使用.Net Core开发WPF App系列教程( 六、WPF中的常用控件(上-内容控件))
使用.Net Core开发WPF App系列教程
控件分类
在第一篇文章.Net Core和WPF介绍中的WPF的功能和特性部分根据功能性介绍了WPF的控件 名称。
在接下来的文章中,将会详细的介绍各个控件的概念及使用。
主要包括:
内容控件:Label、Button、CheckBox、ToggleButton、RadioButton、ToolTip和ScrollViewer
带有标题的内容控件:TabItem、GroupBox、Expander
导航控件:Frame、TabControl、Page
窗体控件:Window
文本控件:TextBox、PasswordBox、RichTextBox
列表控件:ListBox和ComboBox
基于范围的控件:Slider和ProgressBar
日期控件:Calender和DatePicker
媒体控件:Image和MediaElement
System.Windows.Controls.Control类
控件通常在描述为与用户交互的元素,也就是能接收焦点并接受键盘或鼠标输入的元素。
在WPF中,所有控件都是继承自System.Windows.Controls.Control类。这个类定义了一小部分基本的基础结构:
Background和Foreground
背景画刷和前景画刷,使用System.Windows.Media.Brush对象,常用的有System.Windows.Media.SolidColorBrush,System.Windows.Media.TileBrush,System.Windows.Media.LinearGradientBrush等
BorderBrush
用于填充控件的边框的画刷,使用System.Windows.Media.Brush对象
BorderThickness
获取或设置控件的边框宽度
FontFamily
获取或设置字体名称,使用System.Windows.Media.FontFamily对象
FontSize
获取或设置字体大小,使用Double类型
FontStretch
获取或设置字体的拉伸或压缩程度,使用System.Windows.FontStretch 结构,可以从System.Windows.FontStretches类的静态属性中获取需要的预定义FontStretch对象
FontWeight
获取或设置指定字体的粗细
HorizontalContentAlignment
设置元素水平方向相对于父元素的位置,使用System.Windows.HorizontalContentAlignment枚举值
VerticalContentAlignment
设置元素垂直方向相对于父元素的位置,使用System.Windows.VerticalContentAlignment枚举值
内容控件(ContentControl)
内容控件可以包含并显示内容。但只能有一个子元素。
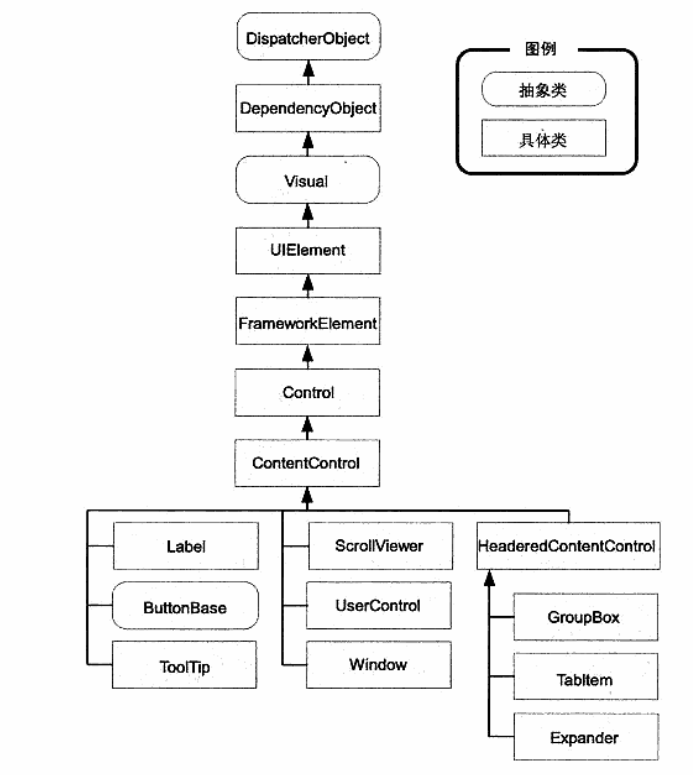
类继承结构示意图如下

