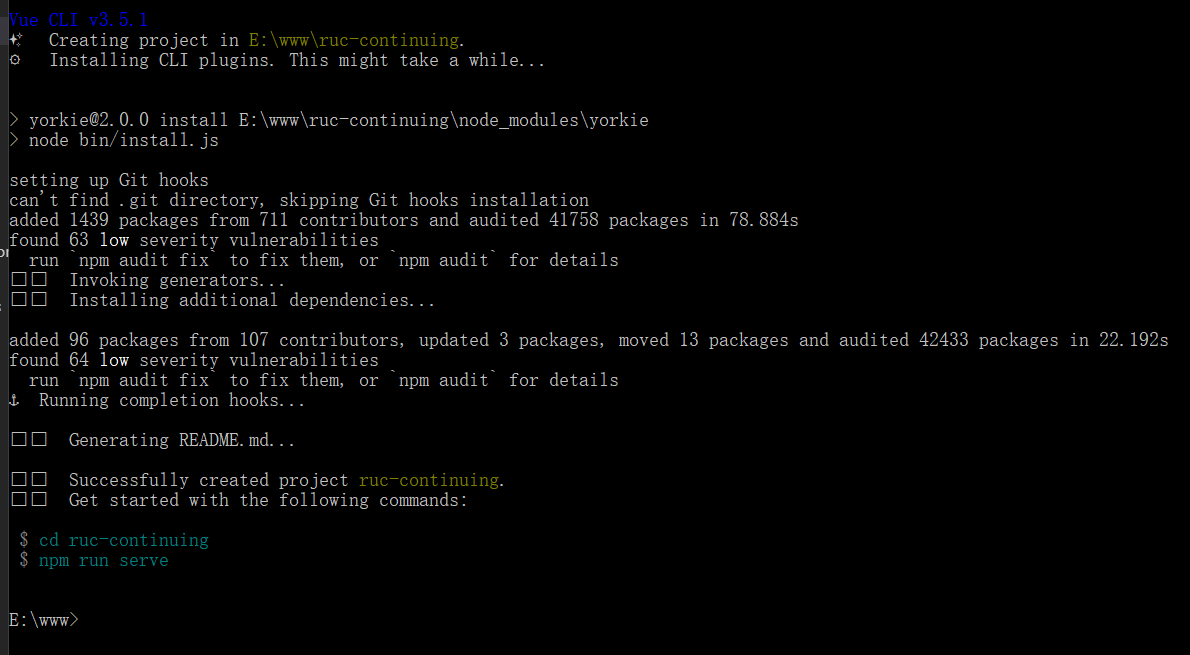
项目创建完成.
进入当前项目:cd ruc-continuing
运行项目: npm run serve

2、运行项目,修改运行命令
在编辑器中打开项目,并运行 npm run serve

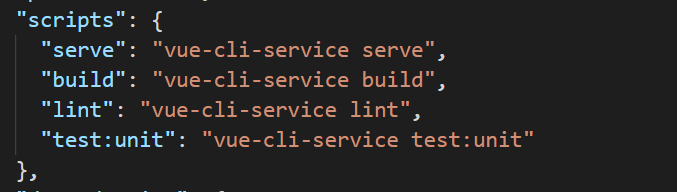
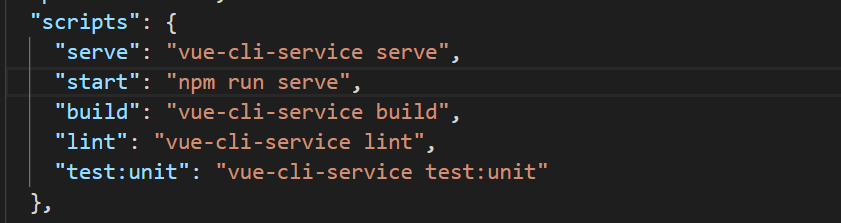
修改启动命令,项目目录下的 package.json 文件

修改为:

之后,可在终端执行 npm run start || npm start 运行项目。
3、多页面应用配置
在项目目录下创建 vue.config.js 文件

vue.config.js 中配置多页面应用:

创建多页模块,在 src 下创建目录 pages ,在 pages 下创建两个模块 page1 和 page2 ;在 public 下添加模版 page1.html 和 page2.html 。目录结构如下:

/src/pages/page1/App.vue
<template>
<div id="page1">
App page1
</div>
</template>
<script>
export default {
name: 'page1'
}
</script>
/src/pages/page1/main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#page1')
npm start 启用项目成后, http://localhost:8080/page1.htm#/ 访问 page1 页面






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现