Webpack探索【4】--- entry和output详解
本文主要讲entry和output相关内容。
一 简介
entry用来指定Webpack的打包入口。
二 为什么需要entry?
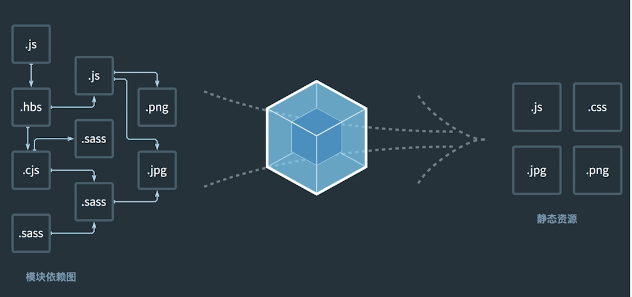
这个需要从Webpack打包机制上说明,大家都知道,Webpack的打包的核心原理:一切皆模块。而到底打包那些东西,这些东西之间的依赖关系是什么样的,都源于模块依赖图中的依赖树,而这个树的根节点就是这个entry。

上图中入口就是左上角的.js文件。
三 entry语法
这部分详细可以参考Webpack官网,这里这是笔者试炼时做的笔记。
3.1 单入口
単入口有两种写法:
'use stract'; const path = require('path'); module.exports = { // entry: './src/index.js', // 第一种写法 entry: { // 第二种写法 index : './src/index.js', }, output: { path: path.join(__dirname, 'dist'), // filename: "bundle.js" }, mode: "development", //"production", };
注意,如果没有配置output的filename,上边构建出来的dist中文件名是index.js。
3.2 多入口
1 'use stract'; 2 3 const path = require('path'); 4 5 module.exports = { 6 entry: { 7 index : './src/index.js', 8 hello: './src/helloworld.js' 9 }, 10 output: { 11 path: path.join(__dirname, 'dist'), 12 // filename: "bundle.js" 13 }, 14 mode: "development", //"production", 15 };
注意:上述多入口模式下,打出来的包有两个文件:index.js和hello.js,就是对应entry对象的key。而打包出来的这两个文件,是两个完全独立的包,里边各自包含了Webpack组织包的各种方法,也就是说这两个包是没有任何关系的两个包。
四 output语法
output用来告诉Webpack如何将编译后的文件输出到磁盘中。
在 webpack 中配置 output 属性的最低要求是,将它的值设置为一个对象,包括以下两点:
filename:用于输出文件的文件名。- path:目标输出目录
path的绝对路径,这个绝对路径指相对于磁盘的(例如:当前工程在D盘,如果设置path为'/dist',打包的文件将会放在‘D:\dist’目录下),一般情况都使用path.join(__dirname, 'dist')方式设置路径,确保工程在任何目录下都能正常放置到当前工程的dist文件夹中。
4.1 单入口时output写法
1 'use stract'; 2 3 const path = require('path'); 4 5 module.exports = { 6 entry: './src/index.js', // 第一种写法 7 output: { 8 path: path.join(__dirname, 'dist'), 9 filename: "bundle.js" 10 }, 11 mode: "development", //"production", 12 };
注意:如何filename不设置,打包后的dist目录下,是main.js。即单入口情况下,filename的默认值是‘main.js’。
4.2 多入口时output写法
这时filename的值采用占位符写法:
1 'use stract'; 2 3 const path = require('path'); 4 5 module.exports = { 6 entry: { // 第二种写法 7 index : './src/index.js', 8 hello: './src/helloworld.js' 9 }, 10 output: { 11 path: path.join(__dirname, 'dist'), 12 filename: "[name].js" 13 }, 14 mode: "development", //"production", 15 };
此时,打包出来的dist目录下,有两个文件index.js和hello.js。两个都是独立的文件。
注意1:上边占位符[name]中name是固定的,不能随意写成其它值。
注意2:这种多入口设置output方法,实际filename是可以不设置的,不设置情况下打包后dist目录和当前设置时一致的。即多入口情况下,filename的默认值是'[name].js'。
4.3 CDN 和资源 hash 的复杂用法
具体参考Webpack官网,目前笔者还没用到,后续用到后再详细分析说明。、
https://www.webpackjs.com/concepts/output/
1 output: { 2 path: "/home/proj/cdn/assets/[hash]", 3 publicPath: "http://cdn.example.com/assets/[hash]/" 4 }