Content属性
内容控件最重要的就是Content属性,用于设置控件的内容。
Content支持所有类型的对象。但根据对象继承类的不同,呈现方式也有所不同。
未继承 自System.Windows.UIElement:获取对象的ToString()方法返回来文本来设置Content
继承自System.Windows.UIElement:调用UIElement.OnRender()方法在内部进行显示
下面使用Label控件,来进行演示
设置Content属性为普通的字符串
1 <Label>HelloWorld</Label>

设置Content属性为DateTime对象
1 <Label xmlns:sys="clr-namespace:System;assembly=mscorlib" Grid.Row="1"> 2 <sys:DateTime>2020.09.21</sys:DateTime> 3 </Label>

设置Content属性为Image对象
1 <Label> 2 <Image Source="4.jpg" /> 3 </Label>

设置Content属性为布局容器,这种方式在为控件设置样式时,会经常用到。
1 <Label Grid.Row="2"> 2 <Grid> 3 <Label Content="HelloWorld" HorizontalAlignment="Center" VerticalAlignment="Center" Panel.ZIndex="1"></Label> 4 <Image Source="4.jpg" HorizontalAlignment="Center" VerticalAlignment="Center"/> 5 </Grid> 6 </Label>

有了前面的基础,下面开始介绍具体的内容控件
Label控件
Label是最简单的内容控件,通常会使用Label来放置一些静态文本。
在前面的介绍中已经对Label控件的使用做了一些演示。
下面介绍一下Label的Target属性,Target属性可以获取或设置当用户按下标签的访问键时获得焦点的元素。
1 <StackPanel> 2 <Label Target="{Binding ElementName=tboxA}" Content="Choose _A"></Label> 3 <TextBox Name="tboxA"></TextBox> 4 </StackPanel>
_A代表快捷键Alt+A,当按下快捷键时,TextBox会获得焦点
Label的常规用法
1 <Grid Grid.Row="0"> 2 <Label Content="Visual Studio 2015" HorizontalAlignment="Left" VerticalAlignment="Top" FontSize="30" Foreground="White"/> 3 </Grid>
按钮控件
常用的按钮控件有三种:Button、CheckBox和RadioButton。它们都继承自ButtonBase类。
ButtonBase类定义了Click(单击)事件以及ClickMode,ClickMode属性用于决定何时引发Click事件以响应鼠标动作。默认值 是ClickMode.Release,代表鼠标按键释放时引发Click事件,除此之外,还可以设置Press(按下)、Hover(滑过)等值
Button控件
Button就是我们平常见到的常规按钮,像这样

Button的常规用法
1 <Button Content="Cancel" VerticalAlignment="Center" Width="88" Margin="5" Click="Button_Click"></Button>
Button增加了两个属性:IsCancel和IsDefault
IsCancel:如果设置了IsCancel为True,则该按钮就变成了窗口的取消按钮,按下Esc,会触发按钮事件
IsDefault:如果设置了IsDefault为True,则该按钮就变成了窗口的确定按钮,当焦点不在窗口内时,按下Enter,会触发按钮事件。
说明:
1、IsCancel和IsDefault属性在一个窗体只使用一次,也就是一个不要将多个按钮的IsDefault或IsCancel属性设为True
ToggleButton控件
ToggleButton包含了按下和未按下两种状态。单击ToggleButton按钮时,会使按钮保持按下状态,再点单击,会使按钮释放。效果如下:

ToggleButton控件不常用,被定义在 System.Windows.Controls.Primitives 命名空间下
ToggleButton包含了一个选中事件(Checked)和取消选中事件(UnChecked),常规使用方法如下:
1 <ToggleButton Content="Button1" Width="88" HorizontalAlignment="Left" Margin="5" Checked="ToggleButton_Checked" Unchecked="ToggleButton_Unchecked"/>
ToggleButton还包含了一个用于设置或获取选中的状态的属性IsChecked,以及是否能将复选框设置为不确定状态的IsThreeState属性(IsThreeState属性在ToggleButton中效果不明显,在CheckBox可以看到明显的效果)
说明:
1、ToggleButton在触发Checked、UnChecked、Indeterminate(第三种状态)三个事件时,都会触发Click事件
2、需要将ToggleButton设置为第三种状态,可以使用如下方式
1 <ToggleButton IsThreeState="True" Content="Three State" Margin="5" IsChecked="{x:Null}"/>
CheckBox控件
CheckBox继承自ToggleButton,所以CheckBox也包含了选中和未选中两种状态,只是呈现方式和ToggleButton稍有不同:

设置IsThreeState属性为true,并设置 IsChecked="{x:Null},效果如下:

CheckBox的常规用法
1 <CheckBox Content="允许我保存凭据" Margin="5"/>
RadioButton控件
RadioButton继承自ToggleButton

RadioButton的常规用法
1 <RadioButton Content="Radio Button" Margin="5"/>
RadioButton增加了GroupName属性,对于设置为同一GroupName的多个RadioButton,只能有一个RadioButton被选中
1 <RadioButton Name="radioButton1" Content="1" GroupName="group1" Margin="5"/> 2 <RadioButton Name="radioButton2" Content="2" GroupName="group1" Margin="5"/>
上面的示例中,设置两个RadioButton的GroupName都为group1,设置后只能选中radioButton1或radioButton2,而不能同时选中。如果未设置相同的GroupName,则可以同时选中
其它用法和CheckBox一样,这里就不多做介绍
ToolTip控件
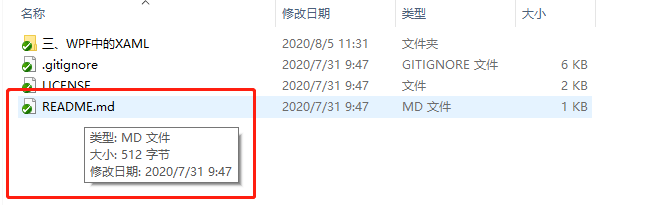
ToolTip就是提示信息控件,像Windows系统中,将鼠标放置在特定位置,可以看到提示文本

由于ToolTip是内容控件,所以可以放置任何可视化元素。像下面这样

ToolTip的常规用法
1 <Button Content="OK" ToolTip="OK"/>
或
1 <Button Content="Cancel"> 2 <Button.ToolTip> 3 <ToolTip>OK</ToolTip> 4 </Button.ToolTip> 5 </Button>
ToolTip还有一些常用的属性,如下:
Placement
ToolTip显示的位置,使用System.Windows.Controls.Primitives.PlacementMode枚举值。默认值是Mouse,即根据鼠标位置显示ToolTip。
HorizontalOffset和VerticalOffset
可以精确控制ToolTip的位置(支持正值和负值)
PlacementTarget
相对另一个元素定位ToolTip的显示位置。(需要使用PlacementMode的Left、Right、Top、Bottom或Center值)
IsOpen
可以使用代码控制ToolTip是否显示
ScrollViewer控件
内容控件不仅包括Label、Button及ToolTip等基本控件,还包含了特殊容器。ScrollViewer就是其中的一种。
ScrollViewer控件的作用就是让Content支持滚动
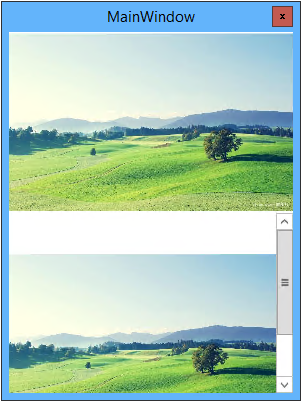
在下面的示例代码中:
在Grid中定义了两行,由于窗体高度是400,所以每一行的高度是200。
放置在第一行的Image控件,高度是250,并不能显示完全
放置在第二行的Image控件,位于ScrollViewer控件内部,高度也是250,也不能显示完全,但是出现了垂直滚动条
ScrollViewer的就作用就是当内容显示不完全时,出现滚动条,让内容支持滚动
1 <Window x:Class="ScrollViewerDemo.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:ScrollViewerDemo" 7 mc:Ignorable="d" 8 Title="MainWindow" Height="400" Width="300" ResizeMode="NoResize" WindowStyle="ToolWindow"> 9 <Grid> 10 <Grid.RowDefinitions> 11 <RowDefinition/> 12 <RowDefinition/> 13 </Grid.RowDefinitions> 14 15 <Image Height="250" Source="4.jpg"/> 16 17 <ScrollViewer Grid.Row="1"> 18 <Image Height="250" Source="4.jpg"/> 19 </ScrollViewer> 20 </Grid> 21 </Window>

常用属性
VerticalScrollBarVisibility
用于设置是否显示垂直滚动条,使用System.Windows.Controls.ScrollBarVisibility枚举值 ,如下:
Auto(默认):代表当内容超出时,显示滚动条,内容不超出时,隐藏滚动条。
Disabled:禁用滚动条
Visible:总是显示滚动条
Hidden:总是隐藏滚动条
HorizontalScrollBarVisibility
用于设置是否显示水平滚动条
常用函数
ScrollToEnd、ScrollToHome
控制滚动条滚动到底部和顶部
ScrollToVerticalOffset、ScrollToHorizontalOffset
控制垂直、水平滚动条滚动到特定位置
LineLeft、LineRight
控制水平滚动条向左滚动预先系统定义的值。(实际效果跟单击水平滚动条两端的按钮是一样的)
LineUp、LineDown
控制水平滚动条向上、向下滚动一行。(实际效果跟单击垂直滚动条两端的按钮是一样的)
PageLeft、PageRight、PageUp、PageDown
控制水平滚动条向左、右、上、下滚动一页。(实际效果跟单击滚动条空白区域是一样的)
带有标题的内容控件
带有标题的内容控件继承自System.Windows.Controls.HeaderedContentControl类, 相比普通内容控件,它增加一些属性。最常用的是Header属性,用于显示标题内容。Header属性与Content属性一样,可以接受任何类型的对象。常用的带有标题的内容控件有TabItem、GroupBox、Expander等
TabItem控件
TabItem表示TabControl(后面会介绍TabControl控件)的一页。
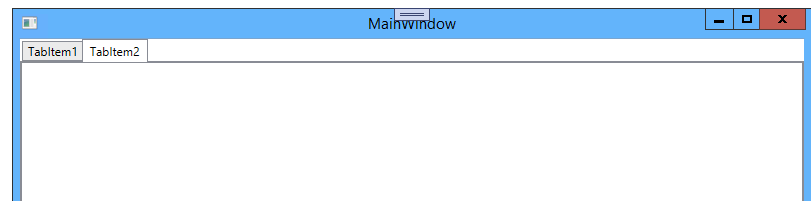
TabItem的常规用法:
1 <TabControl> 2 <TabItem Header="TabItem1"> 3 <StackPanel> 4 5 </StackPanel> 6 </TabItem> 7 <TabItem Header="TabItem2" IsSelected="True"> 8 <Grid> 9 10 </Grid> 11 </TabItem> 12 </TabControl>

TabItem的常用属性
IsSelected
代表当前Tab是否被选中(只能有一个Tab项被选中)
GroupBox控件
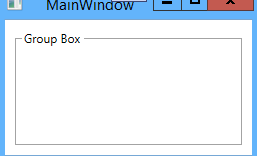
GrouBox显示为具有标题的方框

GroupBox的常规用法:
1 <GroupBox Margin="10" Header="Group Box"> 2 <Grid> 3 4 </Grid> 5 </GroupBox>
Expander控件
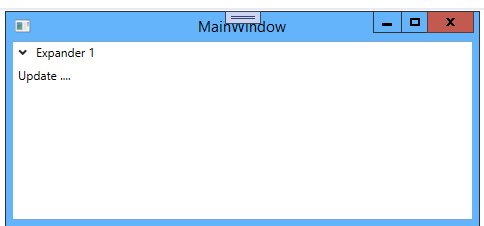
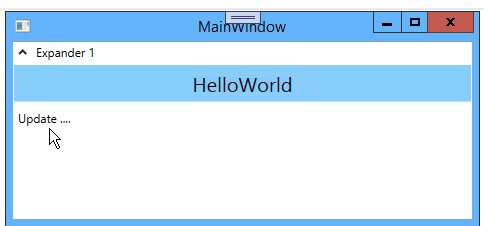
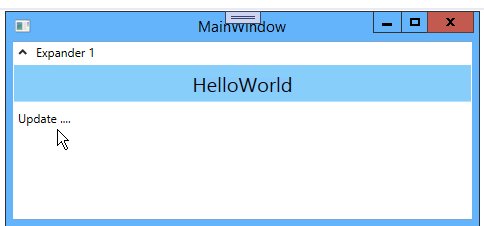
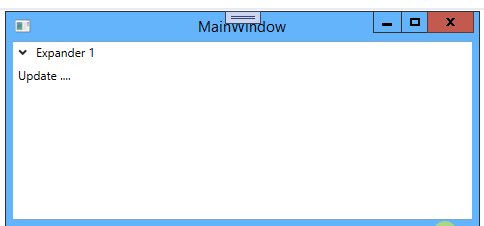
Expander控件可以通过点击箭头按钮显示或隐藏所包含内容

Expander与常规内容控件不同的时,它可以被折叠起来,并且不占用布局空间。
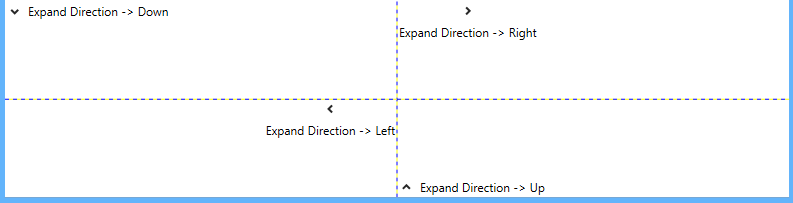
可以通过ExpandDirection属性设置Expander展开的方向,该值使用System.Windows.Controls.ExpandDirection枚举,包含了Left(左)、Up(上)、Right(右)、Down(下)四个值。效果如下:

Expander控件在展开时会触发Expanded事件,在折叠时会触发Collapsed事件。
Expander的常规用法:
1 <Expander Header="Expander 1"> 2 <Grid> 3 <TextBlock Text="Expander is a HeaderedContentControl" VerticalAlignment="Center" FontSize="20"/> 4 </Grid> 5 </Expander>
导航控件
导航控件就是可以将一个页面切换到另一个页面的控件。像平常我们在上网时,点击一个链接可以跳转到另外一个页面,这就是导航模型的体现。
在WPF中,可以实现导航操作的常用控件有Frame、TabControl、Page。
Page控件
Page类与Window类差不多,都是只能包含一个嵌套元素。然后,Page类不是内容控件,它直接继承自FrameworkElement类。
Page控件就是包含内容的页面,这个页面可以被放置在Windows Internet Explorer, NavigationWindow控件和Frame控件中,但是不能单独显示出来,必须要有容器。
添加Page的方法如下:

默认的标记如下:
1 <Page x:Class="PageDemo.Page1" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 6 xmlns:local="clr-namespace:PageDemo" 7 mc:Ignorable="d" 8 d:DesignHeight="450" d:DesignWidth="800" 9 Title="Page1"> 10 11 <Grid> 12 13 </Grid> 14 </Page>
Page的常用属性
Background
指定背景画刷
Content
页面中显示的单一内容,通常是布局窗口,如Grid,StackPanel等
NavigationService
返回NavigationService对象的引用,可通过代码使用该对象将用户导航到哪一个页面
KeepAlive
当页面跳转时,决定原来的页面是否保持存活状态。在下面的Frame控件中,也说会到这个属性
Page类还有一些其它特性,可以在示例代码中看到。如果需要了解Page类更详细的信息,可以访问文末的链接。
Frame控件
Frame控件是支持导航的内容控件。

Frame的常用属性
Source
指定当前页面内容的URI
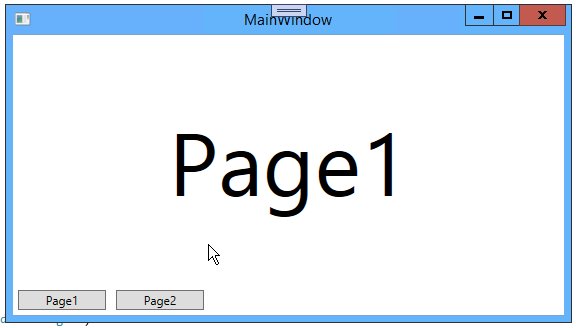
1 <Frame Name="frame" Source="StartupPage.xaml"></Frame>
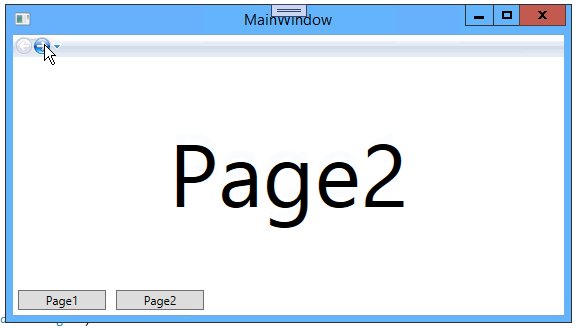
NavigationUIVisibility
设置导航条的可见性,使用System.Windows.Navigation.NavigationUIVisibility枚举值
Automatic 自动(默许值,只有当前进列表或后退列表中具有内容时才会显示导航条)
Hidden 隐藏导航条
Visible 总是显示导航条
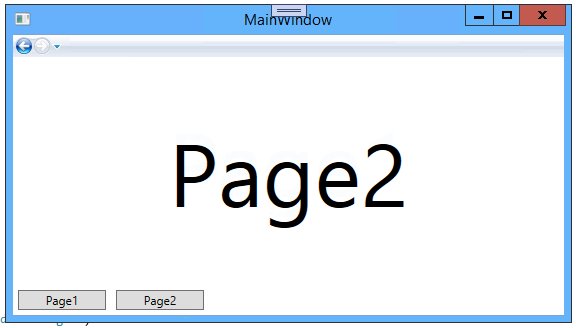
CanGoBack和CanGoForward
判断是否能向后或向前导航
Frame的常用函数
Navigate
导航到指定的页面
1 this.frame.Navigate(new Uri("Pages/Page2.xaml", UriKind.Relative));
也可以创建页面进行导航,使用这种方式导航,整个对象会始终保存在内存中
1 Page1 page1 = new Page1(); 2 this.frame.Navigate(page1);
在这里还可以有另外一种用法来进行导航,就是直接操作Frame控件的Content属性。
1 Page1 page1 = new Page1(); 2 this.frame.Content = page1;
GoBack
在导航列表中向后移动
GoForward
在导航列表中向前移动
Frame的常用事件
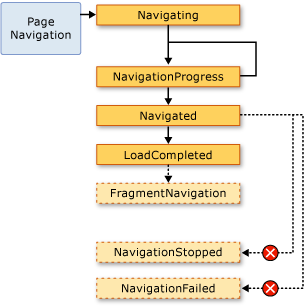
Navigating
请求新导航时发生
Navigated
找到导航的目标内容且可通过 Content 属性得到这些内容时发生
LoadCompleted
当已加载、分析并开始呈现目标导航内容时发生
Frame导航执行过程图如下:

说明:
1、在WPF中进行页面导航时,会先触发页面的Initialized事件,再触发Loaded事件,如果需要在页面加载时执行指定操作,可以在Loaded事件中进行处理。
2、在WPF中进行页面导航时,会创建新的页面对象,如果需要保留对象,可以使用Page.KeepAlive="True"或者使用NavigationService.Navigate()的重载版本,直接传入页面对象。这种情况下,第二次导航时不会触发页面的Initialized事件。
TabControl控件
表示包含多个项的控件,这些项共享屏幕上的同一空间。

TabControl继承自System.Windows.Controls.ItemsControl类,ItemsControl类在后面的文章中会介绍
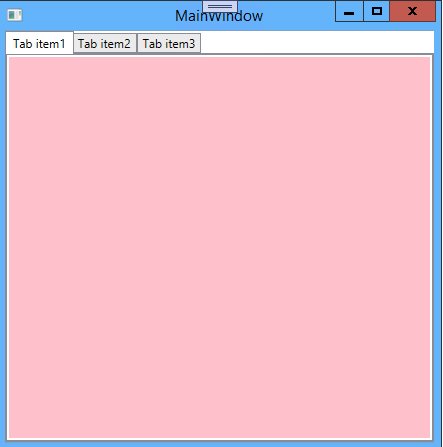
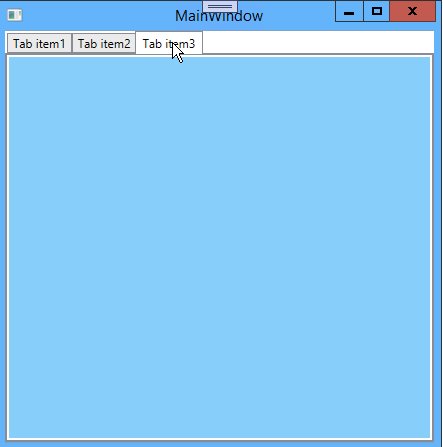
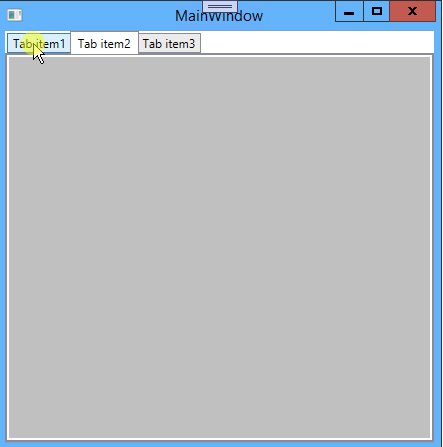
TabControl的常规用法:
1 <TabControl SelectedIndex="1"> 2 <TabItem Header="Tab item1" BorderBrush="Red" BorderThickness="1"> 3 <StackPanel> 4 <Label Content="请输入用户信息"/> 5 <TextBox></TextBox> 6 <Button Content="确定" HorizontalAlignment="Right" Width="88" Margin="10"/> 7 </StackPanel> 8 </TabItem> 9 <TabItem Header="Tab item2"> 10 <Grid></Grid> 11 </TabItem> 12 <TabItem Header="Tab item3"> 13 <Grid/> 14 </TabItem> 15 </TabControl>
常用属性
SelectedIndex
获取或设置当前选中Tab项的索引,TabControl默认选中第一项,该值为0
常用事件
SelectionChanged
当Tab项切换时发生
还有一些属性和函数等后面介绍 ItemsControl类的时候再介绍。
推荐阅读:
Placement枚举值介绍
Page控件
https://docs.microsoft.com/en-us/dotnet/api/system.windows.controls.page?view=netcore-3.1
Frame控件
https://docs.microsoft.com/en-us/dotnet/api/system.windows.controls.frame?view=netcore-3.1
示例代码
https://github.com/zhaotianff/DotNetCoreWPF/tree/master/六、WPF中的常用控件





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步